Node.js開發教學課程之基於OnceIO框架實作檔案上傳與驗證功能
OnceIO 是OnceDoc 企業內容(網盤)的底層Web框架,它可以實現模板檔案、靜態檔案的全緩存,運行起來完全不需要I/O操作,並且支援客戶端快取優化,GZIP壓縮等(只在第一次壓縮),擁有非常好的效能,為您節省伺服器成本。它的模組化功能,可以讓你的Web進行分散式存儲,即一個擴展包裡即包含前端、後端和數據庫定義,只需通過添加/刪除目錄的方式就可實現功能刪減,實現真正的模組化擴充。這裡是介紹如何使用OnceIO的一系列文章。
在這一章節中,我們將為大家示範如何使用 OnceIO 實作檔案上傳功能。
在網頁檔案中建立表單
以一個只有檔案上傳功能的簡單網頁file.html 為例:
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
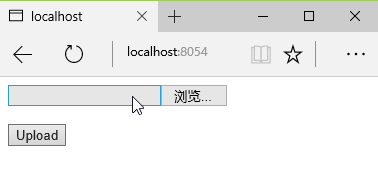
瀏覽器顯示效果是這樣的:

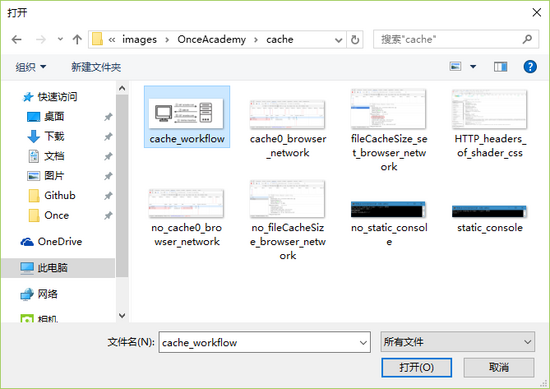
點擊空白長條或「瀏覽…」按鈕可以開啟檔案瀏覽視窗選擇需要上傳的檔案:

建立伺服器接收檔案邏輯
伺服器檔案websvr.js 程式碼是這樣的:
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
})var fs = require('fs') 和var path = require('path') 分別導入了Node.js 提供的操作檔案的檔案系統(fs)模組和用於處理檔案路徑的path 模組。
app.file(path, callback).before(callback) 相當於 app.use(path, callback, {file: true}).before(callback) ,是處理上傳的檔案的中間件。
檔案被上傳後,它的大小、存放位址、名稱、格式和修改時間五項資訊會被放在req.files 的file 屬性裡(名稱是type 為'file' 的input 標籤中name 的值) ,它的尺寸資訊會被放在req.headers 的content-length 屬性裡。
before函數
before是OnceIO與其它Web框架的主要區別之一。它可以在文件接收之前就對文件進行一些基本驗證,如大小、類型等,以求獲得最侍性能。 return true 表示驗證通並開始接收文件,否則就關閉連接,取消上傳。在 before 中,req.session物件是不可用的,因為session可能存在檔案或資料庫redis中,取得session是一個非同步過程需要時間。而before函數需要立刻對文件合法性做出判斷。
在這個例子中before回呼函數根據req.headers 中的content-length 判斷上傳的檔案是否超出了尺寸限制(開發人員可以透過修改if 語句中的常數來改變檔案上傳尺寸上限,content-length 單位為byte ,1024 * 1024 即代表1 MB),如果超出了,檔案不會被上傳,伺服器傳回錯誤訊息;如果沒有超出,函數傳回值為true,伺服器繼續執行app.file 中的回呼函數,將檔案從暫時地址轉移到指定儲存地址,檔案上傳到這裡就完成了。
解決檔案重名問題
我們目前的伺服器程式是無法解決檔案重名問題的。如果使用者上傳了重名的文件,伺服器將會傳回文件已經存在的錯誤。為了解決這個問題,我們可以在檔案的主檔案名稱和拓展名稱之間加入時間戳,進行這個處理的函式碼如下:
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}再把fs.link 語句裡的fileInfo.name 替換為timestampName(fileInfo. name):
fs.link(fileInfo.path, path.join('./fileStore', timestampName(fileInfo.name)))
改進後的伺服器程式就能允許使用者上傳重名檔案了,以上傳5 次名為'cache_workflow.png' 的檔案為例,伺服器的檔案儲存位址會出現5 個名稱都以'cache_workflow' 開頭但時間戳不同的檔案:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。







