在ASP.NET Core中使用百度線上編輯器UEditor
0x00 起因
最近需要一個線上編輯器,之前聽人說過百度的UEditor不錯,去官網下了一個。不過服務端只有ASP.NET版的,如果是為了能盡快使用,只要把ASP.NET版的服務端當作應用部署在IIS上就可以立即使用了。不過我的需求並不急,所以把ASP.NET移植到了ASP.NET Core。整個過程很簡單,只是重新引用了一些包,修改了幾個程式碼,另外就是把Controller中比較長的一個switch語句塊重構為了字典,根據url中的action參數從字典中找出並調用相應的Action處理,這樣的好處就是如果要擴充action支援的操作不需要修改原始碼,只要擴充字典就可以,對擴充開放,對修改關閉。最後把服務端功能打成了nuget套件UEditorNetCore,方便使用。這篇部落格主要就介紹下如何使用UEditorNetCore快速實現UEditor服務端,也可以直接使用原始碼中的範例,希望對有這方面需求的園友有所幫助。
0x01 整體設計

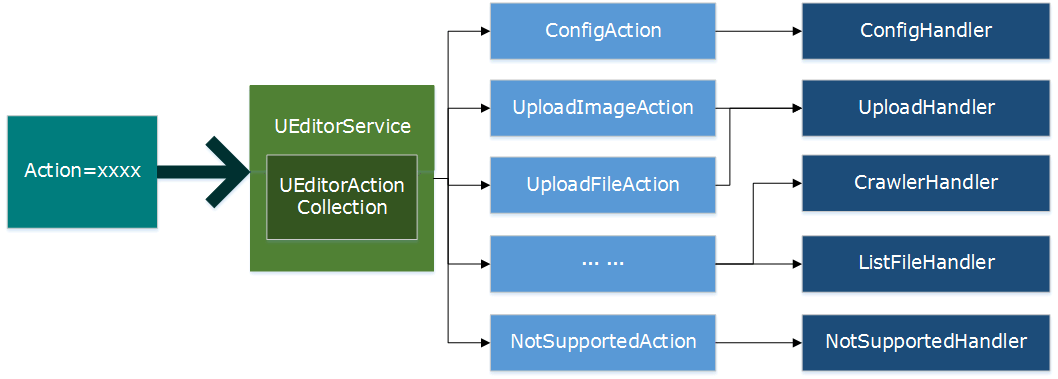
當接收到action後,UEditorService會從UEditorActionCollection中找到這個action對應的方法並調用,同時傳入HttpContext參數。這些方法呼叫基底層的服務XxxxHandler完成功能,並且把回傳內容透過HttpContext.Response.WriteAsync()方法寫入。如果要擴充對action的支持,可以擴充UEditorActionCollection,具體方法後面有介紹。
0x02 如何使用UEditorNetCore
1.安裝UEditorNetCore
Install-Package UEditorNetCore
2.在Startup.cs的ConfigUEServices
public void ConfigureServices(IServiceCollection services)
{
//第一个参数为配置文件路径,默认为项目目录下config.json
//第二个参数为是否缓存配置文件,默认false
services.AddUEditorService()
services.AddMvc();
}4.修改前端設定檔ueditor.config.js
serverUrl需要參考第3步驟Controller中設定的路由,依照上方步驟3中的配置,需要以下設定:
serverUrl:"/api/UEditor"
這樣設定後當前端要取得服務端UEditor設定時就會存取/api/UEditor?action=config。
5.修改服務端設定config.json
上傳類別的操作需要設定對應的PathFormat和Prefix。範例部署在web根目錄,因此Prefix都設定為"/"。使用時要依具體情況配置。 例如範例中圖片上傳的配置如下:
[Route("api/[controller]")] //配置路由
public class UEditorController : Controller
{
private UEditorService ue;
public UEditorController(UEditorService ue)
{
this.ue = ue;
}
public void Do()
{
ue.DoAction(HttpContext);
}
}關於PathFormat的詳細配置可參考官方文件。
6.新增javascript參考
"imageUrlPrefix": "/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",0x03 擴充action
UEditor前端和後端互動主要透過在url中給予不同的action參數實現的,例如/api/UEditor?action=config會從服務端取得UEditor配置資訊。 UEditorNetCore目前支援的有8種action:
config 取得服務端設定資訊
uploadimage 上傳圖片uploadscrawl 上傳塗鴉
uploadvideo 上傳影片
uploadfile 上傳檔案
listimage 多點上傳圖片
如果以上action无法满足需求,可以方便的增加、覆盖、移除action。
增加action
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Add("test", context =>
{
context.Response.WriteAsync("from test action");
})
.Add("test2", context =>
{
context.Response.WriteAsync("from test2 action");
});
services.AddMvc();
}以上代码增加了名字为test和test2两个action,作为示例仅仅返回了字符串。当访问/api/UEditor?action=test时会返回"from test action"。在扩展action时可以使用Config获取服务端配置,也可以使用已有的Handlers,具体可以参考源代码。
覆盖现有action
上面的Add方法除了添加新action外还可以覆盖现有action。当现有的action可能不符合你的要求,可以Add一个同名的action覆盖现有的。
移除action
如果要移除某个action,可以使用Remove方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Remove("uploadvideo");
services.AddMvc();
}以上代码中的Remove("uploadvideo")方法移除了名为uploadvideo的action。




