詳解Bootstrap實現基本佈局的方法
看到了一篇 20 分鐘打造 Bootstrap 網站的文章,內容有點老,重新使用 Bootstrap3 實現一下,將涉及的內容也盡可能詳細說明。
1. 建立基本的頁面
我們先建立一個基本的 HTML 範本頁面,使用 sublime + emmet 可以直接建立這個頁面。
1.1 新建一個文件, Ctrl + N
1.2 儲存到頁面檔案中,Ctrl + S,命名為index.html
1.3 在這個空白頁面中,輸入html:5,然後直接按製表鍵Tab,就應該可以看到一個基本的HTML5 範本頁了。
1.4 再次儲存,按Ctrl + S.
頁內容應該如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2. 新增Bootstrap 檔案引用
在index.html 檔案所在的資料夾中,建立的資料夾中,用儲存所有的樣式文件,在css 子資料夾中建立一個名為bootstrap 的資料夾,用來保存我們的bootstrap 檔案。
從 bootstrap 官網可以下載到 bootstrap 的包,其中有一個 dist 的資料夾,這個資料夾包含了三個子資料夾:css, font 和 js。將這三個子資料夾複製到你的 css/bootstrap 資料夾中。
在頁面中會涉及兩部分內容,樣式和腳本。
2.1 新增樣式參考
在 header 中加入 bootstrap 的樣式參考。注意路徑。
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css 是 bootstrap 的樣式文件,包含了所有的 bootstrap 樣式定義,bootstrap-theme.min.css 則是主題定義。
2.2 新增腳本引用
由於 bootstrap 使用了 jQuery 的腳本,所以,你還需要下載 jquery 腳本庫。
在你的 index.html 檔案所在目錄中,建立一個名為 lib 的子目錄,用來保存以後使用的腳本庫,將下載得到的 jquery.min.js 複製到這個目錄中。
在緊鄰你的





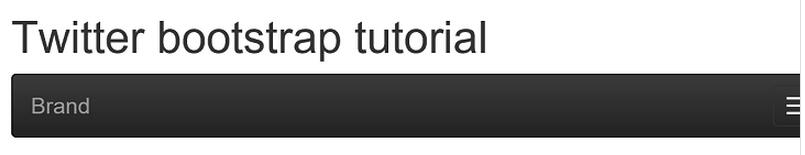
 4.3 三明治菜單
4.3 三明治菜單