flex 版面語法教學
網頁版面(layout)是CSS的一個重點應用。

佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,例如,垂直居中就不容易實現。

2009年,W3C提出了一個新的方案----Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
Flex佈局將成為未來佈局的首選方案。本文介紹它的語法,下一篇文章給出常見佈局的Flex寫法。
以下內容主要參考了以下兩篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
一、Flex佈置是什麼?
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。
任何一個容器都可以指定為Flex佈局。
.box{
display: flex;
}行內元素也可以使用Flex佈局。
.box{
display: inline-flex;
}Webkit核心的瀏覽器,必須加上-webkit前綴。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
二、基本概念
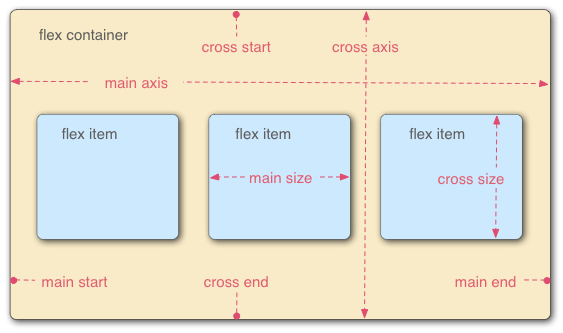
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱"專案"。

容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。
項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
三、容器的屬性
以下6個屬性設定在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
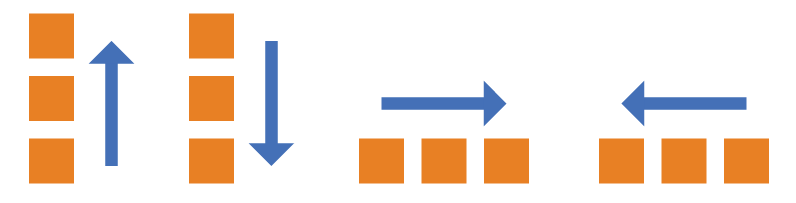
.方向(即項目的排列方向)。.box {
flex-direction: row | row-reverse | column | column-reverse;
}它可能有4個值。 
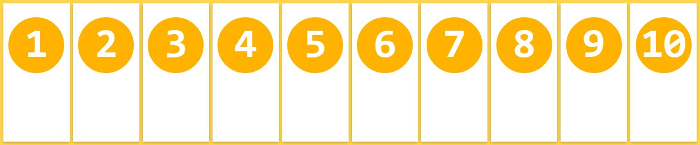
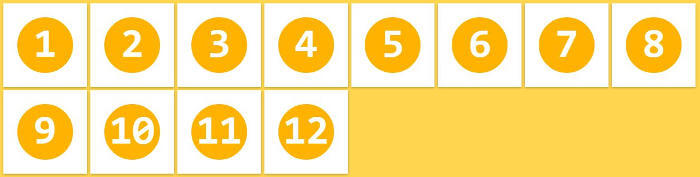
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
} 它可能取三個值。 
(2)wrap:換行,第一行在上方。 
(3)wrap-reverse:換行,第一行在下方。 
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}3.4 justify-content属性
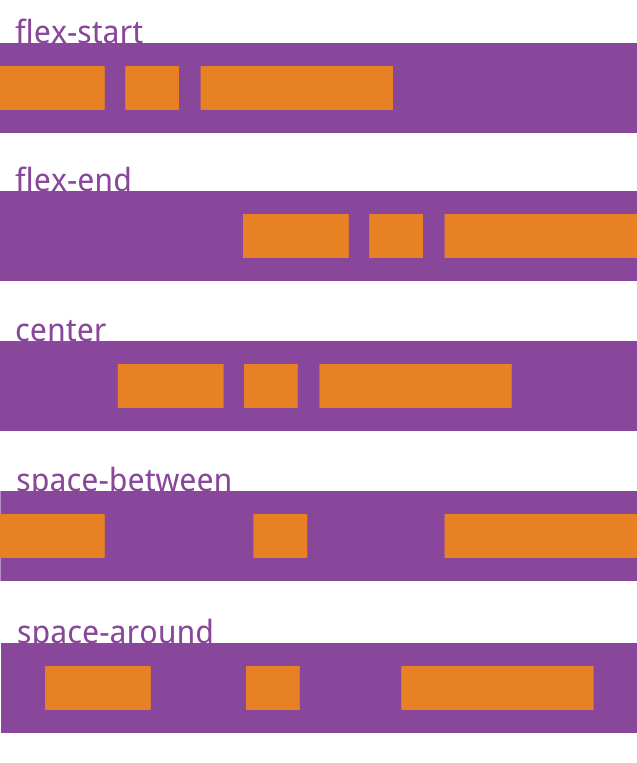
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
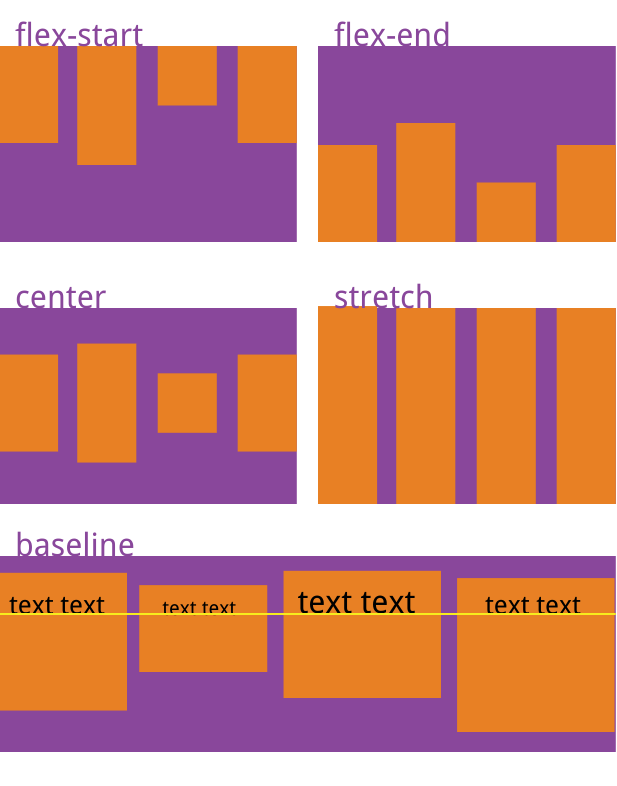
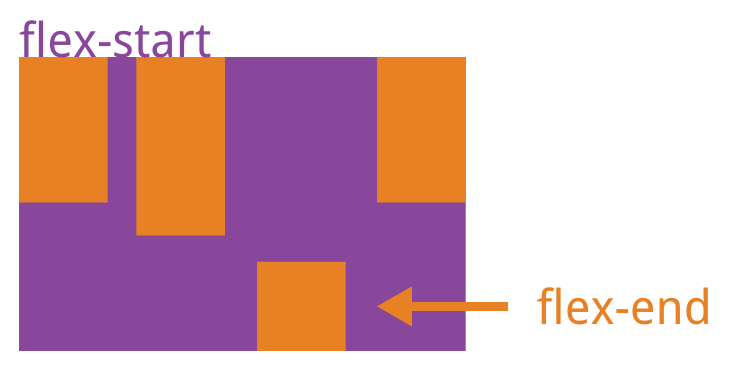
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
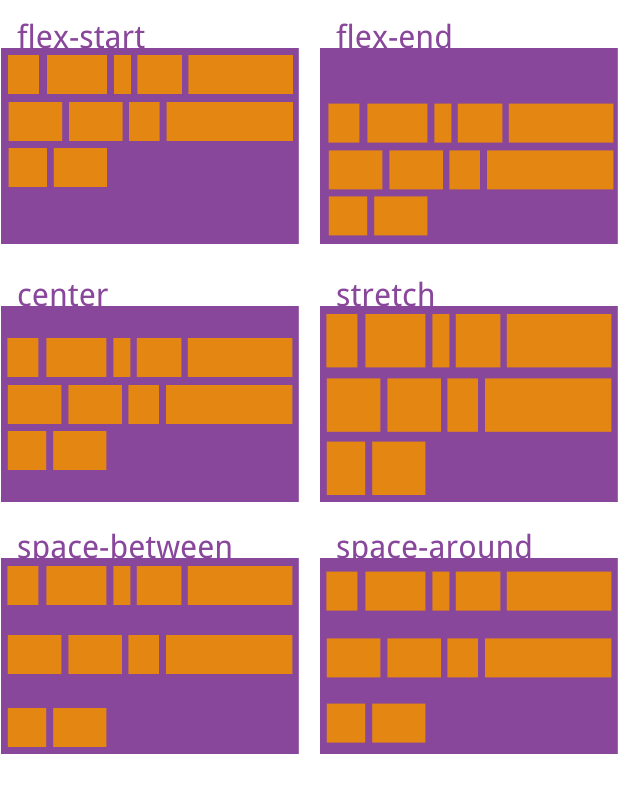
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
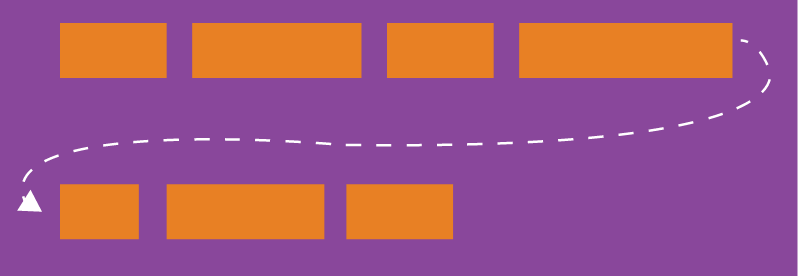
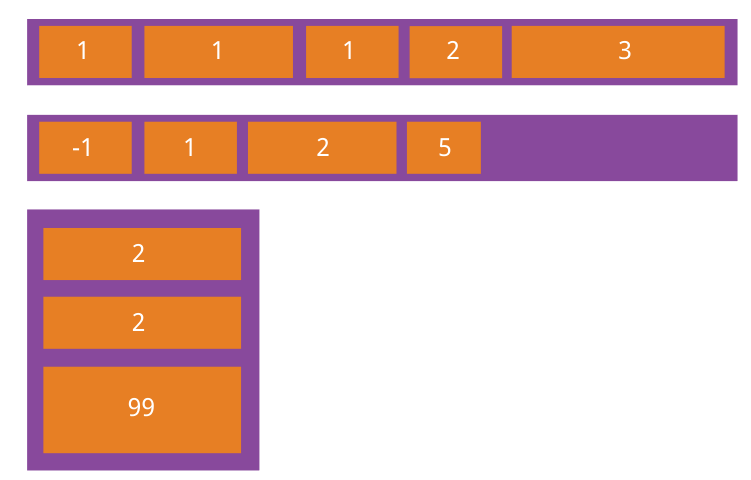
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
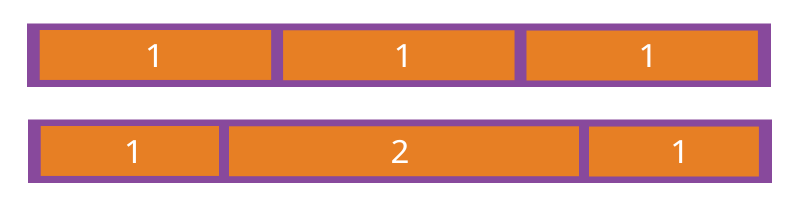
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
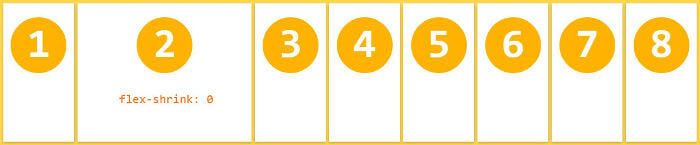
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
使用電腦輸入英文時,有時候我們會遇到全角英文字母和半角英文字母的差異。全角英文字母是指在輸入法為中文模式下,按下Shift鍵和英文字母鍵組合輸入的字符,它們佔據一個全角字符寬度。而半角英文字母則是指在輸入法為英文模式下直接輸入的字符,它們佔據半個字符寬度。在某些情況下,我們可能需要將全角英文字母轉換為半角字母,以下是一個簡單的教學:首先,打開文字編輯器或任
 虛擬幣轉錯鏈怎麼找回來?虛擬幣轉錯鏈找回操作教程
Jul 16, 2024 pm 09:02 PM
虛擬幣轉錯鏈怎麼找回來?虛擬幣轉錯鏈找回操作教程
Jul 16, 2024 pm 09:02 PM
虛擬市場的擴大,離不開虛擬貨幣的流通,自然離不開虛擬貨幣轉帳問題。常見的轉帳錯誤就是位址複製錯誤,同樣也有另一個錯誤就是鏈選擇錯誤。虛擬幣轉錯鏈依舊是個棘手的問題,但基於轉帳操作的不熟練,新手轉錯連也時常發生,那麼究竟虛擬幣轉錯鏈怎麼找回?轉錯連鏈可以透過第三方平台去找回,但不一定會成功。接下來小編為大家詳細說說,幫助大家更好的保管自己的虛擬資產。虛擬幣轉錯鏈怎麼找回來?虛擬幣轉錯鏈的找回過程可能複雜且具有挑戰性,但透過確認轉帳詳情、聯絡交易所或錢包提供者、匯入私鑰到相容錢包、使用跨鏈橋工







