css限制單行文字輸入,超出部分使用...替換
在實際應用中,經常需要只顯示一行文字,不允許文字換行破壞整體樣式的情況。例如‘商品的名稱’,‘簡介’等等。但是由於顯示器的寬度不一樣,會出現後台所給文字內容,一行文字容納不下的情況。溢出的文字如果使用overflow:hidden生硬的給隱藏掉,顯示的效果不是很好,這時,溢出的文字就需要使用省略號...來替換。使用js截取有點複雜,可直接使用css的屬性進行設置,實現該效果。
需為文字物件新增的css屬性如下:
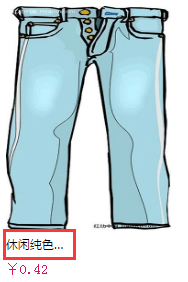
休閒純色百搭短褲
.className{width: 60px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
顯示的效果如下:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...







