Angular.JS判斷複選框checkbox是否選取並即時顯示
angular.js
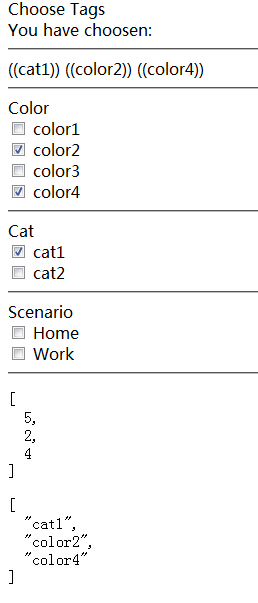
首先來看看簡單的效果圖,如下圖:

看一下html程式碼:
<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
<script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl">
<div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
<label data-ng-repeat="selectedTag in selectedTags">
(({{selectedTag}}))
</label>
<hr>
<div data-ng-repeat="category in tagcategories">
<div>{{ category.name }}</div>
<div data-ng-repeat="tag in category.tags">
<div>
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
{{ tag.name }}
</div>
</div>
<hr>
</div>
</div>
<pre class="brush:php;toolbar:false">{{selected|json}}登入後複製
{{selectedTags|json}}登入後複製


