一、前言
簡單的描述一下,實習幾個原理,思想,其實寫很多東西,思想算是最重要的。
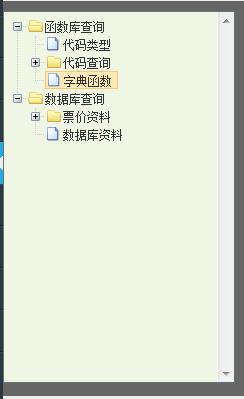
1、目標:將寫一個無限節點的樹狀目錄結構,如下圖

步驟:
1、你的下載 外掛 ztree。然後佈置在你的專案中。
<script src="__PUBLIC__/js/jquery-1.4.4.min.js"></script> <script src="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>
2、相關CSS
<link rel="stylesheet" href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css" type="text/css"> <link rel="stylesheet" href="__PUBLIC__/css/zTree.css" type="text/css">
以上CSS 和JS 以你自己的為準。
3、目錄結構DIV
<div class="content_wrap" style="background:#666;">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
<div class="content-text" id="text"></div>4、自己單獨js中的程式碼
<SCRIPT src="__PUBLIC__/js/ztreeonload.js"></SCRIPT>
裡面寫的相關功能及設定!
//配置项
var setting = {
isSimpleData : true, //数据是否采用简单 Array 格式,默认false 性
showLine : true, //是否显示节点间的连线
checkable : true,
callback: {
onClick: zTreeOnClick
}
};
var zNodes;//数据变量
//ajax提交数据,请求后台PHP处理返回出目录结构json数据
$.ajax({
url:"/admin.php/Ztree",
type: "get",
async: false,
dataType:"json",
success: function (data) {
//alert(data);
zNodes=data; //将请求返回的数据存起来
//alert(zNodes);
},
error: function (){//请求失败处理函数
alert('请求失败');
},
})
//初始化ztree目录结构视图!
$(document).ready(function(){
//alert("111");
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});5、後台PHP 遞歸演算法,從資料庫中尋找目錄結構並且產生JSON資料
位址:如4中,AJAX所請求的【/admin.php/Ztree】我這裡是用的ThinkPHP框架,所以url是這個樣子,以你自己的介面文件為準!
<?php
//父节点数组
$arr=array();
$arr_str0 = array("name" =>'函数库查询','children'=>$this->SelectSon(1)); //父节点 Pid=1;
$arr_str1 = array("name" =>'数据库查询','children'=>$this->SelectSon(2)); //父节点 Pid=2;
array_push($arr, $arr_str0);
array_push($arr, $arr_str1);//这里是2个父节点。
echo(json_encode($arr)); //这是最后返回给页面,也就是返回给AJAX请求后所得的返回数据 JSON数据
?>//這裡只是一個方法,一個呼叫SelectSon()方法,回傳一個陣列集合!但其中用的是遞歸!
<?php
//查找子节点 Pid=父节点ID
private function SelectSon($Pid){
$m=M('ztree');
if(($info=$m->where("Pid='$Pid'")->select())) //查找该父ID下的子ID
{
$data=array();
for ($i=0; $i < count($info) ; $i++)
{
$da=array("name" =>$info[$i]['name'],'children'=>$this->SelectSon($info[$i]['id'])); //递归算法!
array_push($data, $da);//加入子节点数组
};
return $data;//一次性返回子节点数组,他们成为同级子节点。
}
else
{
return null;
}
}
?>注意:由於我是用的thinkphp框架。所以在方法呼叫上 有些不同,純PHP檔中,思路應該是一樣的,
首先是: 寫一個陣列。一個父節點的陣列。
其次: 寫一個方法,傳遞的參數是父節點的ID,查詢其子節點,在子節點中查詢之後,用遞歸的方式繼續查找子節點的子節點,直到最後查詢完畢之後,返回數組給呼叫方法的父節點數組。然後再
echo(json_encode($arr));
轉碼成 JSON 輸出,以便於AJAX異步訪問,得到JSON資料。
得到之後,回到剛剛的JS功能程式碼中,直接初始化樹目錄結構,將其JSON資料傳入OK。
總結:
其主要思想分2步驟。第一步,是如何能把目錄生成出來。先測試時,可以用靜態資料。類似
var node=[
{name:'父節點',children:[{name:'子節點',children:null},{name:'同級子節點',children:null} ]}
]
先分析一下,這串數據,他有什麼規律。你就會發現。其實很有規律。無限節點,其實就是每個json中,有children,而且
還有同級子節點。
你先用固定資料 產生目錄結構之後
你就可以開始考慮,動態的向node傳目錄結構的資料了。就是我們後面所謂的 AJAX請求 PHP得到JSON數據,
PHP處理中,我用的是遞歸演算法,回傳JSON數據。及完成了。目錄結構。
哦對了。
$m=M('ztree');
這句程式碼是thinkphp 實例化 資料操作物件的。
用來查詢資料庫中,節點是否存在。就是存在子節點,就回傳給子節點數組,有幾個就加入子節點數組中,查詢完了。然後一次性返回,他們就成了同級子節點了




