二、插入元素:
<div> <p>面朝大海,春暖花开</p> </div>
(一)、jQuery方法
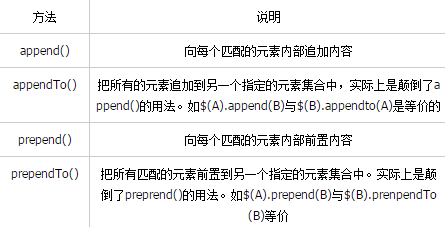
1、在節點內部插入:
 兩種方法更符合人的一般思維,但效果是相同的
兩種方法更符合人的一般思維,但效果是相同的
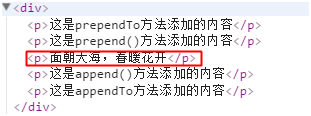
$("div").append("<p>这是append()方法添加的内容</p>");//在div元素下第一个子节点位置插入段落
$("div").prepend("<p>这是prepend()方法添加的内容</p>");//在div元素下最后一个子节点位置插入段落2、在節點外插入:

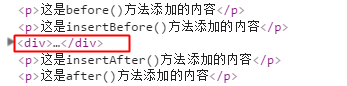
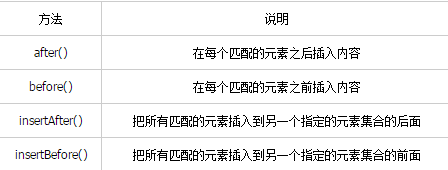
$("p").insertAfter("div");
(二)、JavaScript方法
1、在節點內部插入:appendChild()—--對應於jQuery的append( ), insertBefore()---對應於jQuery中的prepend()