微信掃描二維碼登入網站是微信開放平台下網站應用的一種介面實現的功能。微信開放平台的網址是https://open.weixin.qq.com
準備工作
網站應用微信登入是基於OAuth2.0協議標準建構的微信OAuth2.0授權登入系統。
在進行微信OAuth2.在進行微信OAuth2.0授權登入存取之前,在微信開放平台註冊開發者帳號,並擁有一個已審核通過的網站應用,並獲得相應的AppID和AppSecret,申請微信且登入通過審核後,可開始接入流程。
授權流程說明
微信OAuth2.0授權登入讓微信使用者使用微信身分安全登入第三方應用程式或網站,在微信使用者授權登入已存取微信OAuth2.0的第三方應用程式後,第三方可以取得到使用者的介面調用憑證(access_token),透過access_token可以進行微信開放平台授權關係介面調用,從而實現獲取微信用戶基本開放資訊和幫助用戶實現基礎開放功能等。
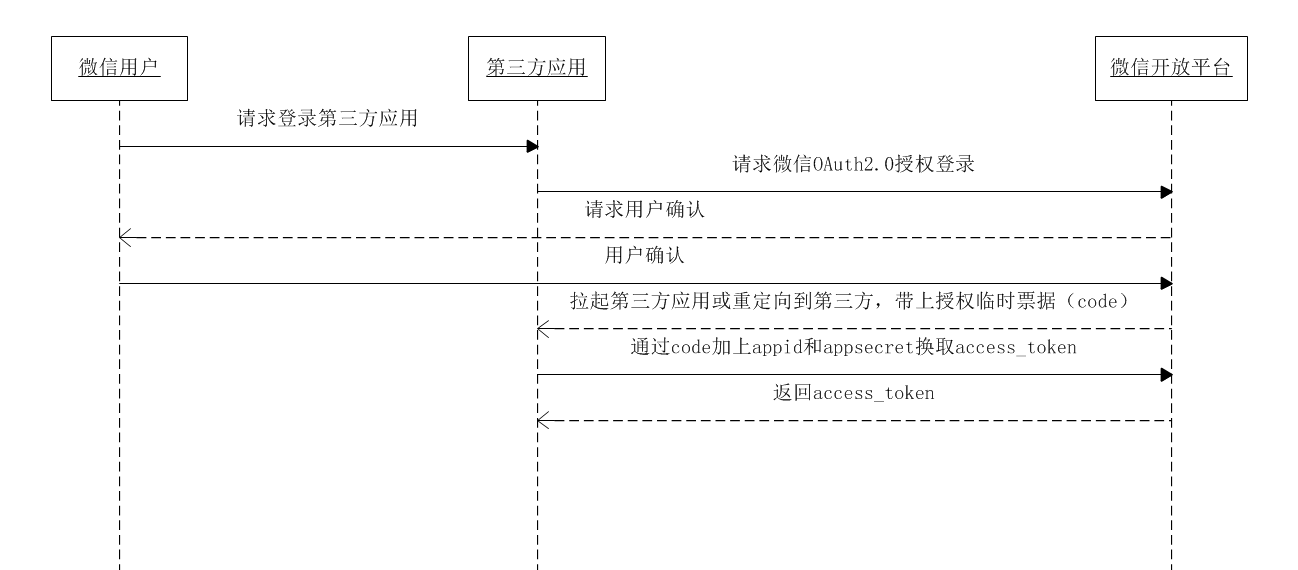
微信OAuth2.0授權登入目前支援authorization_code模式,適用於擁有server端的應用程式授權。此模式整體流程為:
1.1. 第三方發起微信授權登入要求,微信使用者允許授權第三方應用程式後,微信會拉起應用程式或重新導向至第三方網站,並且帶上授權臨時票據code參數;
2.2. 透過code參數加上AppID和AppSecret等,透過API換取access_token;
3.3. 透過access_token進行介面調用,取得使用者基本資料資源或協助使用者實現基本操作。
取得access_token時序圖:

第一步:請求CODE
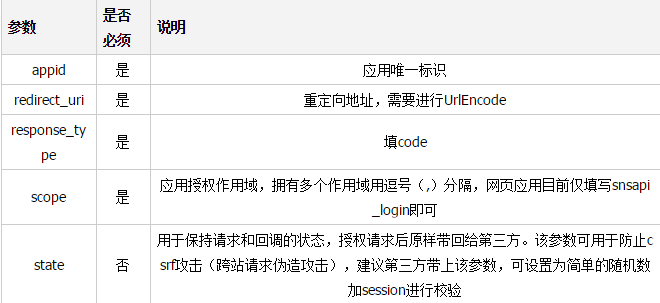
第三方使用網站應用授權登入前請注意已取得對應網頁授權作用域(scope=snsapi_login),則可以透過在PC端開啟以下鏈接:https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
若提示“該鏈接無法訪問”,請檢查參數是否填寫錯誤,如redirect_uri的網域與審核時填寫的授權網域不一致或scope不為snsapi_login。
參數說明

回傳說明
用戶允許授權後,會重定向到redirect_uri的網址上,並且帶上code和state參數
redirect_uricodecode=CODEstate?code=CODEstate? ,則重定向後不會帶上code參數,僅會帶上state參數
redirect_uri?state=STATE
請求範例
登入一號店網站應用
https://passport.yhd.com/wechat /login.do
打開後,一號店會產生state參數,跳到
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpasscc59c1631&redirect_uri=https%3A%2Fhd%3A%2F%2Fpassport. .com%2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
信用戶使用微信標端登入/wechat /callback.do?code=CODE&state=3d6be0a4035d839573b04816624a415e
為了滿足網站更客製化的需求,我們也提供了第二種取得code的方式,支援網站將微信登入二維碼內嵌到自己頁面中,使用者使用微信掃碼授權後透過JS將code回傳給網站。
JS微信登入主要用途:網站希望使用者在網站內就能完成登錄,無需跳到微信網域下登入後再返回,提升微信登入的流暢度與成功率。 網站內嵌二維碼微信登入JS實作方法:
步驟1:在頁面中先介紹如下JS檔案(支援https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
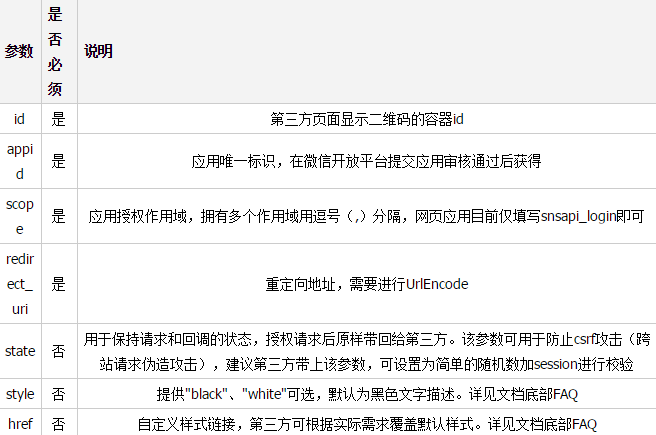
步驟2:在以下需要使用微信登入的地方實例以下JS物件:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});參數說明
第二步:透過code取得access_token 透過code取得access_token
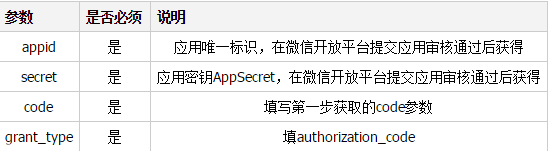
透過code取得access_token
https://api.weixin.com APPID&secret=SECRET&code=CODE&grant_type=authorization_code
參數說明
回傳說明 正確的回傳: ,"errmsg":"invalid code"}
正確的回傳: ,"errmsg":"invalid code"}
刷新access_token有效期限
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1.1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2.2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
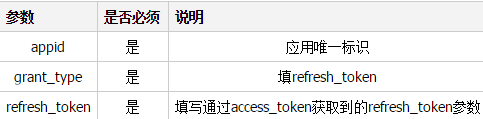
参数说明

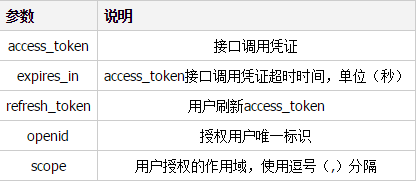
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
} 
错误返回样例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1.1. access_token有效且未超时;
2.2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
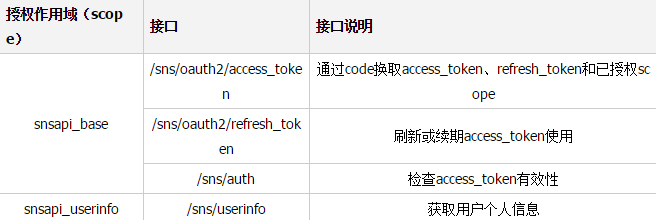
对于接口作用域(scope),能调用的接口有以下:

其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。
若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。

4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
impowerBox .qrcode {width: 200px;}
impowerBox .title {display: none;}
impowerBox .info {width: 200px;}
status_icon {display:none}
impowerBox .status {text-align: center;}
相关效果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助




