對Angular.js Controller如何進行單元測試
一、寫個簡單的Angular App
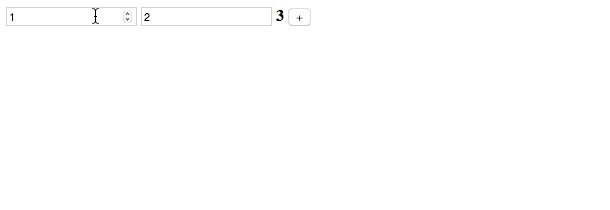
在開始寫測試之前,我們先寫一個簡單的計算App,它會計算兩個數字之和。

程式碼如下:
<html>
<head>
<script type="text/javascript" src="https://code.angularjs.org/1.4.0-rc.2/angular.min.js"></script>
</head>
<body>
<!-- This div element corresponds to the CalculatorController we created via the JavaScript-->
<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
</body>
<script type="text/javascript">
// Creates a new module called 'calculatorApp'
angular.module('calculatorApp', []);
// Registers a controller to our module 'calculatorApp'.
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
// load the app
angular.element(document).ready(function() {
angular.bootstrap(document, ['calculatorApp']);
});
</script>
</html>
二、簡單說說裡面涉及的一些基本概念:
module
它是用於創建,回收模組的地方 。我們建立一個名為calculatorApp新的模組,我們並將元件加入這個模組。
angular.module('calculatorApp', []);
關於第二個參數?第二個參數必須的,表示我們正在創造一個新的模組。如果需要我們的應用程式有其他的依賴,我們可以將它們['ngResource','ngCookies']傳入進去。 第二個參數的存在的表示這是一個請求傳回的模組的實例。
從概念上講,它本來就是類似下面的意思:
* angular.module.createInstance(name, requires); * angular.module.getInstance(name)
然而實際我們是這樣寫的:
* angular.module('calculatorApp', []); // i.e. createInstance
* angular.module('calculatorApp'); // i.e. getInstance.org/api/ng/function/angular.module
2.給module添加controller
接著我們給angular module的示例添加一個controllerangular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
3.連接視圖中的元素
<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
三、新增測試
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});describe('calculator', function () {
beforeEach(angular.mock.module('calculatorApp'));
var $controller;
beforeEach(angular.mock.inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});開始前我們需要引入ngMock,我們在測試的程式碼加入$angular.mock
開始前我們需要引入ngMock,我們在測試的程式碼加入模組提供了一種機制進行諸如以及虛擬的service進行單元測試。
四、如何取得controller的實例
使用ngMock我們可以註冊一個calculator app實例。beforeEach(angular.mock.module('calculatorApp'));
beforeEach(angular.mock.inject(function(_$controller_) {
$controller = _$controller_;
}));一旦app載入完了,我們使用了inject函數,$controller service可以取得 CalculatorController 的實例。
var controller = $controller('CalculatorController', { $scope: $scope });
五、如何get/set一個物件的屬性
在上篇程式碼中我們已經可以取得一個controller的實例,在括號的第二個參數實際上是controller只有自己,我們的controller只有自己一個參數 $scope物件function CalculatorController($scope) { ... }var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
// set some properties on the scope object
$scope.x = 1;
$scope.y = 2;我們設定x,y的值,模擬剛才的gif中的所顯示的一樣。我們同意也可以讀取物件中的屬性,就像下面這段測驗的斷言:
expect($scope.z).toBe(3);
六、如何呼叫$scope裡面的函數
最後一件事情就是我們如何模擬使用者的點擊,就像我們在絕大多數JS中使用的一致,,其實就是簡單的呼叫函數就行,$scope.sum();

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
這篇文章帶大家繼續angular的學習,簡單了解一下Angular中的獨立組件(Standalone Component),希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!
 專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
Angular專案過大,怎麼合理拆分它?以下這篇文章跟大家介紹一下合理分割Angular專案的方法,希望對大家有幫助!
 聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
怎麼自訂angular-datetime-picker格式?以下這篇文章聊聊自訂格式的方法,希望對大家有幫助!
 手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
這篇文章帶大家了解一下依賴注入,介紹一下依賴注入解決的問題和它原生的寫法是什麼,並聊聊Angular的依賴注入框架,希望對大家有所幫助!
 深入了解Angular中的NgModule(模組)
Sep 05, 2022 pm 07:07 PM
深入了解Angular中的NgModule(模組)
Sep 05, 2022 pm 07:07 PM
NgModule 模組是Angular種一個重要的點,因為Angular的基本構造塊就是NgModule。這篇文章就來帶大家了解Angular中的NgModule模組,希望對大家有幫助!
 淺析IDEA中如何開發Angular
Jun 01, 2022 am 11:23 AM
淺析IDEA中如何開發Angular
Jun 01, 2022 am 11:23 AM
這篇文章帶大家了解如何使用IDEA開發Angular,簡單介紹一下JetBrains IDEA中新建專案、運行專案的方法,希望對大家有幫助!







