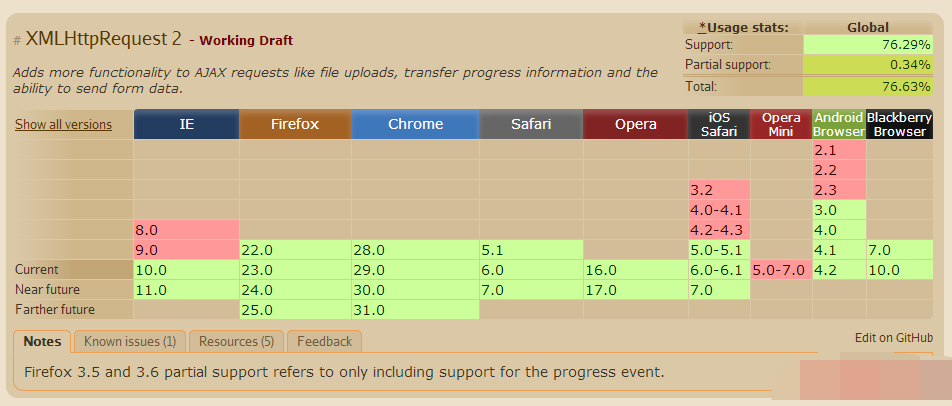
在XMLHttpRequest Level2推出之前,大多數的非同步上傳圖片都是利用iframe去實現的。
至於具體的實現細節,我就不在這邊??碌模?oogle一下就有文章談這個東西。
這次主要說說,怎麼用新的API去實現圖片上傳。
首先,少不了的自然是XMLHttpRequest Level2的一些新功能啦。
其中最為實在的就是FormData對象,直接把表單(form)的Dom對象轉為FormData對象,然後再傳送到伺服器。
還有就是Progress事件的支持,非同步上傳終於可以查看進度條啦!
這裡我就不廢話了,因為大多數人應該都看過的 阮一峰 的 《XMLHttpRequest Level 2 使用指南》,直接貼代碼吧。
1 var formData= new FormData(form),
2 xhr= new XMLHttpRequest();
3
4 x5; ; 介面的部分也很簡單,例如PHP,直接用$_POST、$_FILES就可以拿到相關的資料. 沒錯,就是這麼簡單。 而透過監聽Progress時間,就可以判斷目前資料上傳/下載的進度。 1 xhr.upload.onprogress = function (e) {2 console.log(e.loaded / e.total * 100);5 xhr.onprogress = function (e) {
6 console.log(e.loaded / e.total * 100); // 下載進度
7 }
還是在支援端?比較理想的。
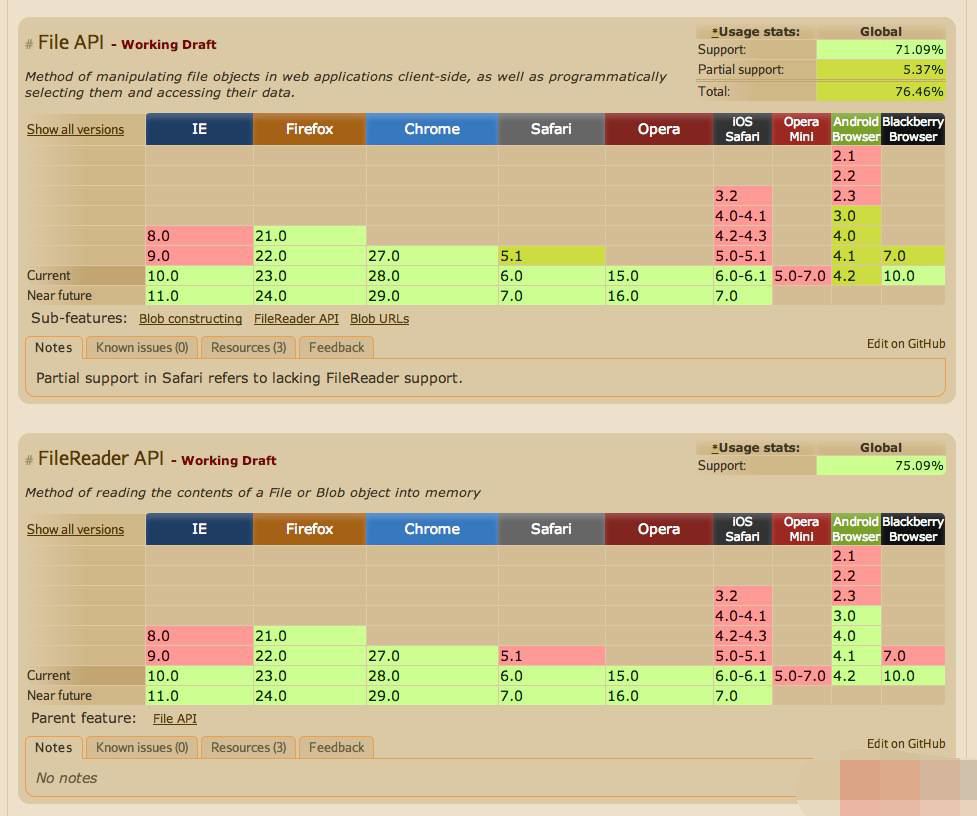
一直以來,無數的前端?潘沛伎釋?a href="http://www.php.cn/">瀏覽器可以提供JavaScript訪問本地文件的API。 其實大老早,IE就能利用ActiveX來操作本地文件了,但因為並非W3C的標準,一直就只有IE在玩。 於25 October 2012,W3C訂立了File API的草稿。
於25 October 2012,W3C訂立了File API的草稿。
另外,和File物件配對使用的,還有FileReader物件。具體有什麼用後面再說。
下面是它們兩個的支持度,情況比較普通。不過先學著就差不多了,哈~
先說說File物件吧。 File物件是來自使用者在一個元素上選擇檔案後回傳的FileList物件,也可以是來自由拖曳操作產生的DataTransfer物件. // input:file的File物件
// input:file的File物件
2 document.querySelector("input[type=file]").files; // return FileList
3
4 // drop事件的File物
= function (e) {6 e.preventDefault();7 return e.dataTransfer.files; // return FileList8 };這個FileList的物件類似NodeList。有length屬性,但並非陣列。 下面是Chrome Console印製出來的FileList物件: 我就不再廢話了。但我們可以留意到,File物件是繼承於Blob對象,至於什麼是Blob對象,後面的篇幅咱們再提及。 一開始,我們也提到一個FileReader的對象,說是配套著File對像一起使用。 使用FileReader物件,web應用程式可以非同步的讀取儲存在使用者電腦上的檔案(或原始資料緩衝)內容,可以使用File物件或Blob物件來指定所要讀取的檔案或資料. 具體怎麼用,我們來看看下面的程式碼: 1 // 建立一個FileReader物件 2 var reader = new FileReader();5 reader.onload = function(e) {
6 console.log(e.target.result);
7 }
Datadocument.querySelector("input[type=file]").files[0]);
當FileReader物件透過readAsDataURL讀取資料成功後,就會觸發load事件。 target中的result屬性的值,就是該檔案的base64資料
當然,FileReader
1 /**
2 * 中止此讀取操作.返回時,readyState屬性的值為DONE.
3 */
4 reader.abort();
5
/12 reader.readAsDataURL(file);13 14 15 /** 8 * 開始讀取指定的Blob物件或File物件中的內容. 9 * 當讀取作業完成時,readyState屬性的值會成為DONE,如果設定了onloadend事件處理程序,則呼叫之.屬性的值會成為DONE,如果設定了onloadend事件處理程序,則調用之.
10 * 同時,result屬性中將包含一個data: URL格式的字串以表示讀取檔案的內容.
11 */
19 reader.readAsAsAs
22 /**16 * 同上, result屬性中將包含一個字串以表示所讀取的文件內容.17 * encoding是可選項,類型為字串,表示了傳回資料所使用的編碼.如果不指定,預設為UTF-8.18 */25 reader.readAsArrayBuffer(file); 26 27 3128 /**
23 * 同上, result屬性中將包含一個ArrayBuffer物件以表示所讀取檔案的內容.
24 */
既然拿到了文件的base64,那麼做事情就方便多了。
例如,我們可以直接把base64的字串post到伺服器端。
1 var reader = new FileReader();
2
3 reader.onload = function(e) XML function(e
5 fromData = new FormData() ; 6 7 fromData.append("base64", e.target.result); 8 xhr.open("post",url, true)8 xhr.open("post",url, true); 10 }
11
12 reader.readAsDataURL(document.querySelector("input[type=file]").files[0]);
是不是覺得有什麼不對勁?
既然都用FormData了,還轉個毛線base64啊!
轉成base64之後,最大的好處就是可以繪製到Canvas上,然後編輯圖片!
在客戶端這邊做裁剪啊塗鴉啊什麼的,編輯完成後再利用Canvas物件的toDataURL方法,就可以輸出編輯後圖片的base64資料。
細節的實現我這裡就不說了。
我們再看HTML5的file表單元素提供了什麼新的支援:
1
2
accept屬性,可以用來限制使用者上傳檔案的類型。這個屬性IOS和OSX支援得很好。
另外還有multiple屬性,意思就是可以選擇多個檔案。新增了這個屬性之後,再配合FormData對象,可以實作批次上傳。
1 (function (W, D) {
2 var fileForm = document. "file_image");
4
5 function testAjax(files, i) {
6 if (i
7 return ;
10 var xhr = new XMLHttpRequest(),
11 data = new FormData() ;
12
13 xhr.onload = function () {
14 // 遞歸
16 };
17 data.append("file_image", files [i]);
18 xhr.open("post", "test/demo2.php", true);
19 xhr.send(data);
19 xhr.send(data)fileForm.addEventListener ("submit", function (e) {
23 e.preventDefault();
24 var files = fileImage.filess; s, --files.length);
27 } , false);
28
29 })(window, document);




