詳解AngularJS Filter(過濾器)用法_AngularJS
AngularJS的filter,中文名稱「過濾器」是用來過濾變數的值,或是格式化輸出,得到自己所期望的結果或格式的東東。
Filter簡介
Filter是用來格式化資料用的。
Filter的基本原型( ‘|' 類似Linux中的管道模式):
{{ expression | filter }}Filter可以鍊式使用(即連續使用多個filter):
{{ expression | filter1 | filter2 | ... }}Filter也可以指定多個參數:
{{ expression | filter:argument1:argument2:... }}一、在視圖範本(View Template)中使用
在表達式中套用Filters (過濾器)
需要遵循格式如下:
{{ expression | filter }} 即 {{ 表達式 | 過濾器 }}
例如:{{ 12 | currency }} 輸出為 $12.00

在輸出結果中套用Filters (過濾器)
通俗點講就是Filter的疊加--前一filter的輸出結果作為後一filter的輸入資料來源.
需要遵循格式如下:
{{ expression | filter1 | filter2 | ... }} 即 表達式(expression)使用filter1過濾後再使用filter2過濾...

帶參數的Filter
Filter後面可以接一個或多個參數,用來幫助實現特殊要求、需求的filter.
需要遵循格式如下:
{{ expression | filter:argument1:argument2:... }}
範例: {{ 1234 | number:2 }} = 1,234.00

二、使用 AngluarJS 內建Filter
AngularJS為我們提供了9個內建的過濾器
分別是currency, date, filter, json, limitTo, uppercase, lowercase, number, orderBy。
具體的用法在AngularJS的文檔中都有詳細說明。下面只說幾個常用的。
currency filter(貨幣過濾器)
currency – 用來將變數轉換成貨幣表現形式
如:{{ amount | currency}}

uppercase/lowercase filter(字母大小寫filter)
如:
{{ "lower cap string" | uppercase }}
Uppercased: {{ userInput | uppercase }}

date filter (日期filter)
如:
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}

json filter
如:
{{ {foo: "bar", baz: 23} | json }}

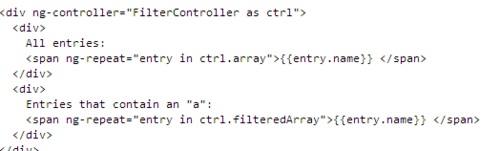
在controllers, services和drictives中使用filter
可以在AngularJS的controller, service或driective中使用filter, 這時候你需要將依賴的filter名字加入到controller, service或directive的依賴中去。
在controller中直接使用filter, 這樣controller可以依照自身需求而適時呼叫filter

三、自訂filter(濾網)
AngularJS寫自訂過濾器的形式和AngularJS的factory service非常相像,一定記得它傳回一個物件或是一個函數即可,寫的時候,只需要一個帶有一個以上參數的函數即可。
格式大致如:
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
}); 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...





