Bootstrap FileInput插件功能如此強大,完全沒有理由不去使用,但是國內很少能找到本插件完整的使用方法,於是本人去其官網翻譯了一下英文說明文檔放在這裡供英文不好的同學勉強查閱。另外附上一段調用方發和servlet端的接收代碼,未完待續。

引言:
一個強化的HTML5 檔案輸入插件,適用於Bootstrap 3.x。本插件對多種類型的文件提供文件預覽,並提供了多選等功能。此插件也提供給你一個簡單的方式去安裝一個先進的文件選擇/上傳控製版本去配合Bootstrap CSS3樣式。透過對許多文件提供預覽支持,例如圖片,文本,html,視頻,聲音,flash和對象,它大大增強了文件輸入的功能。另外,它還包含基於AJAX的上傳,拖曳,移除檔案的功能,可視化的上傳進度條,和可選擇的新增或刪除檔案預覽功能。
提示:本插件致力於使用大量在添加jquery下的css3和html5功能,強調:你可能會發現css3或html5或它兩個的混合在許多實現中被需要。
本插件最早受一篇部落格文章和Jasny'sFile Input plugin啟發。但本插件現在已經添加的許多功能和強化,為開發者提供了一個成熟且完整的文件管理工具和解決方案。
伴隨著4.0.0版本的發布,本插件現在支援被多種現代化瀏覽器支援的,基於Ajax,利用html5 Formdata和XHR2協定的上傳。而且她也擁有了對在伺服器端基於AJAX的檔案刪除原生內建支援。因此它可以增加更強大的功能,線上新增、移除檔案。本插件也對大多數現代瀏覽器添加了拖拉,移除支援。它也已經為Ajax上傳提供原生支援。萬一,瀏覽器不支援FormData或XHR2,本插件會降級成一個普通表單。
文件上傳插件File Input介紹
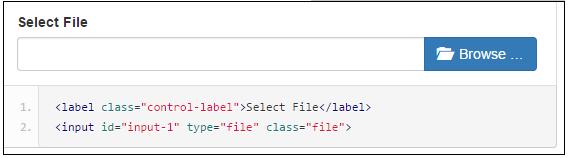
一般情況下,我們需要引入下面兩個文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min .js
簡單的介面效果和眾多上傳檔案控制項一樣,可以接受各種類型的檔案。當然,我們也可以指定具體接受的文件類型等功能。

如果需要考慮中文化,那麼還需要引入檔案:
bootstrap-fileinput/js/fileinput_locale_zh.js
這樣基於MVC的Bundles可。
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
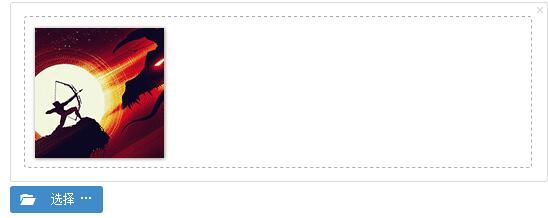
這樣我們在頁裡面,就可以呈現出中文的介面說明和提示了

文件我們可以將一個通用插件File Input的使用通用插件
,用來初始化這個插件控制項的,如下JS的函數程式碼所示。
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}
頁面程式碼裡面,我們放置一個檔案上傳控件,如下程式碼所示。
<div class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </div>
這樣我們腳本程式碼的初始化程式碼如下:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");
這樣就完成了用戶的反應,同時也需要MVC後台控制器處理文件的保存操作。
例如我對窗體資料的保存處理程式碼如下所示。
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});
其中我們注意到檔案儲存的處理邏輯程式碼部分:
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
第一行程式碼就是重新建置的附加內容,如使用者的ID
第一行程式碼就是重新建置的附加內容,如使用者的ID這些ID來建構一些額外的資料給後台上傳處理了。
這個函數主要就是重新給ID賦值,方便上傳的時候,取得最新的附加參數,這個和Uploadify的處理模式一樣的。
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}
前面我們看到,我上傳的地址為:"/User/EditPortrait",這個後台的函數我也公佈一下,希望給大家一個完整的案例代碼學習。
/// <summary>
/// 上传用户头像图片
/// </summary>
/// <param name="id">用户的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
這樣我們就構建了上面的用戶肖像的保存處理邏輯了,文件可以正常的保存到後台的文件系統裡面,同時數據庫裡面記錄一些必備的信息。
當然,除了用來處理使用者的肖像圖片,我們也可以用來建構圖片相簿的處理操作的。
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //设置语言
uploadUrl: "/FileUpload/Upload", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});



