網頁瀑布流程佈局jQuery實作程式碼
什麼是瀑布流網頁版面?

瀑布流,又稱瀑布流式佈局。是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷加載資料塊並附加至當前尾部。
下面來看程式碼,用純CSS3來做看效果怎樣!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/1.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/2.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/3.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/4.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/5.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/6.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/7.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/8.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/9.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/10.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/11.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/12.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> </div>
這裡用大盒子來裝全部內容,小盒子box裝塊內容,pic盒子裝圖片。看css的程式碼
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}
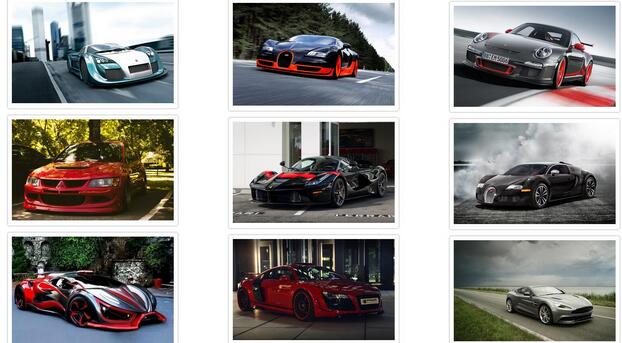
效果就出來了

布可見CSS3雖然實現了瀑布流,但是畫錶看起來很詭異,但畫間距不夠靈活。列寬隨著瀏覽器視窗大小改變,使用者體驗不好,圖片排序依照垂直順序排列,打亂圖片顯示順序,圖片載入還是依賴JavaScript來實現。唯一優點是不需要計算,瀏覽器自動計算,只要設定列寬,效能高。
為了得到更好的效果,所以我們還是用演算法來實現吧,下面來看jquery程式碼配合css來實現瀑布流。
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/240/951/886/1481262363591625.jpg" class="lazy" alt="網頁瀑布流程佈局jQuery實作程式碼" >").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
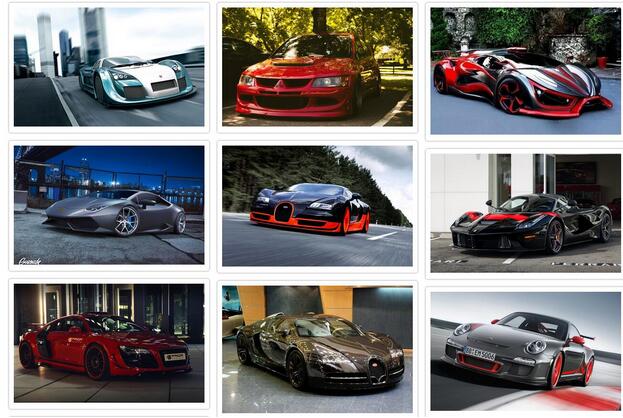
//}效果如下

很明顯效果好多了,圖片排序是按照圖片計算的位置橫向排序,位置是計算出來的,比較規範。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






