jQuery webuploader分片上傳大文件
一般在做文件上傳的時候,都是透過客戶端把要上傳的文件上傳到伺服器,此時上傳的文件都在伺服器內存,如果上傳的是影片等大文件,那麼伺服器記憶體就很緊張,而且一般我們都是用flash或html5做非同步上傳,如果檔案比較大的話,即便是客戶端顯示檔案已經上傳了100%,還是會有一個比較長時間的等待,而且目前頁面對伺服器的請求也會被阻塞。
正常情況下,一般都是在長傳完成後,在伺服器直接保存。
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//保存文件
context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName));
context.Response.Write("Hello World");
}
最近專案中以百度開源的上傳元件webuploader,官方介紹webuploader支援分片上傳。
var uploader = WebUploader.create({
auto: true,
swf:'/webuploader/Uploader.swf',
// 文件接收服务端。
server: '/Uploader.ashx',
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
chunked: true,//开启分片上传
threads: 1,//上传并发数
//由于Http的无状态特征,在往服务器发送数据过程传递一个进入当前页面是生成的GUID作为标示
formData: {guid:"<%=Guid.NewGuid().ToString()%>"}
});
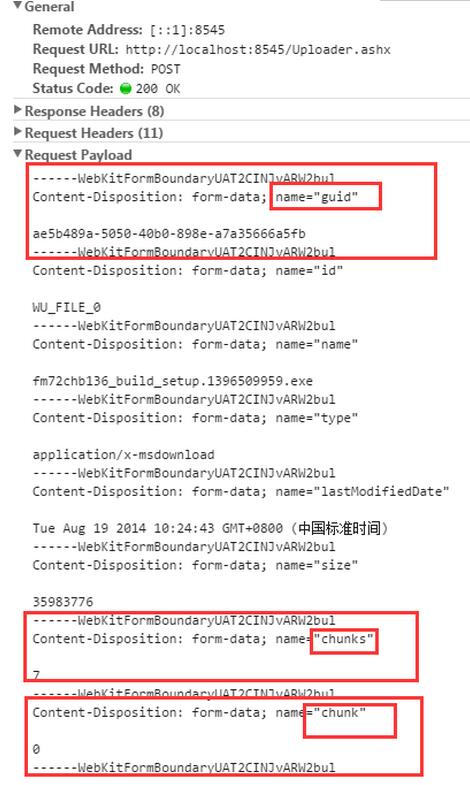
webuploader的分片上傳是把文件分成若干份,然後向你定義的文件接收端post數據,如果上傳的文件大於分片的尺寸,就會進行分片,然後會在post的資料中加入兩個form元素chunk和chunks,前者標示目前分片在上傳分片中的順序(從0開始),後者代表總分片數。
選擇一個檔案後分了7個分片,所以對Uploader.ashx進行了7次post資料的過程。

每次請求中的form元素chunk和chunks以及為了標示是同一個文件的分片的GUID

在伺服器端接收到到,就可以根據這些參數進行處理了。
1、按按GUID建立一個臨時檔案
2、把收到的分片資料追加到對應GUID的檔案中。
3、根據上傳的檔案名稱重新命名臨時檔案
4、如果沒有分片直接保存
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//如果进行了分片
if (context.Request.Form.AllKeys.Any(m => m == "chunk"))
{
//取得chunk和chunks
int chunk =Convert.ToInt32(context.Request.Form["chunk"]);
int chunks = Convert.ToInt32(context.Request.Form["chunks"]);
//根据GUID创建用该GUID命名的临时文件
string path = context.Server.MapPath("~/1/" + context.Request["guid"]);
FileStream addFile = new FileStream(path, FileMode.Append, FileAccess.Write);
BinaryWriter AddWriter = new BinaryWriter(addFile);
//获得上传的分片数据流
HttpPostedFile file = context.Request.Files[0];
Stream stream = file.InputStream;
BinaryReader TempReader = new BinaryReader(stream);
//将上传的分片追加到临时文件末尾
AddWriter.Write(TempReader.ReadBytes((int)stream.Length));
//关闭BinaryReader文件阅读器
TempReader.Close();
stream.Close();
AddWriter.Close();
addFile.Close();
TempReader.Dispose();
stream.Dispose();
AddWriter.Dispose();
addFile.Dispose();
//如果是最后一个分片,则重命名临时文件为上传的文件名
if (chunk == (chunks - 1))
{
FileInfo fileinfo = new FileInfo(path);
fileinfo.MoveTo(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName));
}
}
else//没有分片直接保存
{
context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName ));
}
context.Response.Write("ok");
}還存在一些問題沒解決,雖然暫時滿足需求:
個的時候,就會出現一個分片上傳伺服器還沒處理結束,第二個分片同時就到了,那樣就會出現檔案被佔用的錯誤。
2、如果加鎖的辦法解決第一個問題,那麼加鎖了就一定會影響效率(同時只有一個進程能存取保存檔案那段程式碼)。
3、文件的順序問題,有個可能是第二個分片先到,然後第一個才到,那麼就不能一次追加流到臨時文件了,只能創建多個臨時文件,待所有分片上傳完成後,拼接成一個檔案。
只是個Demo,希望有人幫忙解決下存在的問題。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






