我在整理javascript高級程式設計的筆記的時候看到物件導向設計那章,講到物件屬性分為資料屬性和存取器屬性,我們平時用的js物件90%以上都只是用到資料屬性;我們向來講解下資料屬性和存取器屬性到底是什麼?
資料屬性:資料屬性包含一個資料值的位置,在這個位置可以讀取和寫入值.
存取器屬性:存取器屬性不包含資料值;他們包含一對getter和setter函數在讀取存取器屬性時,會呼叫getter函數,這個函數負責傳回有效的值,在寫入存取器屬性時,會呼叫setter函數並傳入新值.
這裡介紹的重點是訪問器屬性,設定物件的存取器屬性只能用es5的Object.defineProrerty()方法,如下例子:
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
return this._year
},
set:function (newValue) {
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.edition);//2
console.log(book.year);//2005也就是當執行book.year=2005的時候其實是執行了year中的set方法,當執行book.year的時候執行了year的get方法;
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
console.log("year get")
return this._year
},
set:function (newValue) {
console.log("year set")
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
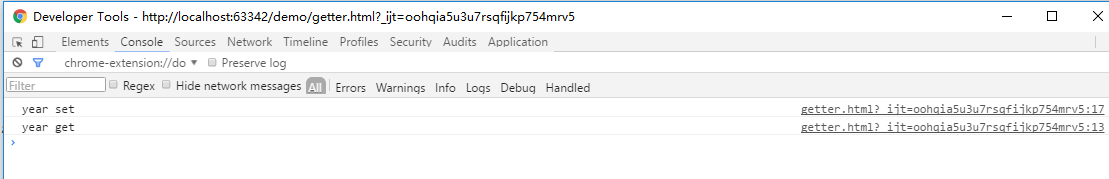
alert(book.year);控制台的提示是:

這個原理就是vue雙向資料綁定的原理,我們在vue組件中的data宣告屬性資料的時候其實在物件中的已經將這個屬性封裝成了存取器屬性.

每個屬性都有get和set方法,在做雙向的資料的控制都在get和set方法中,因為無論你是在ready(2.0是mounted了)或是在view中改變值都會觸發set方法,將新值複製進去,在重新在view中匹配值,當然你們有更複雜的控制操作, get方法著是讓ready中取得的這個屬性值一直保存最新值.
angular1的雙向資料綁定是髒資料監測,簡單點說就是監測新值和舊值有沒有變化,這種方式就要定時監測了咯.兩種性能的消耗感覺不在一個層次上的啊.
就好比用html5 Sockets做後台主動消息推送前端和用js定時器每個5秒發送請求到後台捕獲消息的性能差距一樣.
一直以為vue的data層其實就是個擺設,但在api發現computed屬性之後data層完全可以實現發送ajax取數功能,沒必要在全都放到ready(2.0是mounted了)裡面,這個ready(2.0是mounted了)可以只負責資料格式出來,或控制頁面的動態效果而已.這js的結構就像後台MVC那樣層次功能分明清晰.這也只是我突然想到的思路還沒真正應用到實際專案中,只是給在用vue的朋友提供個思路.
import data from '../assets/js/data'
export default{
data(){
return{
menu:data.menu,
inde:"",
row:"",
clomu:""
}
},
computed:{
isfull:function () {
alert(111);
return 11;
}
},
mounted(){
},
methods:{
domclick:function (i) {
if(this.inde===i){
this.inde="";
}else {
this.inde = i;
}
},
subclick:function (i,o) {
this.row=i;
this.clomu=o;
}
}
}



