Angular表單驗證實例詳解
表單驗證
我去,我感覺我這個人其實還是一個很傻逼的一個人,老是因為拼錯了一個單詞或者怎麼樣就浪費我很長時間,這樣真的不行不行,要正確對待這個問題,好了,說正題吧,angular也有表單驗證minlength,maxlength,required呀這些個東西,還有也支持h5的那些驗證,h5的那些驗證,就是type啦,type='email',number,url呀這些,然後現在要用angular來驗證,可以定義樣式哈,不錯,然後怎麼驗證呢,好的上代碼
<!DOCTYPE html>
<html ng-app='app'>
<head>
<meta charset='UTF-8'>
<title>form1</title>
<link rel="stylesheet" type="text/css" href="static/plugins/bootstrap.min.css">
<script type="text/javascript" src='static/plugins/angular.min.js'></script>
<script type="text/javascript" src='static/plugins/angular-messages.js'></script>
</head>
<body>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<label>用户名</label>
<input type="email" placeholder="ng-Messages测试" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填项</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
<div ng-message='email'>正确的邮箱格式</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
angular.module("app", ['ngMessages']);
</script>
</html>
這樣就可以了,有幾點要聲明一下,
㟎第一就是要引入angular-messages.js,
第二就是message跟messages一定要看清楚啊,
第三myForm.name.$error:這個myForm就是form的name值,name就是要驗證的input的第三myForm.name.$error:這個myForm就是form的name值,name就是要驗證的input的第三myForm.name.$error:這個myForm就是form的name值,name就是要驗證的input的第三myForm.name. name值。
第四就是這個還可以自訂驗證哈。
恩第五的話明前還沒有,大神們可以看看還有什麼要注意的,歡迎指出。
自訂驗證來說下怎麼搞吧,上程式碼
<input type="text" placeholder="Desired username" name="username" ng-model="signup.username" ng-minlength=3 ng-maxlength=20 ensure-unique="username" required />
你看這個ensure-unique就是自訂的驗證,就是獨一無二唄,這就是在html上的寫法,自訂的js程式碼就是自己寫啦,這裡也有這個對應的程式碼,是用指令寫的,恩上程式碼
angular.module('myApp', [])
.directive('ensureUnique', ['$http', function($http) {
return {
require: 'ngModel',
link: function(scope, ele, attrs, c) {
scope.$watch(attrs.ngModel, function() {
$http({
method: 'POST',
url: '/api/check/' + attrs.ensureUnique,
data: {'field': attrs.ensureUnique}
}).success(function(data, status, headers, cfg) {
c.$setValidity('unique', data.isUnique);
}).error(function(data, status, headers, cfg) {
c.$setValidity('unique', false);
});
});
}
};
}]);
看到沒,html,js兩步完成自訂驗證,就是自訂驗證我感覺有點我有點low啊,搞不太來。反正我貼這兩段程式碼就是告訴你們自訂驗證的寫法是咋樣的,哈哈
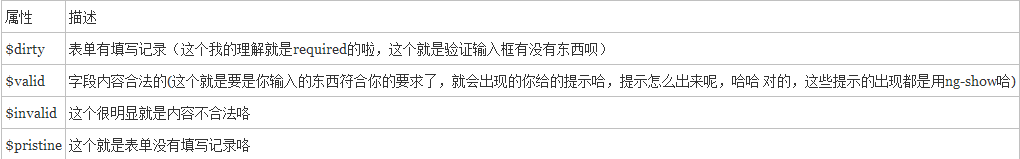
恩,還有就是anglar的表單驗證屬性哈,反正上表格吧,一目了然哈,這個都是菜鳥網上有的,你們可以去搜尋搜尋哈

然後呢,這個怎麼用呢,好的,上代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<h2 id="验证实例">验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate>
<p>用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
</body>
</html>這個的用法總結幾點,
1.只要用一個不需要引入別的js,但是缺點是什麼你懂的啦,不能驗證更多的條件啦,嘿嘿,這個看自己需求啦。
2.就是她是用ng-show來顯示的,這裡的myForm.user.$error.required這些個是怎麼來的,還是跟上面一樣的哈,都是name值,這個就是這樣啦,你看required必填嘛,就對應這個$dirty啦so....myForm.user.$dirty ,哈哈反正這些個代表的意思都在表格裡啦。感覺這種的驗證條件有效,還是那句話,看自己需求吧。
3.這種用法還有一個問題啊,就是比如說你要先驗證一個required,你要是一開始輸入框上沒內容,他的那個驗證提示是不會出現的,所以你要先js給它預設一個值,我覺得這種效果不好啊。所以你看到頁面上$scope.user = 'John Doe';js給他先賦值了。
4.還要一個問題,你要先賦值嘛,然後你得搞個控制器啊,又得定義一個控制器,我感覺總結來說我還是覺得第一種方法好點吧。
5.還有一個問題,你每個Input記得綁定ng-model啊,要不然怎麼監控。個人看法哈,
還有就是這兩種其實也可以結合的,不行可以看程式碼。好的,上程式碼吧
<!DOCTYPE html>
<html ng-app='app'>
<head>
<meta charset='UTF-8'>
<title>form1</title>
<link rel="stylesheet" type="text/css" href="static/plugins/bootstrap.min.css">
<script type="text/javascript" src='static/plugins/angular.min.js'></script>
<script type="text/javascript" src='static/plugins/angular-messages.js'></script>
</head>
<body ng-controller='ctrl'>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<label>用户名</label>
<input type="email" placeholder="ng-Messages测试" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填项</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
<div ng-message='email'>正确的邮箱格式</div>
</div>
名字 <input type='text' name='name1' ng-model='name1' required>
<span style='color:red' ng-show='myForm.name1.$dirty'>
<span ng-show='myForm.name1.$error.required'>名字是必须的</span>
</span>
</form>
</div>
</body>
<script type="text/javascript">
var app=angular.module("app", ['ngMessages']);
app.controller('ctrl',function($scope){
$scope.name1='wenwen';
})
</script>
</html>就是這樣子。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受








