一、setTimeout那些事兒之單線程
一直以來,大家都在說Javascript是單線程,瀏覽器無論在什麼時候,都且只有一個線程在運行JavaScript程式。
但是,不知道大家有疑問沒──就是我們在程式設計過程中的setTimeout(類似的還有setInterval、Ajax),不是異步執行的嗎? ! !
例如:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
console.log("a");
//利用setTimeout延迟执行匿名函数
setTimeout(function(){
console.log("b");
},100);
console.log("c");
</script>
</body>
</html>
運行程式碼,開啟chrome這個結果,如下結果

chrome這個結果很容易理解先輸出a,再輸出c,100ms後再輸出setTimeout裡的b嘛。
咦,那Javascript這不就不是單執行緒了嘛,這不就可以實作多執行緒了? ! !
其實,不是的。 setTimeout沒有打破JavaScript的單執行緒機制,它其實還是單執行緒。
為什麼這麼說呢,那就得理解setTimeout到底是個怎麼回事。
請看下面的程式碼,猜結果:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var date = new Date();
//打印才进入时的时间
console.log('first time: ' + date.getTime());
//一秒后打印setTimeout里匿名函数的时间
setTimeout(function(){
var date1 = new Date();
console.log('second time: ' + date1.getTime() );
console.log( date1.getTime() - date.getTime() );
},1000);
//重复操作
for(var i=0; i < 10000 ; i++){
console.log(1);
}
</script>
</body>
</html>
看了上面的程式碼,猜猜輸出的結果是多少呢? 1000毫秒?
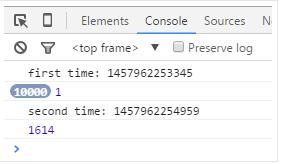
我們打開chrome調試器,請看下圖

納尼,怎麼不是1000毫秒呢? ! ! !
我們再來看看下面的程式碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//一秒后执行setTimeout里的匿名函数,alert下
setTimeout(function(){
alert("monkey");
},1000);
while(true){};
</script>
</body>
</html>
運作程式碼後!
怎麼一直刷新,瀏覽器卡死了呢,並且沒有alert! !
按道理,即使我while無限循環,在1秒後也得alert一下啊。
種種問題皆一個原因,JavaScript是單執行緒 。
要記住JavaScript是單線程,setTimeout沒有實現多線程,它背後的真相是這樣滴:
JavaScript引擎是單線程運行的,瀏覽器無論在什麼時候都只且只有一個線程在運行JavaScript程式。
瀏覽器的核心是多線程的,它們在核心控制下相互配合以保持同步,一個瀏覽器至少實現三個常駐線程:JavaScript引擎線程,GUI渲染線程,瀏覽器事件觸發線程。
*JavaScript引擎是基於事件驅動單執行緒執行的,JavaScript引擎一直等待著任務佇列中任務的到來,然後加以處理,瀏覽器無論何時都只有一個JavaScript執行緒在執行JavaScript程式。
*GUI渲染線程負責渲染瀏覽器介面,當介面需要重繪(Repaint)或由於某種操作引發回流(Reflow)時,該線程就會執行。但要注意,GUI渲染執行緒與JavaScript引擎是互斥的,當JavaScript引擎執行時GUI執行緒會被掛起,GUI更新會被保存在一個佇列中等到JavaScript引擎空閒時立即執行。
*事件觸發線程,當一個事件被觸發時該線程會把事件加到待處理佇列的隊尾,等待JavaScript引擎的處理。這些事件可來自JavaScript引擎目前執行的程式碼區塊如setTimeout、也可來自瀏覽器核心的其他執行緒如滑鼠點擊、Ajax非同步請求等,但由於JavaScript的單執行緒關係所有這些事件都得排隊等待JavaScript引擎處理(當執行緒中沒有執行任何同步程式碼的前提下才會執行非同步程式碼)。
so,以上講解,以上種種問題迎刃而解。
二、setTimeout那些事兒之延遲時間為0
當setTimeout的延遲時間為0時,大家想想它會怎麼執行呢?
例如下面的程式碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
console.log('a');
setTimeout(function(){
console.log('b');
},0);
console.log('c');
console.log('d');
</script>
</body>
</html>
運行程式碼結果如下:

假設你已經知道Javascript單執行緒的原理了。那麼,可能會有這樣的疑問:setTimeout的時間為0,都沒加到處理佇列的結尾,怎麼會晚執行呢?不應該立即執行嗎?
我的理解是,就算setTimeout的時間為0,但是它仍然是setTimeout啊,原理是不變的。所以會將其加入到佇列末尾,0秒後執行。
況且,經過查找資料發現,setTimeout有一個最小執行時間,當指定的時間小於該時間時,瀏覽器會用最小允許的時間作為setTimeout的時間間隔,也就是說即使我們把setTimeout的毫秒數設定為0,被呼叫的程式也沒有馬上啟動。
這個最小的時間間隔是多少呢?
这和浏览器及操作系统有关。在John Resig的《Javascript忍者的秘密》一书中提到–Browsers all have a 10ms minimum delay on OSX and a(approximately) 15ms delay on Windows.(在苹果机上的最小时间间隔是10毫秒,在Windows系统上的最小时间间隔大约是15毫秒),另外,MDC中关于setTimeout的介绍中也提到,Firefox中定义的最小时间间隔(DOM_MIN_TIMEOUT_VALUE)是10毫秒,HTML5定义的最小时间间隔是4毫秒。
说了这么多,setTimeout的延迟时间为0,看来没什么意义嘛,都是放在队列后执行嘛。
非也,天生我材必有用,就看你怎么用咯。抛砖迎玉下。
1、可以用setTimeout的延迟时间为0,模拟动画效果哦。
详情请见下代码:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<div id="container" style="width:100px;height:100px;border:1px solid black;"></div>
<div id="btn" style="width:40px;height:40px;line-height:40px;margin-top:20px;background:pink;">click</div>
<script>
window.onload = function(){
var con = document.getElementById('container');
var btn = document.getElementById('btn');
//Params: i 为起始高度,num为预期高度
function render(i, num) {
i++;
con.style.height = i + 'px';
//亮点在此
if(i < num){
setTimeout(function() {
render(i, num);
},0);
}
else {
con = null;
btn = null;
}
};
btn.onclick = function(){
render(100, 200);
};
};
</script>
</body>
</html>
由于是动画,所以想看其效果,还请各位看官运行下代码哦。
代码第19行中,利用setTimeout,在每一次render执行完成(给高度递增1)后,由于Javascript是单线程,且setTimeout里的匿名函数会在render执行完成后,再执行render。所以可以实现动画效果。
2、可以用setTimeout的延迟时间为0,实现捕获事件哦。
当我们点击子元素时,我们可以利用setTimeout的特性,来模拟捕获事件。
请见如下代码:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
#parent {
width:100px;
height:100px;
border:1px solid black;
}
#child {
width:50px;
height:50px;
background:pink;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
<script>
//点击子元素,实现子元素的事件在父元素触发后触发
window.onload = function(){
var parent = document.getElementById('parent');
var child = document.getElementById('child');
parent.onclick = function(){
console.log('parent');
}
child.onclick = function(){
//利用setTimeout,冒泡结束后,最后输出child
setTimeout(function(){
console.log('child');
},0);
}
parent = null;
child = null;
}
</script>
</body>
</html>
执行代码,点击粉红色方块,输出结果:

三、setTimeout那些事儿之this
说到this,对于它的理解就是:this是指向函数执行时的当前对象,倘若没有明确的当前对象,它就是指向window的。
好了,那么我们来看看下面这段代码:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var name = '!!';
var obj = {
name:'monkey',
print:function(){
console.log(this.name);
},
test:function(){
//this.print
setTimeout(this.print,1000);
}
}
obj.test();
</script>
</body>
</html>
通过chrome调试器,查看输出结果:

咦,它怎么输出的是”!!”呢?不应该是obj里的”monkey”吗?!!
这是因为setTimeout中所执行函数中的this,永远指向window。
不对吧,那上面代码中的setTimeout(this.print,1000)里的this.print怎么指向的是obj呢?!!
注意哦,我这里说的是“延迟执行函数中的this”,而不是setTimeout调用环境下的this。
什么意思?
setTimeout(this.print,1000),这里的this.print中的this就是调用环境下的;
而this.print=function(){console.log(this.name);},这个匿名函数就是setTimeout延迟执行函数,其中的this.name也就是延迟执行函数中的this啦。
嘿嘿,这下明白了吧。
var age = 24;
function Fn(){
this.age = 18;
setTimeout(function(){
//this代表window
console.log(this);
//输出24,而不是Fn的18
console.log(this.age);
},1000);
}
new Fn();
咦,那有个疑问,比如我想在setTimeout延迟执行函数中的this指向调用的函数呢,而不是window?!!我们该怎么办呢。
常用的方法就是利用that。
that?
对,that。利用闭包的知识,让that保证你传进去的this,是你想要的。
详情见下:
var age = 24;
function Fn(){
//that在此
var that = this;
this.age = 18;
setTimeout(function(){
console.log(that);
console.log(that.age);
},1000);
}
new Fn();
还有一种方法就是,利用bind。
如下:
var age = 24;
function Fn(){
this.age = 18;
//bind传入this
setTimeout(function(){
console.log(this);
console.log(this.age);
}.bind(this),1000);
}
new Fn();




