SublimeText自帶格式化程式碼功能之reindent_javascript技巧
這是小覺在剛找到的一個在SublimeText中格式化程式碼的方法,其實格式化程式碼這個功能是SublimeText本身就有的功能,只是一直沒有被小覺發掘。
之前小覺對於格式化程式碼都是複製程式碼,然後貼到線上站長工具裡面進行程式碼的格式化,但是在小覺測試了以下SublimeText自帶的格式化程式碼功能之後,小覺認為這已經是個多餘的步驟了。
那麼,說到這裡,SublimeText自帶格式化程式碼功能該怎麼使用呢?
這個功能被SublimeText命名為reindent,如果你使用了SublimeText漢化包的話叫做“再次縮進”,但是這種叫法說不通。
此選項的路徑:Edit - Line - Reindent(中文路徑則是:編輯 - 行 - 再次縮排)
同時說明一下,該功能並不需要選取程式碼之後才能執行格式化功能,其預設是格式化整個檔案裡的程式碼。
接下來就說到主題了,應該如何對該格式化程式碼功能進行快捷鍵組合的設定呢?
1、先透過以下路徑開啟使用者按鍵綁定檔:
Preferences → Key Bindings – User
2、然後在其中加入以下程式碼(如果你有需要的話,其中的快捷鍵組合是可以自己定義的):
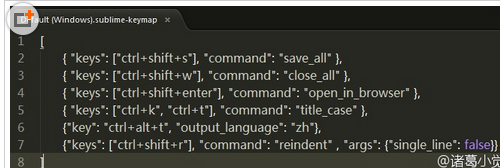
{"keys": ["ctrl+shift+r"], "command": "reindent" , "args": {"single_line": false}}
在這裡請注意每組快捷鍵組合包含著一個中括號裡面,透過大括號定義一組快捷鍵,然後透過英文逗號進行分隔,具體可參考下圖:

本文到這兒就結束了嗎?不,下面說下如果SublimeText自帶的格式化程式碼不適合用在你所使用的語言(例如SQL、Ruby等)的話,你可以透過插件的方式進行配置,具體請看下述操作:
1、以下內容是基於已經你已經在你的SublimeText中安裝了package control(教程在本站有);
2、透過快速鍵組合ctrl+shift+P召喚出指令面板
3、在面板中輸入「install package」後回車
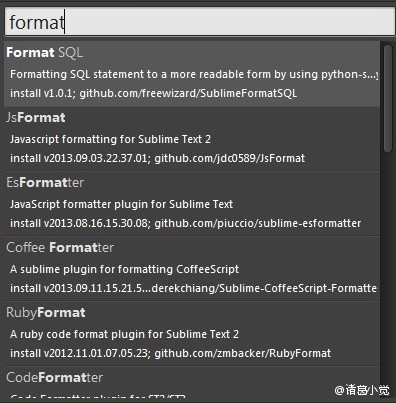
4、接著輸入「format」(即格式化的意思),在彈出的清單中找到對應你所想要進行格式化操作的語言,具體看圖:

以上內容是小編給大家介紹的SublimeText自帶格式化程式碼功能之reindent的完整敘述,希望大家喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







