微信小程式-訊息提示框實例
做Android的時候對toast是很熟悉的.微信小程式開發中toast也是重要的訊息提示方式.
提示框:
wx.showToast(OBJECT)
顯示訊息提示框
顯示訊息提示框JECT說明:

範例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
OBJECT參數說明:
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000) wOB.showActionActions(M
wOB.showActionActions(M success回傳參數說明:
範例程式碼:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
}) 
設定導覽條
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})wx.showNavigationBarLoading()
在目前頁面顯示導覽條載入動畫。
wx.hideNavigationBarLoading()
 隱藏導航條載入動畫。
隱藏導航條載入動畫。
頁面跳轉:
wx.navigateTo(OBJECT)
保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
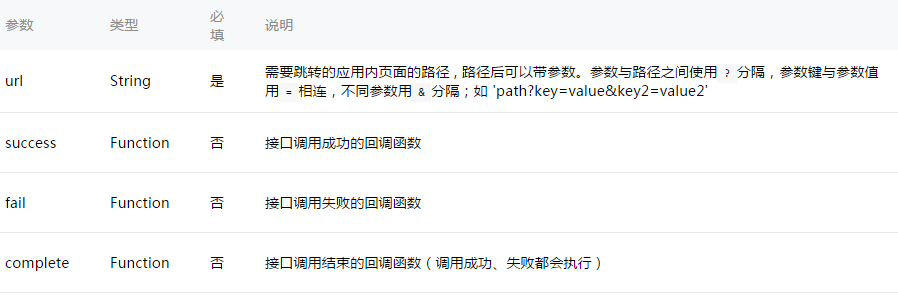
OBJECT參數說明:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.navigateTo({
url: 'test?id=1'
})注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層的路徑交互方式。
wx.redirectTo(OBJECT)
 關閉目前頁面,跳到應用程式內的某個頁面。
關閉目前頁面,跳到應用程式內的某個頁面。
OBJECT參數說明:
範例程式碼://test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})wx.navigateBack(OBJECT)
關閉目前頁面,傳回上一頁面或多層頁面。可透過 getCurrentPages()) 取得目前的頁面棧,決定需要傳回幾層。
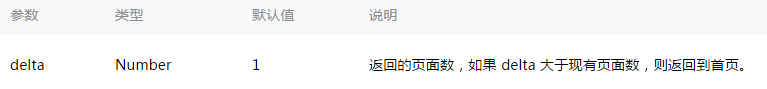
OBJECT參數說明:

動畫:
wx.createAnimation(OBJECT)
建立一個動畫實例animation。呼叫實例的方法來描述動畫。最後透過動畫實例的export方法匯出動畫資料傳遞給元件的animation屬性。 注意: export 方法每次呼叫後會清除之前的動畫操作 OBJECT參數說明:
OBJECT參數說明:
wx.redirectTo({
url: 'test?id=1'
})ani會返回自身,支援鍊式呼叫的寫入法。
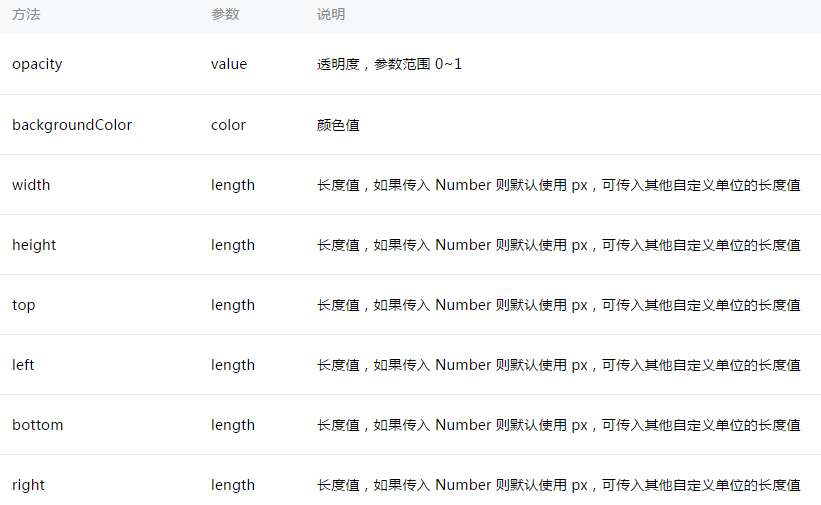
樣式:

旋轉:
縮放:
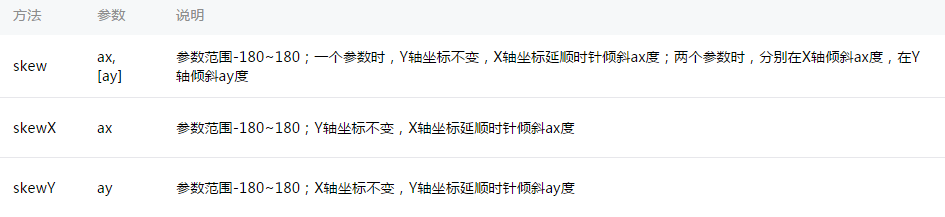
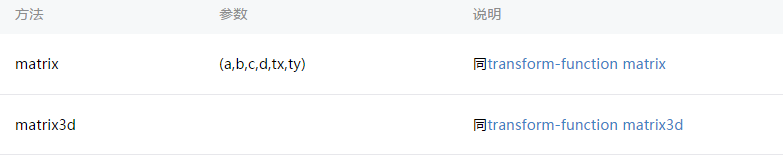
矩陣變形:

動畫隊列
 呼叫動畫操作方法後要呼叫step() 來表示一組動畫完成,可以在一組動畫中呼叫任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成後才會進行下一組動畫。 step 可以傳入一個跟 wx.createAnimation() 一樣的設定參數用來指定目前群組動畫的配置。
呼叫動畫操作方法後要呼叫step() 來表示一組動畫完成,可以在一組動畫中呼叫任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成後才會進行下一組動畫。 step 可以傳入一個跟 wx.createAnimation() 一樣的設定參數用來指定目前群組動畫的配置。
範例:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view> 




熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序的開發工具有哪些
Apr 06, 2025 am 09:54 AM
H5和小程序的開發工具有哪些
Apr 06, 2025 am 09:54 AM
H5開發工具推薦:VSCode、WebStorm、Atom、Brackets、Sublime Text;小程序開發工具:微信開發者工具、支付寶小程序開發者工具、百度智能小程序IDE、頭條小程序開發者工具、Taro。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








