如何實現json資料視覺化詳解
前言
本文介绍的是如何实现json数据可视化,要用到的核心是JSON.stringify这个函数,没想到吧,平时我们只把它用来序列号json数据。
JSON.stringify 函数
将 JavaScript 值转换为 JavaScript 对象表示法 (Json) 字符串。
语法
JSON.stringify(value [, replacer] [, space])
参数
value
必需。 要转换的 JavaScript 值(通常为对象或数组)。
replacer
可选。 用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。 使用返回值而不是原始值。 如果此函数返回 undefined,则排除成员。 根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。 成员的转换顺序与键在数组中的顺序一样。 当 value 参数也为数组时,将忽略 replacer 数组。
space
可选。 向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。
如果省略 space,则将生成返回值文本,而没有任何额外空格。
如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格。 如果 space 大于 10,则文本缩进 10 个空格。
如果 space 是一个非空字符串(例如“\t”),则返回值文本在每个级别中缩进字符串中的字符。
如果 space 是长度大于 10 个字符的字符串,则使用前 10 个字符。
返回值
一个包含 JSON 文本的字符串。
json数据可视化
我们要用到的就是这第三个参数,它可以指定在生成的字符串中加多少空格,从而生成有一定格式的字符串。生成的字符串我们可以放在
标签中,这样就能很好的显示缩进。然后呢,为了让生成的数据有高亮效果,我们还可以写一个简单的高亮函数。</p><p>基本就是这么个原理啦,请看代码实现:</p><pre class='brush:php;toolbar:false;'>function output(inp) {
document.body.appendChild(document.createElement('pre')).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
var obj = {
num: 1234,
str: '字符串',
arr: [1,2,3,4,5,6],
obj: {
name: 'tom',
age: 10,
like: ['a', 'b']
}
};
var str = JSON.stringify(obj, undefined, 4);
output(syntaxHighlight(str));
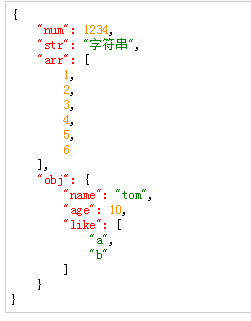
最终生成的效果就是这样的:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket與JSON的結合:實現資料傳輸和解析在現代的Web開發中,即時資料傳輸變得越來越重要。 WebSocket是一種用於實現雙向通訊的協議,與傳統的HTTP請求-回應模型不同,WebSocket允許伺服器向客戶端主動推送資料。而JSON(JavaScriptObjectNotation)是一種用於資料交換的輕量級格式,它簡潔易讀
 如何在Java中使用@Expose註解從JSON中排除一個欄位?
Sep 16, 2023 pm 09:49 PM
如何在Java中使用@Expose註解從JSON中排除一個欄位?
Sep 16, 2023 pm 09:49 PM
Gson@Expose註解可用於標記欄位是否公開(包含或不包含)以進行序列化或反序列化。 @Expose註解可以採用兩個參數,每個參數都是一個布林值,可以採用值true或false。為了讓GSON對@Expose註解做出反應,我們必須使用GsonBuilder類別建立一個Gson實例,並且需要呼叫excludeFieldsWithoutExposeAnnotation()方法,它將Gson配置為排除所有沒有Expose註解的欄位進行序列化或反序列化。語法publicGsonBuilderexclud
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是兩個不同的MySQL資料庫版本,它們之間有以下一些主要差異:效能改進:MySQL8.0相對於MySQL5.7有一些效能改進。其中包括更好的查詢優化器、更有效率的查詢執行計劃產生、更好的索引演算法和平行查詢等。這些改進可以提高查詢效能和整體系統效能。 JSON支援:MySQL8.0引入了對JSON資料類型的原生支持,包括JSON資料的儲存、查詢和索引。這使得在MySQL中處理和操作JSON資料變得更加方便和有效率。事務特性:MySQL8.0引進了一些新的事務特性,如原子
 使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串在使用Golang編寫程式時,我們經常需要將結構體轉換為JSON字串,在這個過程中,json.MarshalIndent函數可以幫助我們實現格式化的輸出。下面我們將詳細介紹如何使用這個函數,並提供具體的程式碼範例。首先,讓我們建立一個包含一些資料的結構體。以下是示
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出,可以讓資料在不同的平台和語言之間進行傳遞和交換變得更加容易。本文將介紹json_encode()函數的基本用法,以及如何將JSON字串格式化輸出。一、json_encode()函數的基本用法json_encode()函數的基本語法如下:stringjson_encod






