利用fecha進行JS日期處理
前言
目前在專案中我們使用了fecha來進行日期處理,並對fecha進行了重新封裝,滿足專案中的實際需求。
fecha介紹
fecha是一個日期格式化和解析的js庫,它提供了強大的日期處理功能,功能強大且只有2k大小。安裝方式簡單,只需要npm install fecha --save即可
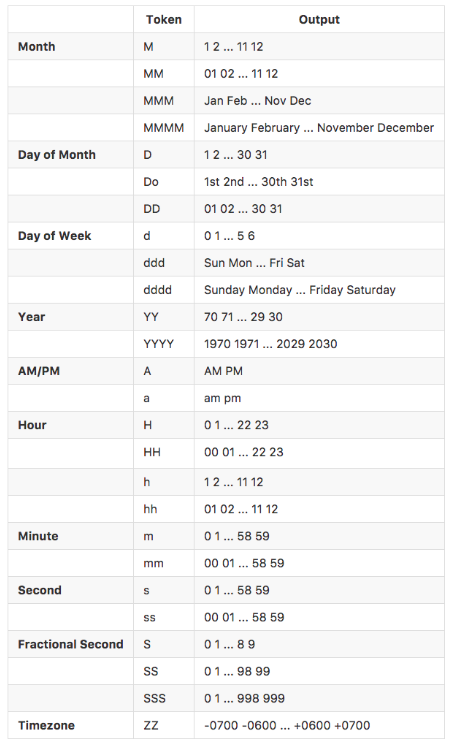
Formatting(日期格式化)
fecha提供一個format方法。 fecha.format接收一個Date物件(或一個時間戳記)和一個字串形式的日期格式,然後傳回一個字串(處理後的日期)。
注意: 當傳入的參數無效時,fecha會報錯
fecha.format(<Date Object>, <String Format>); // 自定义格式化 // string format可以传入自定义的格式,fecha会返回相应的格式 fecha.format(new Date(2015, 10, 20), 'dddd MMMM Do, YYYY'); // 'Friday November 20th, 2015' fecha.format(new Date(1998, 5, 3, 15, 23, 10, 350), 'YYYY-MM-DD hh:mm:ss.SSS A');// '1998-06-03 03:23:10.350 PM' // 通过自定义的常量来设置日期格式 fecha.format(new Date(2015, 10, 20), 'mediumDate');// 'Nov 20, 2015' fecha.format(new Date(2015, 2, 10, 5, 30, 20), 'shortTime');// '05:30' // 添加一些其他常量 fecha.format(new Date(2001, 2, 5, 6, 7, 2, 5), '[on] MM-DD-YYYY [at] HH:mm'); // 'on 03-05-2001 at 06:07'
這樣我們就可以很容易的處理new Date() → 2016年11月19日
Parsing(日期解析)
fecha另外提供了一個parse方法。和format類似,fecha.parse接收一個Date字串和一個字串形式的日期格式,然後傳回一個Date物件。
注意: 當傳入的參數無效時,fecha會報錯
fecha.format(new Date(), 'YYYY[年]MM[月]DD[日]')
自訂命名常數
// 自定义格式化 formatsfecha.parse('February 3rd, 2014', 'MMMM Do, YYYY'); // new Date(2014, 1, 3) fecha.parse('10-12-10 14:11:12', 'YY-MM-DD HH:mm:ss'); // new Date(2010, 11, 10, 14, 11, 12) // 通过自定义的常量来设置日期格式 fecha.parse('5/3/98', 'shortDate'); // new Date(1998, 4, 3) fecha.parse('November 4, 2005', 'longDate'); // new Date(2005, 10, 4)
到很本土化的需求,比如要設置“週一”“星期二”“星期一啦”這種奇怪的需求,或者周一需要設置成“月曜日”,週二要設置成“火曜日”等等
這些需求我們都可以透過在parse和format方法中提到的i18n支援來實現。
透過在fecha.i18n中修改對應的設定即可。
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
對fecha的再次封裝
雖然fecha提供了一些很實用的日期處理方法,但在千奇百怪的需求下,我麼還是需要對fecha進行再封裝,來滿足實際需求。而且透過fecha的封裝,抽離成公用元件,也避免了多個頁面多次進行i18n設定和masks的設定。頁面呼叫時也更加方便。
一個封裝後的fecha公用元件範例
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}

2016-11-20 → 明天 11-20 2016-11-23 → 下周三 11-23 10:00 加上100分钟的时间 ...
當現有日期處理無法解決實際需求時,只需要在fecha組件中自行添加方法。寫好註釋,後續同事開發相同功能時即可直接調用,提高了團隊了效率。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






