Ajax的使用程式碼解析
Ajax 簡介
Ajax被認為是(Asynchronous(非同步) JavaScript And Xml的縮寫)。現在,允許瀏覽器與伺服器通訊而無須刷新目前頁面的技術都被稱為Ajax.
同步是指:發送方發出資料後,等接收方發迴回應以後才發下一個資料包的通訊方式。
非同步是指:發送方發出資料後,不等接收者發迴回應,接著發送下個資料包的通訊方式 。
通常不用刷新網頁而與伺服器通訊的方法:
Flash 框架
Frameset:如果使用一組框架建構了一個網頁,可以只更新其中一個框架,而不必驚動整個頁面
XMLHttpRequest:該物件是對JavaScript 的一個擴展,可使網頁與伺服器進行通訊。是創建 Ajax 應用的最佳選擇。實際上通常把Ajax 當成XMLHttpRequest(XHR) 物件的代名詞
ajax基本使用
ajax在我們的開發中是必須使用的一個技術,ajax即異步的javascript和xml但是現在我們通常使用json來完成資料的交互,ajax職責很單一就是資料的交互,發送資料接收資料是它的核心功能也是唯一的功能。
ajax的實作依賴XMLHttpRequest,它的基本使用如下:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}
ajax的職責就是發送資料和接收資料我們基本使用為一個我們基本使用物件。 2.傳送數據
3.接收處理伺服器返回的資料
根據上面的步驟來實現一個非同步請求資料的過程,首先取得一個xhr對象,在現代瀏覽器中我們可以直接透過實例化來取得一個xhr物件:var xhr = new XMLHttpRequest();在IE5、IE6中我們必須使用ActiveXObject來取得xhr物件:var xhr = new ActiveXObject("Microsoft.XMLHTTP")。
此時我們已經得到了xhr物件接下來就是發送數據,透過xhr.open()方法來執行發送資料的方式,xhr.open()可以接收5個參數,我們經常使用的是前三個:
xhr.open(arg1,arg2,arg3)
arg1表示請求資料的方式一般為get或post
arg2表示請求的伺服器位址
3所以本次位址是一般性的特性非同步的方式第三個參數設定為true(true表示進行非同步請求false表示進行同步請求)
xhr.open()方法只是準備一個請求,在呼叫open之後並不會和伺服器進行通訊,而是在呼叫send()函數之後才會和伺服器開始通訊,send()函數的參數將作為請求體傳送到服務端。如果我們在open()函數中指定請求的方式為get通常我們將send()設為xhr.send(null),如果我們希望透過請求體發送資料則要將open()函數的請求方式設為post同時將我們需要傳送的資料作為send()函數的參數:xhr.send(param),在呼叫send()函數之後,和伺服器的通訊就開始了。
對xhr的所有的設定都應該在send()函數之前設定好:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);
但是由於xhr.onreadystatechangechange易讀性我們一般都會對xhr的設定放在send()函數之前。
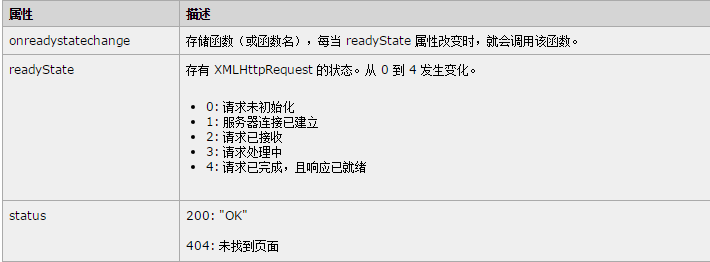
在send()之後可以透過xhr.readyState和xhr.status的來監測本次請求的狀態,如果滿足xhr.readyState==4&&xhr.status==200則本次請求成功:
在請求成功時我們可以透過xhr.responseText來取得伺服器傳回的數據,需要注意xhr.responseText是一個字串。
ajax常用API 上面的請求過程是一個最基本的請求過程xhr物件還有幾個經常使用的方法分別為xhr.abort()、xhr.setRequestHeader()、xhr.rideoverMimeType(xhr.rideoverMimeType()。 。
上面的請求過程是一個最基本的請求過程xhr物件還有幾個經常使用的方法分別為xhr.abort()、xhr.setRequestHeader()、xhr.rideoverMimeType(xhr.rideoverMimeType()。 。
xhr.abort():終止一個請求,直接呼叫即可不需要設定參數
xhr.abort()
『xhr.setRequestHeader():設定的請求頭 第一個參數表示要設定的header,第二個參數表示要設定的header的值。 xhr.setRequestHeader()必須在xhr.open()和xhr.send()之間,否則會拋出異常,同時xhr.setRequestHeader()的第一個參數是對大小寫不敏感的只要我們字母寫的對就能夠設定成功,但是出於易讀性我們要設定為正確的格式。
xhr.overrideMimeType():重寫回應頭的Content-Type:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
xhr.overrideMimeType(3)」之前也設定。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}
在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});
或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});
回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});
我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})
最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
為了提升Ajax安全性,有幾種方法:CSRF保護:產生令牌並將其傳送到客戶端,在請求中新增至伺服器端進行驗證。 XSS保護:使用htmlspecialchars()過濾輸入,防止惡意腳本注入。 Content-Security-Policy頭:限制惡意資源加載,指定允許載入腳本和樣式表的來源。驗證伺服器端輸入:驗證從Ajax請求接收的輸入,防止攻擊者利用輸入漏洞。使用安全Ajax函式庫:利用jQuery等函式庫提供的自動CSRF保護模組。
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一個特定的版本,而是一種使用多種技術的集合來非同步載入和更新網頁內容的技術。 ajax沒有特定的版本號,但是有一些ajax的變體或擴充:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。






