編輯模式和開發模式是有衝突的。所以我們啟用微信公眾號的開發模式之後,那些選單是看不到的。不過現在個人訂閱號碼是不可以使用高級開發者模式的,如自訂選單,不過我們還是可以透過測試號碼來測試一下,然後移程式碼到服務號碼。
自訂類型包含如下:
1、click:點擊推事件
• 使用者點擊click類型按鈕後,微信伺服器會透過訊息介面推播訊息類型為event的結構給開發者(參考訊息介面指南),並且帶上按鈕中開發者填入的key值,開發者可以透過自訂的key值與使用者進行互動;
2、view:跳轉URL
• 使用者點擊view類型按鈕後,微信客戶端將會開啟開發者在按鈕中填寫的網頁URL,可與網頁授權取得使用者基本資訊介面結合,取得使用者基本資訊。
3、scancode_push:掃碼推事件
• 使用者點擊按鈕後,微信用戶端將調起掃一掃工具,完成掃碼操作後顯示掃描結果(如果是URL,將進入URL),且會將掃碼的結果傳給開發者,開發者可以下發訊息。
4、scancode_waitmsg:掃碼推事件且彈出「訊息接收中」提示框
• 使用者點擊按鈕後,微信客戶端將調起掃一掃工具,完成掃碼操作後,將掃碼的結果傳給開發者,同時收起掃一掃工具,然後彈出「訊息接收中」提示框,隨後可能會收到開發者下方發送的訊息。
自訂類型包括如下:
5、pic_sysphoto:彈出系統拍照發圖用戶點擊按鈕後,微信客戶端將調起系統相機,完成拍照操作後,會將拍攝的照片
發送給開發者,並推播事件給開發者,同時收起系統相機,隨後可能會收到開發者發出的訊息。
6、pic_photo_or_album:彈出拍照或相簿發圖用戶點擊按鈕後,微信用戶端將彈出選擇器供用戶選擇「拍照」或「從手機相簿選擇」。用戶選擇後即走其他兩種流程。
7、pic_weixin:彈出微信相簿發圖器用戶點擊按鈕後,微信客戶端將調起微信相冊,完成選擇操作後,將選擇的相片發
送給開發者的伺服器,並推送事件給開發者,同時收起相冊,隨後可能會收到開發者發出的訊息。
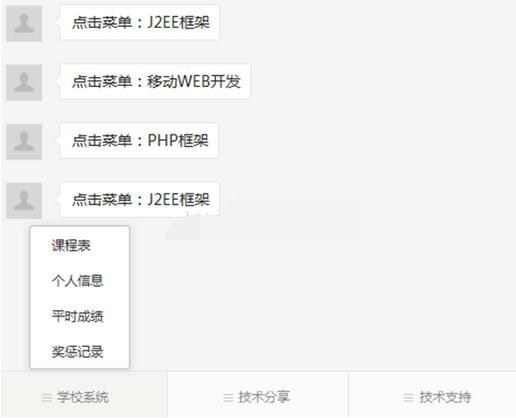
提供程式碼,只要上傳程式碼到伺服器,重新追蹤公眾號就可以看到開發模式下的自訂選單
$appid = '微信公众号的appid';
$appsecret = '微信公众号的appsecret';
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret=$appsecret";
$output = https_request($url);
$jsoninfo = json_decode($output,true);
$access_token = $jsoninfo["access_token"];
$jsonmenu = '{
"button":[
{
"name":"学校系统",
"sub_button":[
{
"type":"click",
"name":"课程表",
"key":"课程表"
},
{
"type":"click",
"name":"个人信息",
"key":"个人信息"
},
{
"type":"click",
"name":"平时成绩",
"key":"平时成绩"
},
{
"type":"click",
"name":"奖惩记录",
"key":"奖惩记录"
}
]
},
{
"name":"技术分享",
"sub_button":[
{
"type":"click",
"name":"移动WEB开发",
"key":"移动WEB开发"
},
{
"type":"click",
"name":"J2EE框架",
"key":"J2EE框架"
},
{
"type":"click",
"name":"Android开发",
"key":"Android开发"
},
{
"type":"click",
"name":"PHP框架",
"key":"PHP框架"
}
]
},{
"name":"技术支持",
"sub_button":[
{
"type":"click",
"name":"在线客服",
"key":"在线客服"
},
{
"type":"click",
"name":"技术分享",
"key":"技术分享"
},
{
"type":"view",
"name":"天气预报",
"url":"http://m.hao123.com/a/tianqi"
}
]
}
]
}';
//创建菜单实现
$url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token='.$access_token;
$result = https_request($url,$jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,$url);
curl_setopt($curl,CURLOPT_SSL_VERIFYPEER,0);
curl_setopt($curl,CURLOPT_SSL_VERIFYHOST,0);
if(!empty($data)){
curl_setopt($curl,CURLOPT_POST,1);
curl_setopt($curl,CURLOPT_POSTFIELDS,$data);
}
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}