最近做項目,完成專案經理佈置的任務,開始入門java web,但在開發過程中遇到過許許多多的問題,但是令我最頭痛的還是導入外部css一直失效,困擾許久才找出原因。
路徑問題
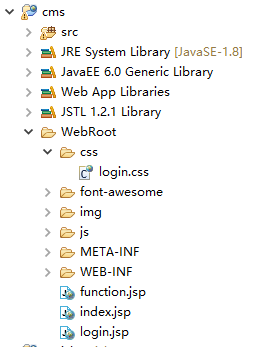
css或js導入失效最有可能的原因就是路徑錯誤,這裡我給我的網站目錄結構,大家可以參考下。

導入css代碼:
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
<filter-mapping> <filter-name>login</filter-name> <url-pattern>/.jsp</url-pattern> </filter-mapping>




