window :window物件是BOM中所有物件的核心,除了是BOM中所有物件的父物件外,還包含一些視窗控制函數。
1、全域的window物件
JavaScript中的任何一個全域函數或變數都是window的屬性。
<script type="text/javascript"> var name="撼地神牛"; document.write(window.name); </script>
2、window與self物件
self物件與window物件完全相同,self通常用來確認就是在目前的窗體內。
<script type="text/javascript"> document.write(window == self); //必须相等,永远都相等 document.write(window.Top == window.self); //判断当前框架是否是主框架 </script> window、self、window.self三者是等价的。
3、window的子物件
window的主物件主要有下列幾個:
JavaScript document 物件物件資訊 Java fidramesScript Java fidoScript 物件 Java fScript 物件
JavaScript screen 對象
4、window函數索引(僅對IE有效)
窗體控制函數:
JavaScript moveBy() 函數:從目前位置水平移動窗體x個像素,垂直移動窗體y個像素,x為負數,將向左移動窗體,y為負數,將向上移動窗體。
JavaScript moveTo() 函數:移動窗體左上角到相對於螢幕左上角的(x,y)點,當使用負數做為參數時會把視窗移出螢幕的視覺區域。
JavaScript resizeBy() 函數:相對窗體目前的大小,寬度調整w個像素,高度調整h個像素。若參數為負值,將縮小窗體,反之擴大窗體。
JavaScript resizeTo() 函數:把窗體寬度調整為w個像素,高度調整為h個像素。
<body> <input type="button" id="btn1" value="先设置窗体固定大小!" onclick="window.resizeTo(500,500);" /> <input type="button" id="btn2" value="再缩小10像素!" onclick="window.resizeBy(-10,-10);" /> <input type="button" id="btn2" value="上!" onclick="window.moveBy(0,-5);" /> <input type="button" id="btn2" value="下!" onclick="window.moveBy(0, 5);" /> <input type="button" id="btn2" value="左!" onclick="window.moveBy(-5, 0);" /> <input type="button" id="btn2" value="右!" onclick="window.moveBy(5, 0);" /> <input type="button" id="btn2" value="距离左上角左边100像素,顶部200像素" onclick="window.moveTo(100, 200);" /> </body>
窗體滾動軸控制函數:
JavaScript scrollTo() 函數:在窗體中若有捲軸,將橫向捲動條移到相對於視窗寬度為x個像素的位置,將橫向捲動條移到相對於視窗寬度為x個像素的位置,將橫向捲動條移到相對於視窗寬度為x縱向滾動條移動到相對於視窗高度為y個像素的位置。
JavaScript scrollBy() 函數:如果有滾動條,將橫向滾動條移動到相對於當前橫向滾動條的x個像素的位置(就是向左移動x像素),將縱向滾動條移動到相對於當前縱向滾動條高度為y個像素的位置(就是向下移動y像素)。
注意區別,一個是相對當前窗口,一個是相當現在滾動條的位置。<div style="height:150%; width:150%; background-color:#ddd"> <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollTo(100,100);" /> //相当于设置绝对位置 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollBy(100,100);" /> //相当于累加 </div>
窗體焦點控制函數:
JavaScript focus() 函數:讓視窗或空間獲得焦點
JavaScript blur() 函數:使視窗或焦點新窗體函數:
JavaScript open() 函數:開啟(彈出)一個新的窗體
JavaScript close() 函數:關閉窗體JavaScript opener 屬性:透過opener可以實現跨窗體之間的通訊,但是要保證是在同一網域下,而且一個窗體要包含另一個窗體的opener。
window.open(url, name, features, replace);
open函數參數說明:
url -- 要載入窗體的URL;
name -- 新建窗體的名稱(tar也可以是HTML getget屬性的取值,目標);features -- 代表窗體特性的字串,字串中每個特性使用逗號分隔;
replace -- 一個布林值,說明新載入的頁面是否替換目前載入的頁面,此參數通常不用指定。
<div> <input type="button" value="获得焦点" onclick="document.getElementById('testInput').focus()" /> <input type="button" value="失去焦点" onclick="document.getElementById('testInput').blur()" /> <input type="text" value="text" id="testInput" onblur="alert('我已失去焦点')" /> </div>
先使用普通HTML連結開啟一個頁面(target名稱為dreamdu),之後使用openamdu) 開啟另一個頁面,瀏覽器先尋找是否有名稱為dreamdu的視窗功能,如果有,就在這個窗體中載入open的位址。
經過設定的open
<a href="2.html" target="2">在新窗口打开连接</a> <a href="#" onclick="window.open('http://so.jb51.net/','2');">在已建立连接的页面打开新地址</a>
彈窗方法:
方法一:
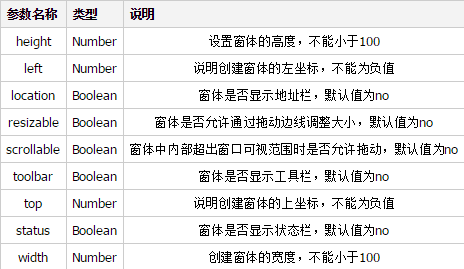
瀏覽器頁讀時彈出視窗; openwin()"> 瀏覽器離開頁面時彈出視窗;open函數第三個參數features說明:
特性字串中的每個特性使用逗號分隔,每個特性之間不允許有空格。 window.open函數新建立窗體後會返回新建窗體的window對象,透過此物件可以控制窗體(移動,改變大小,關閉)。 close函數:? 1
1
if(confirm("确定跳大?"))
{
alert("果断跳大");
}
else
{
alert("猥琐打钱");
}
显示如下:

prompt(str1, str2);
函数有两个参数
str1 -- 要显示在消息对话框中的文本,不可修改
str2 -- 文本框中的内容,可以修改
var sResult=prompt("请在下面输入你的姓名", "撼地神牛");
if(sResult!=null)
{
alert(sResult + "已经超越神的杀戮");
}
else
{
alert("无名氏已经超越神的杀戮");
}
显示如下:

时间等待与间隔函数:
JavaScript setTimeout() 函数
JavaScript clearTimeout() 函数
JavaScript setInterval() 函数
JavaScript clearInterval() 函数
1、setTimeout()、clearTimeout() 在指定的时间后调用函数
语法:
setTimeout(fun,time); fun:函数体或函数名,time指定时间,单位为毫秒。
clearTimeout(id); 取消指定的setTimeout函数将要执行的代码
setTimeout(function () {
document.write("隔3秒后触发");
}, 3000) //在3秒后输出
setTimeout(fun1, 5000); //在5秒后输出
function fun1() {
document.write("函数名的方式5秒后触发");
}
2、setInterval()、clearInterval(value) 在间隔指定的事件后重复调用函数
语法:
setInterval(fun1,time) fun:函数体或函数名,time指定的时间,单位为毫秒。会返回一个值,这个值是统计该函数的个数用的,第一个是1,第二个就是2,指明是第几个setInterval函数。
clearInterval(value) value:setInterval()函数返回的值,根据这个值可以停止setInterval()的重复。
var i = 0;
var h = setInterval(function () {
document.write("3秒输出一次<br/>");
i++;
if (i >= 3) {
clearInterval(h);
document.write("停止输出");
}
}, 3000);
注意,javascript是单线程的,因此,这个定时函数实际上是通过插入执行队列的方式来实现。
如下面的代码:
function fn() {
setTimeout(function(){alert('can you see me?');},1000);
while(true) {}
}
alert();永远都不会执行,因为线程一直被死循环占用了。
window.location子对象
解析URL对象location
location对象的属性有:href,protocal,host,hostname,port,pathname,search,hash
document.write(location.href + "<br/>"); // http://localhost:4889/javascriptTest.html document.write(location.protocol + "<br/>"); // http: document.write(location.host + "<br/>"); // localhost:4889 document.write(location.hostname + "<br/>"); // localhost document.write(location.port + "<br/>"); // 4889 document.write(location.pathname + "<br/>"); // /javascriptTest.html document.write(location.search + "换行<br/>"); //http://localhost:4889/javascriptTest.html?id=1&name=张三 如果路径是这样,则输出 ?id=1&name=%E5%BC%A0%E4%B8%89 document.write(location.hash); //http: //localhost:4889/javascriptTest.html#kk=你好?id=1&name=张三 如果路径是这样,则输出 #kk=你好?id=1&name=张三
载入新文档
location.reload() 重新加载页面
location.replace() 本窗口载入新文档
location.assign() 本窗口载入新文档
location = "http://so.jb51.net/" //跳转到指定网址
location = "search.html" //相对路径跳转
location = "#top" //跳转到页面顶部
浏览历史
History()对象的back()与forward() 与浏览器的“后退”,"前进"功能一样。
history.go(-2); 后退两个历史记录
浏览器和屏幕信息
navigator.appName Web浏览器全称
navigator.appVersion Web浏览器厂商和版本的详细字符串
navigator.userAgent 客户端绝大部分信息
navagator.platform 浏览器运行所在的操作系统
document.write(navigator.userAgent + "<br/>"); // Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.appName + "<br/>"); //Netscape document.write(navigator.appVersion + "<br/>"); //5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.platform); //Win32
窗口的关系
parent == self 只有顶级窗口才返回true
parent和top属性允许脚本引用它的窗体的祖先,通常窗体是通过