基於jQuery和Bootstrap框架實現仿知前端動態列表效果
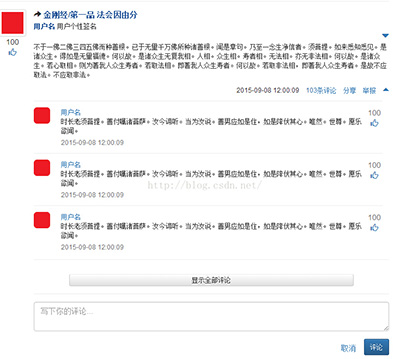
最近基於jQuery和Bootstrap框架實現了一個仿知乎動態列表的前端效果,基本上實現了和知乎動態列表相同的效果。如下:
1.基本列表項目

2.列表項目全文展開、折疊(圖中為展開第一項)

3.評論展開項載入(載入全部)

5.附動畫效果的按讚功能

6.回覆清單的hover顯示功能
 文件代碼如下(main.css):
文件代碼如下(main.css):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" /> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css" /> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="scripts/jquery.json.min.js"></script> <link rel="stylesheet" href="styles/main.css" /> <script src="scripts/test.js"></script> </head> <body> <div style="display:none;"> <div id="t_dn" class="dynamic_node"> <meta class="dn_id" content=""/> <meta class="dn_user_id" content=""/> <div class="dn_left"> <div class="dn_user_avatar"><a href=""> <img class="img-thumbnail" src="" / alt="基於jQuery和Bootstrap框架實現仿知前端動態列表效果" ></a> </div> <div class="dn_zannum"> <span></span> </div> <div class="dn_dianzan"> <a href=""><span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span></a> </div> </div> <div class="dn_right"> <div class="dn_title"> <span class="glyphicon glyphicon-share-alt" aria-hidden="true"></span> <a href=""><span></span></a> </div> <div class="dn_right_top"> <div class="dn_username"> <a href=""><span class="dn_username_name"></span></a> <span class="dn_username_signature"></span> </div> <div class="dn_content_close1"> <a href=""> <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> </a> </div> </div> <div class="dn_content"> <a href="" class="dn_content_link"> <span class="dn_content_digest"></span> </a> <span class="dn_content_text"></span> </div> <div class="dn_action"> <div class="dn_content_close2"> <a href=""> <span class="glyphicon glyphicon-triangle-top" aria-hidden="true"></span> </a> </div> <a href=""><span class="dn_action_report">举报</span></a> <a href=""><span class="dn_action_share">分享</span></a> <a href=""><span class="dn_action_comm">103条评论</span></a> <span class="dn_action_time"></span> </div> <div class="dn_comm"> <div class="dn_comm_items"> </div> <div class="dn_comm_showall"> <button id="dn_comm_showall_button" type="button" class="btn btn-default btn-xs">显示全部评论</button> </div> <div class="dn_comm_replay"> <div class="dn_comm_replay_field"> <textarea class="form-control" rows="2" placeholder="写下你的评论..."></textarea> </div> <div class="dn_comm_replay_buttoms"> <button type="button" class="btn btn-primary btn-sm">评论</button> <a href="" class="dn_comm_replay_buttoms_cancel">取消</a> </div> </div> </div> </div> </div> <div id="t_dn_comm" class="dn_comm_item"> <meta class="dn_comm_id" content=""> <div class="dn_comm_item_left"> <div> <a href="#"><img class="img-rounded" src="images/user.png" / alt="基於jQuery和Bootstrap框架實現仿知前端動態列表效果" > </a> </div> </div> <div class="dn_comm_item_mid"> <div class="dn_comm_item_middle_username"> <a href="#"><span>用户名</span></a> </div> <div class="dn_comm_item_mid_content"> <span></span> </div> <div class="dn_comm_foot"> <div class="dn_comm_foot_left"> <span>2015-09-08 12:00:09</span> </div> <div class="dn_comm_item_mid_action"> <a href="#"><span>回复</span></a> <a href="#"><span>举报</span></a> </div> </div> </div> <div class="dn_comm_item_right"> <div class="dn_comm_zannum"> <span>5</span> </div> <div class="dn_comm_dianzan"> <a href="#"> <span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span> </a> </div> </div> </div> </div> <div class="global"> <div class="list_layout"> </div> <div class="load_flag"> <button id="load_flag_button" type="button" class="btn btn-default btn-s">加载更多</button> <div id="load_flag_info"><small>没有更多了 !</small></div> </div> </div> </body> </html>

<style>
/* global navigadion */
.nav{
width:100%;
height:3.5em;
padding-top:0em;
vertical-align:middle;
background-image: -moz-linear-gradient(top, #99FFFF, #FFFFFF);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #99FFFF), color-stop(1, #FFFFFF));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#99FFFF', endColorstr='#FFFFFF', GradientType='0');
}
.nav-content{
width:1024px;
margin-left: auto;
margin-right: auto;
}
#nav_user_name,#nav_user_avatar,#nav_btn_notice,#nav_btn_discuss,#nav_btn_read,#nav_btn_index,#nav_search_text,#nav_search_text{
margin-top:0.5em;
}
.brand{
font-size:2.5em;
font-weight:lighter;
color:#5e5e5e;
font-family: "Microsoft JhengHei"! important;
}
.avatar img{
padding:0.2em;
}
#notice_num{
visibility:visible;
backgroung-color:red;
color:white;
width: 1.6em;
height: 1.6em;
background: red;
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
border-radius: 1em;
position:fixed;
}
#nav_user_name{
float:right;
}
#nav_user_avatar{
float:right;
}
.content{
width:1024px;
margin-left: auto;
margin-right: auto;
}
.left{
float:left;
width:100%;
}
.right{
background-color:white;
float:left;
width:100%;
}
.foot{
float:left;
}
.foot span{
font-size:0.8em;
font-weight:lighter;
}
.dashed-line{
border-bottom:1px dashed;
border-bottom-color:#C9C9C9;
}
/*##############################################*/
/* dynamic list */
.dynamic_node{
width:100%;
border-top:1px solid #eee;
padding-bottom:1em;
padding-top:1em;
float:left;
}
.dn_left{
width:50px;
float:left;
}
.dn_left img{
width:50px;
height:50px;
}
.dn_dianzan,.dn_zannum{
width:100%;
float:left;
margin-left:auto;
margin-right:auto;
text-align:center;
}
.dn_right{
padding-left:1em;
width:666px;
float:left;
}
.dn_title label{
font-weight:lighter;
color:#6b6b6b;
}
.dn_title a span{
color:#259;
font-weight:bold;
}
.dn_username_name{
font-weight:bold;
font-size:0.8em;
color:#259;
}
.dn_username_signature{
font-size:0.8em;
}
.dn_action{
float:right;
}
.dn_action span{
float:right;
margin-left:1em;
margin-top:1em;
font-size:0.8em;
}
.dn_content_digest,.dn_content_text{
float:left;
font-size:0.8em;
color:#363636;
width:100%;
}
.dn_content_text{
display:none;
}
.dn_content_close1,.dn_content_close2{
float:right;
display:none;
font-size:1em;
}
.dn_action{
display:none;
float:right;
}
.dn_comm{
float:left;
width:100%;
display:none;
}
.dn_comm_items{
float:left;
width:100%;
}
.dn_comm_item{
float:left;
margin-top:0.8em;
border-top:1px solid #eee;
padding-top:0.8em;
}
.dn_comm_item_left{
width:50px;
float:left;
}
.dn_comm_item_mid{
width:560px;
float:left;
}
.dn_right_top{
width:100%;
float:left;
}
.dn_comm_item_right{
width:30px;
float:right;
text-align:center;
}
.dn_comm_item_left img{
width:30px;
height:30px;
}
.dn_comm_item_middle_username,.dn_comm_item_mid_content,.dn_comm_item_mid_time{
float:left;
font-size:0.8em;
}
.dn_comm_item_mid_action{
float:right;
margin-left:1em;
font-size:0.8em;
display:none;
}
.dn_comm_item_mid_action span{
margin-left:1em;
}
.dn_comm_dianzan{
font-size:1em;
width:100%;
margin-left:auto;
margin-right:auto;
}
.dn_comm_zannum{
font-size:1em;
color:#797979;
width:100%;
margin-left:auto;
margin-right:auto;
}
.dn_comm_foot_left{
float:left;
padding-top:0.4em;
color:#797979;
width:50%;
font-size:0.7em;
}
.dn_comm_replay{
float:left;
width:100%;
margin-top:1em;
padding-top:1em;
border-top:1px solid #eee;
}
.dn_comm_replay_field{
float:left;
width:100%;
margin-bottom:1em;
}
.dn_comm_replay_buttoms a,button{
float:right;
}
.dn_comm_replay_buttoms_cancel{
padding-top:0.5em;
margin-right:1em;
}
.dn_comm_dianzan{
width:100%;
float:left;
}
.dn_comm_showall{
float:left;
width:100%;
margin-top:1em;
padding-top:1em;
border-top:1px solid #eee;
}
.dn_comm_showall #dn_comm_showall_button{
float:left;
width:80%;
margin-left:10%;
margin-right:10%;
margin-top:1em;
border-top:1px solid #eee;
}
/*##############################################*/
/* */
.global{
width:716px;
}
.list_layout,.load_flag{
width:100%;
float:left;
display:block;
}
.load_flag{
padding-top:1em;
border-top:1px solid #eee;
margin-bottom:3em;
}
.load_flag button{
float:left;
width:80%;
margin-left:10%;
margin-right:10%;
}
.load_flag #load_flag_info{
float:left;
text-align:center;
width:80%;
margin-left:10%;
margin-right:10%;
display:none;
}
/*##############################################*/
/* */
</style>
js文件内容如下(test.js):
[javascript] view plain copy
$(document).ready(function(){
url_user = "http://user.com/i=";
url_img = "http://127.0.0.1/pages/";
url_dianzan = "http://dianzan.com";
url_dn_detail = "http://dt.com/i=";
layout_list = $(".list_layout");
t_dn = $("#t_dn");
t_dn_comm = $("#t_dn_comm");
maxnum = 2; // 最大加载次数
num = 1;
load_flag = $(".load_flag");
function render_dn_list(arr_dn){
for(var i=0; i<arr_dn.length;i++){
var node_dn = t_dn.clone();
node_dn.find(".dn_id").attr("content",arr_dn[i]["ID"]); //动态ID
node_dn.find(".user_id").attr("content",arr_dn[i]["userid"]); //用户ID
node_dn.find(".dn_left .dn_user_avatar a").attr("href",url_user+arr_dn[i]["userid"]); // 用户名链接
node_dn.find(".dn_left .dn_user_avatar a img").attr("src",url_img+arr_dn[i]["avatar"]); // 用户头像
node_dn.find(".dn_zannum span").text(arr_dn[i]["zan"]); // 点赞数
//node_dn.find(".dn_dianzan a").attr("href",arr_dn[i]["avatar"]); // 点赞链接
node_dn.find(".dn_title a").attr("href",url_dn_detail+arr_dn[i]["fid"]+"#"+arr_dn[i]["ID"]); //跳转动态所在页锚点
node_dn.find(".dn_title a span").text(arr_dn[i]["from"]); // 所属标题
node_dn.find(".dn_username a").attr("src",url_user+arr_dn[i]["userid"]); //用户名链接
node_dn.find(".dn_username_name").text(arr_dn[i]["username"]); //用户名
node_dn.find(".dn_username_signature").text(arr_dn[i]["signature"]); //用户签名
var digest = "";
var content = arr_dn[i]["content"];
if(content.length > 150){
digest=content.substring(0,150)+"... ";
}
else{
digest=content;
}
node_dn.find(".dn_content_digest").text(digest); //摘要
node_dn.find(".dn_content_digest").append("<a href='#'> 显示全部</a>");
node_dn.find(".dn_content_text").text(content); // 正文
node_dn.find(".dn_action_time").text(arr_dn[i]["posttime"]); // 发布时间
// 添加点击摘要事件
node_dn.find(".dn_content_digest").click(
function(){
var dn_right = $(this).parent().parent().parent();
dn_right.find(".dn_content_text").toggle();
dn_right.find(".dn_content_digest").toggle();
dn_right.parent().find(".dn_content_close1").toggle();
dn_right.parent().find(".dn_content_close2").toggle();
dn_right.parent().find(".dn_action").toggle();
var comm= dn_right.find(".dn_comm");
if(comm.css("display") == "block"){
comm.css("display","none");
}
return false; // !!
}
);
// 添加点击折叠事件
node_dn.find(".dn_content_close2,.dn_content_close1").click(
function(){
var dn_right = $(this).parent().parent();
dn_right.find(".dn_content_text").toggle();
dn_right.find(".dn_content_digest").toggle();
dn_right.parent().find(".dn_content_close1").toggle();
dn_right.parent().find(".dn_content_close2").toggle();
dn_right.parent().find(".dn_action").toggle();
var comm= dn_right.find(".dn_comm");
if(comm.css("display") == "block"){
comm.css("display","none");
}
return false; // !!
}
);
// 为评论、分享、举报按钮添加hover下划线效果
node_dn.find(".dn_action_comm,.dn_action_share,.dn_action_report").hover(
function(){
$(this).css("text-decoration","underline");
return false; // !!
}
,
function(){
$(this).css("text-decoration","none");
return false; // !!
}
);
// 为列表项添加点赞事件
node_dn.find(".dn_dianzan").click(
function(){
//alert('zan');
var dn_left = $(this).parent();
var zan_num = dn_left.find(".dn_zannum span");
var currzan = zan_num.text();
zan_num.text(parseInt(currzan)+1);
zan_num.animate({fontSize:"1.2em"},"fast");
$(this).animate({fontSize:"1.2em"},"fast");
zan_num.animate({fontSize:"1em"},"fast");
$(this).animate({fontSize:"1em"},"fast");
return false; // !!
}
);
// 加载评论,并处理评论项事件
function load_comm(dn_id,dn_comm_items,flag){
var load_url = "mockdata/commdata_";
if(flag == 1){
load_url = "mockdata/commdata_";
}
else{
load_url = "mockdata/commdata_";
}
$.ajax({
url:"mockdata/commdata_"+dn_id,
type: "get",//使用get方法访问后台
dataType: "json",//返回json格式的数据
async:false,
//data: "pageIndex=" + pageIndex,//要发送的数据
complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示
success: function(msg){//msg为返回的数据,在这里做数据绑定
var encoded = $.toJSON(msg);
ret_code =$.evalJSON(encoded).code;
arr_dn =$.evalJSON(encoded).data;
if(ret_code == "200"){
for(var i=0;i<arr_dn.length;i++){
var n_comm = t_dn_comm.clone();
n_comm.find(".dn_comm_id").attr("content",arr_dn[i]["ID"]);
n_comm.find(".dn_comm_item_left a").attr("href",url_user+arr_dn[i]["userid"]);
n_comm.find(".dn_comm_item_left img").attr("content",url_img+arr_dn[i]["avatar"]);
n_comm.find(".dn_comm_item_middle_username a").attr("href",url_user+arr_dn[i]["userid"]);
n_comm.find(".dn_comm_item_middle_username a span").text(arr_dn[i]["username"]);
n_comm.find(".dn_comm_item_mid_content span").text(arr_dn[i]["content"]);
n_comm.find(".dn_comm_foot_left span").text(arr_dn[i]["posttime"]);
n_comm.find(".dn_comm_zannum span").text(arr_dn[i]["zan"]);
// 为评论项添加hover效果
n_comm.hover(function(){
$(this).find(".dn_comm_item_mid_action").toggle();
});
// 为评论项添加点赞动画效果
var zan = n_comm.find(".dn_comm_dianzan");
zan.click(
function(){
var zan_num = $(this).parent().find(".dn_comm_zannum");
var currzan = zan_num.text();
zan_num.text(parseInt(currzan)+1);
zan_num.animate({fontSize:"1.2em"},"fast");
$(this).animate({fontSize:"1.2em"},"fast");
zan_num.animate({fontSize:"1em"},"fast");
$(this).animate({fontSize:"1em"},"fast");
return false;
}
);
dn_comm_items.append(n_comm);
}
}
else{
alert(ret_code);
}
}
});
};
// 加载某一项的热门评论
node_dn.find(".dn_action_comm").click(
function(){
var dn = $(this).parent().parent().parent().parent();
dn.find(".dn_comm").toggle();
var dn_comm_items = dn.find(".dn_comm_items");
dn_comm_items.empty();
var dn_id = dn.find(".dn_id").attr("content");
load_comm(dn_id,dn_comm_items,0);
return false; // !!
}
);
// 加载某一项的全部评论
node_dn.find(".dn_comm_showall_button").click(
function(){
var dn = $(this).parent().parent().parent().parent();
var dn_comm_items = dn.find(".dn_comm_items");
dn_comm_items.empty();
var dn_id = dn.find(".dn_id").attr("content");
load_comm(dn_id,dn_comm_items,1);
return false; // !!
}
);
//
layout_list.append(node_dn);
}
}
function fill_list(){
$.ajax({
url:"mockdata/listdata",
type: "get",//使用get方法访问后台
dataType: "json",//返回json格式的数据
async:false,
//data: "pageIndex=" + pageIndex,//要发送的数据
complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示
success: function(msg){//msg为返回的数据,在这里做数据绑定
var encoded = $.toJSON(msg);
ret_code =$.evalJSON(encoded).code;
arr_dn =$.evalJSON(encoded).data;
if(ret_code == "200"){
render_dn_list(arr_dn);
}
else{
alert(ret_code);
}
}
});
}
// 为加载数据按钮注册事件
$(".load_flag").click(function(){
if(num <= maxnum){
fill_list();
num++;
}
else{
load_flag.find("#load_flag_info").css("display","block");
load_flag.find("#load_flag_button").css("display","none");
}
});
fill_list();
});
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






