JavaScript 深層克隆對象
今天做項目,有個需求需要用到深層克隆對象,並且要求在原型鏈上編程於是心血來潮索性來複習一下這個知識點,在網上找了相應的知識,
克隆對象,這名詞看著高大上,其實也沒什麼,便是拷貝一個長的一模一樣的對象
也許有初學的小伙伴在想,那還不簡單麼,so easy
var obj1 = {name: 'payen'};
var obj2 = obj1;這可並不是克隆對象,obj1和obj2根本就是同一個對象,
他倆指向同一個內存地址空間,拿到了同樣的一個小房子
這是應為對像是引用值
說到引用值 引用值只有對象
這裡注意,數組是特殊的對象,函數也是特殊的可執行對象, 也就是說,它們也是對象,所謂深層克隆對象就是說它並不想要同樣的房子,房子你也要給我複製一份一模一樣的不知道我這麼說大家能不能理解= ̄ω ̄= ,也就是深層克隆物件引用值要拷貝,而相對的淺層克隆物件只要把那個引用值拿過來就好了,我不懂不要緊,看完程式碼就理解了
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house);不要吐槽我用easy,一吐時想不起來「淺」咋說來英文咋說(真吐不知道我英文六級怎麼過的) 。關於那個for-in有一個小性能問題,有興趣的童鞋可以看看我的另一篇文章
這段代碼很簡單我就不多解釋了
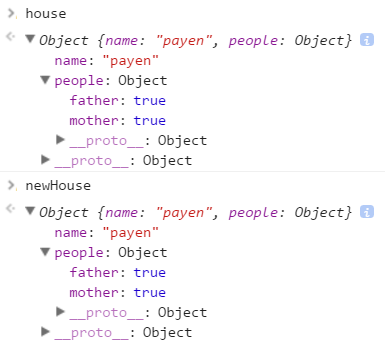
來看看控制台
看起來很棒的樣子 
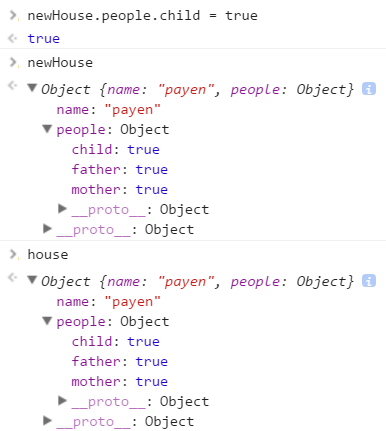
那麼我現在做一件事
給新房子加一個人
看來這個名字新房子」並不新名字所以,有引用值出現,淺層克隆並不好用了
既然要得到新的對象,我們創建一個新對象,把舊對象內部的東西,再拷貝到新物件不就得了
還有一個問題如果物件裡還有物件呢
那麼就繼續重複創建添加的過程,很顯然是一個循環的過程
遞歸
毫無疑問遞歸更勝一籌
在遞歸循環中,遇到滿足終止條件的條件時逐層返回來結束,那麼我們就可以透過遞歸逐層查找引用值,直到沒有引用值為止還是看代碼吧
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);
在原型鏈上編程同理
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
}
return obj;
}
var newHouse = {};
house.cloneTo(newHouse);
以上就是JavaScript 深層克隆物件詳解及實例的內容,中文更多相關請關注(www.php.cn)!




