微信小程式 取得微信OpenId詳解及實例程式碼
取得微信OpenId
先取得code
再透過code取得authtoken,從authtoken中取出openid給前台
微信端一定不要忘記設定網頁帳號中的授權回呼頁面網域
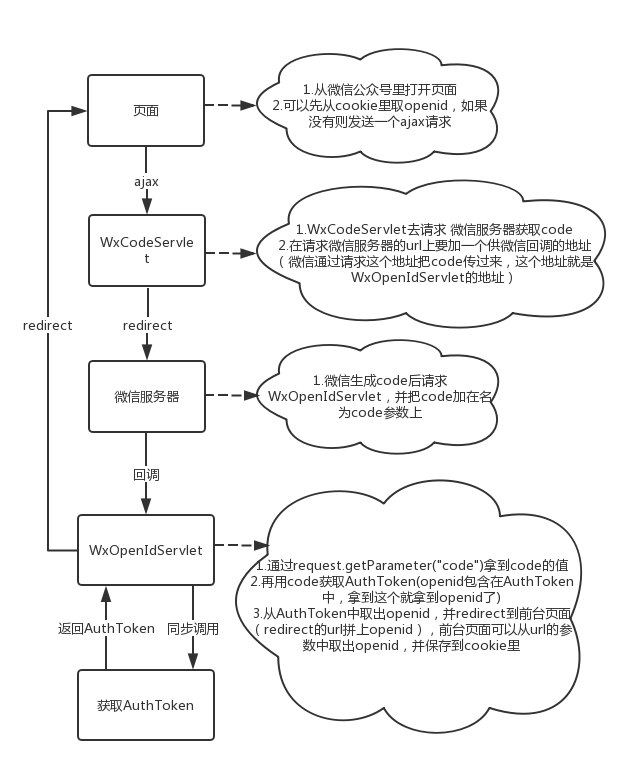
圖
/* 写cookie */
function setCookie(name, value) {
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString() + ";path=/";
}
/* 读cookie */
function getCookie(name) {
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null) {
return unescape(arr[2]);
}
return null;
}
/* 获取URL参数 */
function getUrlParams(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
/* 获取openid */
function getOpenId(url) {
var openid = getCookie("usropenid");
if (openid == null) {
openid = getUrlParams('openid');
alert("openid="+openid);
if (openid == null) {
window.location.href = "wxcode?url=" + url;
} else {
setCookie("usropenid", openid);
}
}
}//访问微信获取code
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String state = req.getParameter("url");
//WxOpenIdServlet的地址
String redirect ="http://"+Configure.SITE+"/wxopenid";
redirect = URLEncoder.encode(redirect, "utf-8");
StringBuffer url = new StringBuffer("https://open.weixin.qq.com/connect/oauth2/authorize?appid=")
.append(Configure.APP_ID).append("&redirect_uri=").append(redirect)
.append("&response_type=code&scope=snsapi_base&state=").append(state).append("#wechat_redirect");
resp.sendRedirect(url.toString());
}//访问微信获取openid
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String code = req.getParameter("code");
String state = req.getParameter("state");
Result ret = new Result();
AuthToken token = WXUtil.getAuthToken(code);
if(null != token.getOpenid()){
ret.setCode(0);
log.info("====openid=="+token.getOpenid());
Map<String,String> map = new HashMap<String,String>();
map.put("openid", token.getOpenid());
map.put("state", state);
ret.setData(map);
}else{
ret.setCode(-1);
ret.setMsg("登录错误");
}
String redUrl = state+"?openid="+token.getOpenid();
resp.sendRedirect(redUrl);
}HttpClientUtil類
public static AuthToken getAuthToken(String code){
AuthToken vo = null;
try {
String uri = "https://api.weixin.qq.com/sns/oauth2/access_token?";
StringBuffer url = new StringBuffer(uri);
url.append("appid=").append(Configure.APP_ID);
url.append("&secret=").append(Configure.APP_SECRET);
url.append("&code=").append(code);
url.append("&grant_type=").append("authorization_code");
HttpURLConnection conn = HttpClientUtil.CreatePostHttpConnection(url.toString());
InputStream input = null;
if (conn.getResponseCode() == 200) {
input = conn.getInputStream();
} else {
input = conn.getErrorStream();
}
vo = JSON.parseObject(new String(HttpClientUtil.readInputStream(input),"utf-8"),AuthToken.class);
} catch (Exception e) {
log.error("getAuthToken error", e);
}
return vo;
}package com.huatek.shebao.util;
import java.io.ByteArrayOutputStream;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.ProtocolException;
import java.net.URL;
public class HttpClientUtil {
// 设置body体
public static void setBodyParameter(String sb, HttpURLConnection conn)
throws IOException {
DataOutputStream out = new DataOutputStream(conn.getOutputStream());
out.writeBytes(sb);
out.flush();
out.close();
}
// 添加签名header
public static HttpURLConnection CreatePostHttpConnection(String uri) throws MalformedURLException,
IOException, ProtocolException {
URL url = new URL(uri);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setUseCaches(false);
conn.setDoInput(true);
conn.setDoOutput(true);
conn.setRequestMethod("POST");
conn.setInstanceFollowRedirects(true);
conn.setConnectTimeout(30000);
conn.setReadTimeout(30000);
conn.setRequestProperty("Content-Type","application/json");
conn.setRequestProperty("Accept-Charset", "utf-8");
conn.setRequestProperty("contentType", "utf-8");
return conn;
}
public static byte[] readInputStream(InputStream inStream) throws Exception {
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while ((len = inStream.read(buffer)) != -1) {
outStream.write(buffer, 0, len);
}
byte[] data = outStream.toByteArray();
outStream.close();
inStream.close();
return data;
}
}
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 H5和小程序的開發工具有哪些
Apr 06, 2025 am 09:54 AM
H5和小程序的開發工具有哪些
Apr 06, 2025 am 09:54 AM
H5開發工具推薦:VSCode、WebStorm、Atom、Brackets、Sublime Text;小程序開發工具:微信開發者工具、支付寶小程序開發者工具、百度智能小程序IDE、頭條小程序開發者工具、Taro。








