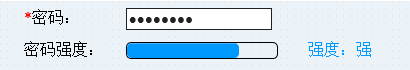
平常我們會在某些網站的註冊頁面或更改密碼的頁面發現當我們輸入密碼時,會有一個類似於進度條的長條進行提示使用者輸入的密碼強度。如下圖:

我看到有些人用幾張不同的圖片來替換,這樣似乎可以,但是不太好。所以我透過其他方式實現。
實質上這是根據使用者輸入的不同密碼強度來改變 顏色區域的長度。
密碼強度這個橫條實質是一個div,其他標記也可以,div裡面有一個span標記,我就是透過改變span的長度和顏色來表現密碼的強度的。原理很簡單,但是在操作過程中,可能會遇到一些問題很頭痛。
1.先在html頁裡面定義一個輸入框用於輸入密碼,一個一個div,在div裡面放一個span標籤並且設定對應的屬性,type,name,value,class,id等
<font color="#FF0000">*</font>密码:<input type="text" name="password" id="password" value="请输入密码" onfocus=" passwordClear()" onblur="pwdComplex(),passwordValidate()" onkeyup="pwdComplex()" /></td><td><font id="pwdTip">不少于6位字符</font><br/>
2 密碼強度:
<div class="pwdStrongth"><span class="cinnerprogress" id="innerprogress"></span></div><font id="strongthTip"></font>
2 密碼強度:
<style type="text/css">
/*用于修饰密码强度条外边框div*/
.pwdStrongth{
border:solid 1px #000000;
border-radius:5px;
height:15px;
width:150px;}
/*用于设置span标签的初始样式*/
.cinnerprogress{
display: block;
height: 100%;
background-color:transparent;
border-radius: 5px;
width: 100%;
}
/*下面四个将用于设置span标签在不同密码强度的样式*/
.strengthLv1{
display: block;
height: 100%;
border-radius: 5px;
background:red;width:25%;}
.strengthLv2{
display: block;
height: 100%;
border-radius: 5px;
background:orange;width:50%;}
.strengthLv3{
display: block;
height: 100%;
border-radius: 5px;
background:#09F;width:75%;}
.strengthLv4{
display: block;
height: 100%;
border-radius: 5px;
background:green;width:100%;}
</style>function pwdComplex()//用于判断密码强度的
{
var pwdobj=document.getElementById("password"); //获取密码输入框对象
var pwdTip=document.getElementById("pwdTip");//获取密码提示文字对象
var pwdprogress=document.getElementById("innerprogress"); //获取span标签对象
var strongthTip=document.getElementById("strongthTip");//获取密码强度提示文字的对象
var regxs = new Array();//定义一个数组用于存放不同的正则表达式
regxs[0]=/[^a-zA-Z0-9_]/g;
regxs[1]=/[a-z]/g;
regxs[2]=/[0-9]/g;
regxs[3]=/[A-Z]/g;
var val = pwdobj.value;//获取用户输入的密码
var len = val.length;//获取用户输入的密码长度
var sec = 0; //定义一个变量用于存放密码强度
if (len >= 6) //用于判断用户输入的密码强度
{ // 至少六个字符
for (var i = 0; i < regxs.length; i++) //遍历所有正则表达式,检测用户输入的密码符合哪些正则表达式,如果符合则强度+1
{
if (val.match(regxs[i]))
{
sec++;
}
}
}
if(sec==0) //通过不同的密码强度调用不同的样式
{
strongthTip.innerText="";
//setAttribute("class", "className")中class是指改变class这个属性,所以要带引号,className是span标签的类名,也是对应的样式名
pwdprogress.setAttribute("class","cinnerprogress");
}
else if(sec==1)
{
strongthTip.innerText="强度:弱";
strongthTip.style.color="red";
pwdprogress.setAttribute("class","strengthLv1");
}
else if(sec==2)
{
strongthTip.innerText="强度:中";
strongthTip.style.color="orange";
pwdprogress.setAttribute("class","strengthLv2");
}
else if(sec==3)
{
strongthTip.innerText="强度:强";
strongthTip.style.color="#09F";
pwdprogress.setAttribute("class","strengthLv3");
}
else if(sec==4)
{
strongthTip.innerText="强度:超强";
strongthTip.style.color="green";
pwdprogress.setAttribute("class","strengthLv4");
}
}rrreee




