網路上大部分判斷滑鼠移入div移入移出都是使用一下方法:
這個方法確實十分奇特,使用起來十分方便。
後來自己看了一些文章,看到有另一種以斜率的方法來判斷滑鼠的移動方向。

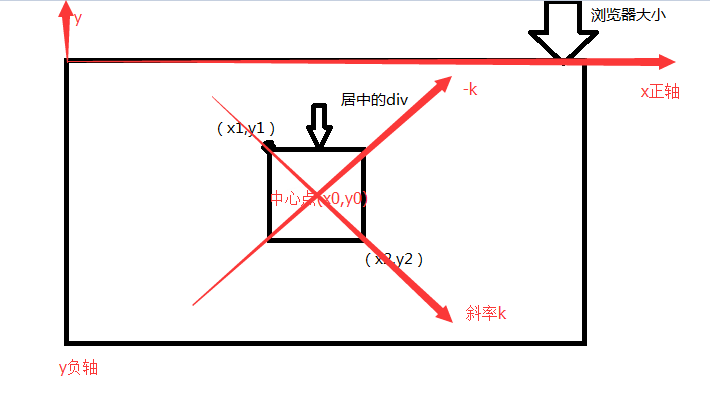
上圖是此方法的示意圖,以瀏覽器左上角做原點,水平軸作為x軸,往右為正;垂直軸作為y軸,向上為正。
中間的div的左上角座標(x1,y1),右下角座標(x2,y2),中心點的座標(x0,y0)。
設如圖兩點的斜率為k(k
另外滑鼠剛移入時,滑鼠的座標設為(x,y);
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐标,所有的y坐标都是负数
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同样y坐标为负数
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠标刚移入div内,记录下当前的x坐标
y = -e.clientY; //鼠标刚移入div内,记录下当前的y坐标
var K = (y - y0) / (x - x0); //K是鼠标移入点和中心点的斜率
//当K大于k并且小于-k时,则肯定是左右移入,当移入点的x坐标大于中心点 ,则为右移入,小于则是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此处y是负数,判断上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}
首先我們計算出了斜率k和-k,主要是透過滑鼠進入div的座標和中心點之間的斜率判斷'左右'或'上下';

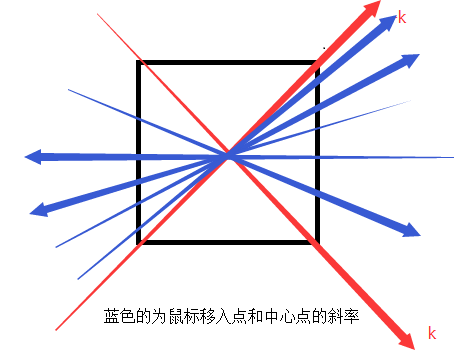
透過這張圖可以看出,當滑鼠移入點和中心點的斜率K在k和-k 之間時,可以判斷出是左右移入。所以K在其他區間內都是上下移入;
至於怎麼分辨左還是右,則就透過移入點的x座標值是否大於中心點的x0值,大於就是右移入,小於就是左移入。
上下的判斷跟左右的原理一樣,不過要注意y座標都是負的,不可將大小分辨錯了。




