手機端網頁版app在使用下拉列表時,傳統的下拉列表使用起來體驗非常不好,一般做的稍好一點的交互功能界面都不會直接使用下拉列表,所以app的原生下拉列表都是彈窗列表選擇,網頁型app從使用體驗上來當然也應該做成那樣,前段時間在開發網頁版app時就遇到這種需求,不僅是日期選擇器,數據列表、變量列表選擇等等下拉列表型需求都需要,網上找來找去只找到一款比較好的mobiscroll,不過下載比較麻煩,感覺比較奇怪的是jquery.mobile、jeasyui.mobile都沒有提供這種控件,不知道為什麼?雖然我不是專做前端開發,不過幾乎全能型的我覺的不難開發吧,在家熬了一夜試了幾種方法終於找到一種幾乎完美的方法!在後來的使用中不斷完善,現在公開提供給廣大程式設計師。
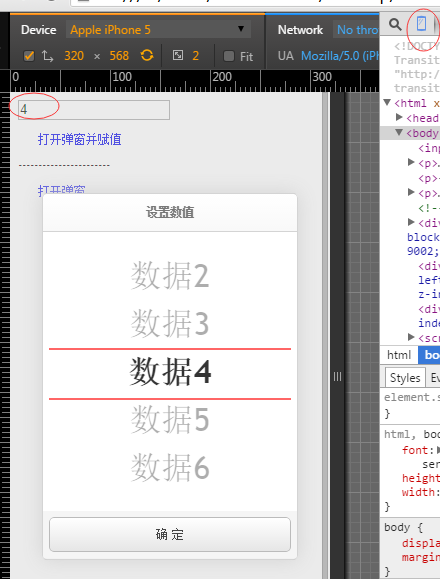
先看看效果圖:


由於這控件的滾動是使用div原生滾動方法,觸摸屏使用時可以有慣性滾動效果,也實現了鼠標可以操作,不過沒有實現慣性滾動效果。由於此控制主要是面向觸控螢幕的,所以嘛觸控螢幕完美就好了,我也懶的弄滑鼠版的特效了。此控制已封裝成jquery插件,沒有邊框,100%寬,使用很方便,例如套入彈跳窗後就是上圖效果。
程式碼使用方法如下:
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
使用彈窗完整的使用方法代碼如下,效果就是上圖的樣子:
<!-- ui-dialog -->
<div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:'设置数值'">
<div id="scrollbox"></div>
<div class="dialog-button">
<a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$('#dialog').dialog('close')">确 定</a>
</div>
</div>
<script type="text/javascript">
$(function () {
//对象型数据
var data = [];
for (var i = 0; i < 100; i++) {
var m = {};
m.id = i;
m.txt = "数据" + i;
data.push(m);
}
$("#dialog").dialog();
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open").dialog('center');
//重新赋值
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value.id);
}
});
event.preventDefault();
});
});
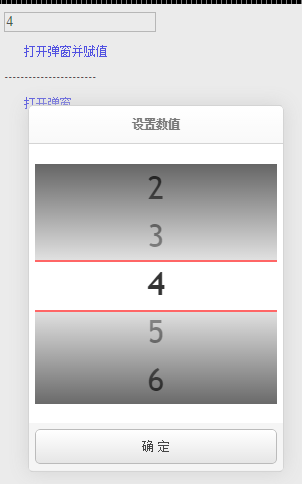
</script>如果想要一點立體效果,直接加上樣式即可:
//字符串数据
var data1 = [];
for (var i = 0; i < 100; i++) {
data1.push(i);
}
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
$("#dialog-link1").click(function (event) {
$("#dialog").dialog("open").dialog('center');
event.preventDefault();
});



