bootstrap是由Twitter公司研發的一個基於HTML,CSS,JavaScript的開源框架,最重要的部分是它的響應式佈局。 (國內文件翻譯官網:http://www.bootcss.com/可供下載中文文件及相關工具)
1.跨設備,瀏覽器可以相容於所有現代瀏覽器
2.響應式佈局,支援PC端的各種分辨率,同時也相容於pad,手機等終端設備。
3.提供全面的元件,向導航,選單標籤,工具列按鈕等一系列元件,方便開發者調用
4.內建jQuery外掛方便實現各種常規特效
5.支援HTML5語意化標籤和CSS3屬性
6.支援LESS動態樣式:LESS使用變量,嵌套,操作混合編碼,編寫更快,更靈活的CSS。

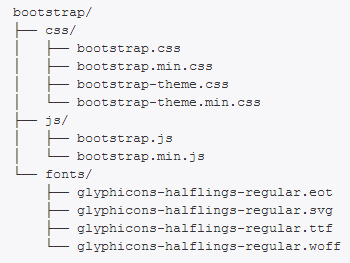
解壓縮後dist資料夾下

三大目錄結構:Css JS Fonts
3.第一次使用bootstrap,建造一個index.html的檔案放置在dist下


<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span> <span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh-cn"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 3</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>Bootstrap 101 Template<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span> <span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="css/bootstrap.min.css"</span><span style="color: #ff0000"> rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 7</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080"> 9</span> <span style="color: #0000ff"><</span><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>bootstrap<span style="color: #0000ff"></</span><span style="color: #800000">button</span><span style="color: #0000ff">></span> <span style="color: #008080">10</span> <span style="color: #008080">11</span> <span style="color: #008000"><!--</span><span style="color: #008000"> jQuery (necessary for Bootstrap's JavaScript plugins) </span><span style="color: #008000">--></span> <span style="color: #008080">12</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">13</span> <span style="color: #008000"><!--</span><span style="color: #008000"> Include all compiled plugins (below), or include individual files as needed </span><span style="color: #008000">--></span> <span style="color: #008080">14</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="js/bootstrap.min.js"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">15</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080">16</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>




