javascript 可算是世界上最流行的编程语言,它曾被 web 开发设计师贴上噩梦的标签,虽然真正的噩梦其实是 dom api,这个被大量的开发与设计师随手拈来增强他们的 web 前端的脚本语言,如今越来越被重视,虽则如此,javascript 仍然拥有很多让人费解的东西。
1. 它以 java 命名,但并不是 java
它最初叫 mocha, 接着改名为 livescript,最后才确定命名为 javascript,根据历史记录,java 的命名与 netscape 和 sun 之间的合作有关,作为交换条件,netscape 在他们备受欢迎的浏览器中创建了 java 运行时。值得一提的是,这个名字的出台几近一个玩笑,要知道,livescript 和 java 在客户端脚本方面存在敌对关系。
不管怎么说,人们后来不得不一再澄清的一件事就是,javascript 和 java 毫无关系。
2. null 是个对象?
看看这段代码,它返回的是 object。
这实在令人费解,假如 null 表示空值,它怎么可以是对象?简单说,它是 javascript 最初版本的错误,这个错误甚至被微软的 jscript 直接借用。
3. nan !== nan
nan,表示一个非数字的值,然而问题是,nan不等于任何东西,甚至不等于它自己。
这显然不对,事实上,如果要判断一个值确实是 nan,你需要用 isnan() 函数。
4. 全局变量
对全局变量的依赖一直被视为 javascript 最坏的部分(ecma 的 javascript 5 已经去掉了全局变量,请参阅 ecma 推出 javascript 5 - 译者注)。对简单的页面,这无所谓,但复杂的页面,如果包含大量 javascript 脚本,你很难知道某个全局变量是在哪里声明的,如果几个全局变量不小心重名,就会引发错误。
5. 那些统统被探测为 mozilla user-agent 的浏览器
必须承认,事实上,这不是 javascript 的错,是各个浏览器有意为之。比如,以下是用 javascript 探测 safari 时得到的结果:
是否注意到其中的第一个单词 mozilla/5.0,为什么 safari 会被探测为 mozilla,尽管 safari 后来已经纠正这一问题,但仍然不能解释为什么它们要这样误导开发者。事实上,你会发现,绝大多数浏览器把他们的 user agent 设置为 mozilla,答案要回到10年前,这更多是一种策略。
user agent 是一段用来标识当前浏览器身份的字符串,世界上第一个浏览器 mosaic, 曾这样标志自己:
这很合理,因此当 netscape 出来的时候,它保留了 mosaic 这个传统,还在后面添加了一个加密方式部分。
到目前为止,一切安好,直到 ie3 发布,当 ie3 发布的时候,netscape 正如日中天,那时,很多服务器和程序已经部署了客户端探测机制,以便认出 netscape,虽然现在看来,这很值得争议,但当时并没什么。当 ie 初次推出它们的 user agent 标志的时候,是这个样子:
这让 ie 很被动,因为 netscape 已经能被很多服务器识别,因此,开发者们干脆希望 ie 被误认为 mozilla,然后,再单独加一个 ie 的标签。
如今,几乎所有浏览器都步 ie 后尘,将自己标识为 mozilla,这大概是一种连锁反应。
6. 不一致的函数范围
参看以下代码:
foo(bar.method) 返回结果不同原因是,method 函数是被当作 windows 对象,而不是 bar 下的对象调用的。要解决这个问题,我们必须从传递的匿名函数中调用 bar.method() 。
7. 位操作符
javascript 和 java 有不少共同之处,如位操作。
• & - and
• | - or
• ^ - xor
• ~ - not
• >> - signed right shift
• ??? - unsigned right shift
• 看看第一个 & 操作符,使用 && 应该更有效,因为 javascript 和 java 不一样,javascript 没有整数,需要来回转换,因此,转换操作花的时间更长。
8. 太多的空值类型
诸如 null, false, undefined 一类的值几乎表示同样的意思,它们之间的不同又让人很迷惑。
9. 算术问题
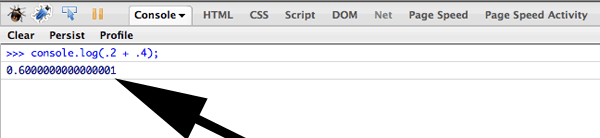
虽然 javascript 包含很多算术操作,但你不妨运行一下下面的算式,".2+.4" 应该等于 ".6" 是不是,然而返回的确是 "0.6000000000000001"。javascript 在小数计算访问存在一些小问题。

为什么会这样?简单说,因为JavaScript 使用IEEE 标准进行二进制浮点运算,不过,对整数计算是没问题的。
10. 莫名其妙的代码错误
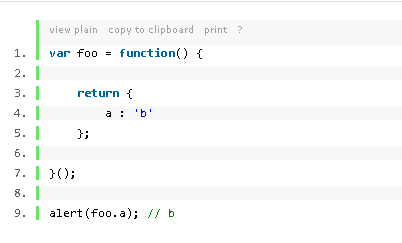
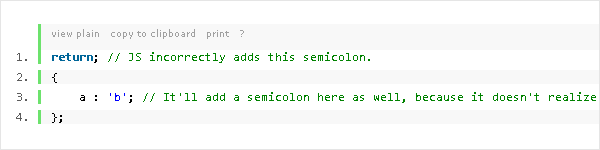
看看以下两段代码:

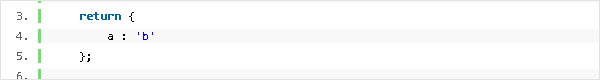
它们应该是一样的,只是{ 位置不同而已,是吧。然而我们再看下面的代码:
立即学习“Java免费学习笔记(深入)”;

如果我们把其中的

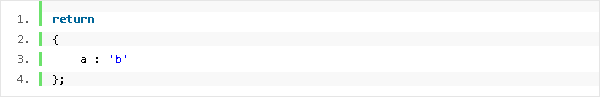
换成

就会引发错误,这是因为JavaScript 有一个功能,会纠正它认为错误的代码书写,它会自作聪明地在return 这个词后面插入一个";" ,错误因此而生。


java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号