JQuery學習總結
JQuery學習總結【一】
一:JQuery
1 JQuery知識
*:就是讓我們學會呼叫JQ插件,其實內部就是對JS的封裝。
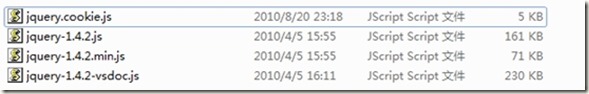
*:jquery裡面有三個文件,

第2個和第3個其實裡面的內容是一樣的,只是第三個對其進行了壓縮,使瀏覽器對其的訪問時間變短。
我們在使用的時候將Jquery-1.4.2.js和jquery.1.4.2-vsdoc,js放在一起,其實vsdoc.js是對於前面的解釋說明,它是讓我們在編寫程式碼的時候可以點操作出來。
*:練習《點擊按鈕彈出對話框的內容》 《點擊網頁裡面的文字使文字一行一行消失》(“$”這個其實是個函數)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 JQuery裡面的Ready 《在網頁剛開始就彈出內容》
$(dounction).ready(function(){alert(“加載完成”);})
其實還可以這樣子寫
$(function(){alert(“加載完成”);} );
<解析:”$”這個函數將匿名函數function()註冊為Ready執行。 >
3 jquery內建函數
.map(array,fn)對陣列中array中的每一個元素呼叫fn函數進行處理,fn函數將處理返回,最後得到一個新的陣列。 .map(array,fn)對數組中array中的每一個元素調用fn函數進行處理,fn函數將處理返回,最後得到一個新的數組。 map不能處理Dictionary風格的陣列。要用下面的$.each來處理。
$.each(array.fn)對數組arr每個元素呼叫fn函數進行處理,沒有回傳值。
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});4 JQuery對象,Dom對象
Jquery物件就是透過jquery包裝Dom物件後產生。而且jquery物件只能呼叫jquery物件封裝的方法。不能呼叫Dom物件的方法。
$(function(){$(“#id”).css(“background”,”red”)});
上面的程式碼是複製,就是將背景色設為紅色,若.css中的屬性為一個則為得到值,2個即為設定值。
5 jquery選擇器
*id選擇器
$(“#div”).html();
*TabName選擇器<標籤選擇器>
$(“div”).click(function( ){alert(“你好我是p”);});
這裡就是將網頁中所有的div標籤都選擇了,都向其添加了click事件。
* css選擇器
同時選擇多個樣式,就是給制定樣式的添加。
$(“div”).click(function(){alert(“這是信息”)});
6 多條件選擇器/層次選擇器

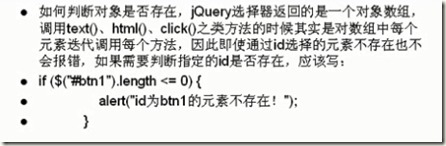
7 jquery的迭代
就是裡面的錯誤程式不會給提示出錯,我們自己要加入if/elae語句來判斷。

8 jquery的節點遍歷
就是運用next(),nextall()方法來進行遍歷的。就好像在數組那裡的遍歷是一樣的。 這裡只是得到它的下一個元素的值。
Siblings():取得所有元素的同儕元素(兄弟節點)。
*:jquery的鍊式程式設計
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});就是很容易的透過點操作子來操作。
//這裡是鍊式操作,減少了使用if/else等操作。改變了編程風格。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="JQuery學習總結" >")
.mouseover(function () {
$("#tables td") .html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="JQuery學習總結" >");
$(this).nextAll().html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>9 :基本的過濾器

這裡可以將其寫在一起,例如選擇器和過濾器,這樣子就會很強大。
不僅可以使用選擇器進行絕對定位,還可以進行相對定位,只要在$()指定第二個參數,第二個參數為相對的元素。
案例:

(相對定位)

:這裡的元素就是在定位#tables tr

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
</html>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






