深入理解HTTP協議
深入瞭解HTTP協定
1. 基礎概念篇
1.1 介紹
HTTP是Hyper Text Transfer Protocol(超文本傳輸協定)的縮寫。它的發展是萬維網協會(World Wide Web Consortium)和Internet工作小組IETF(Internet Engineering Task Force)合作的結果,(他們)最終發布了一系列的RFC,RFC 1945定義了HTTP/1.0版本。其中最著名的就是RFC 2616。 RFC 2616定義了今天普遍使用的一個版本-HTTP 1.1。
HTTP協定(HyperText Transfer Protocol,超文本傳輸協定)是用於從WWW伺服器傳輸超文本到本機瀏覽器的傳送協定。它可以使瀏覽器更加高效,使網路傳輸減少。它不僅保證電腦正確快速地傳輸超文本文檔,還確定傳輸文檔中的哪一部分,以及哪部分內容首先顯示(如文本先於圖形)等。
HTTP是一個應用層協議,由請求和回應構成,是一個標準的客戶端伺服器模型。 HTTP是一個無狀態的協定。
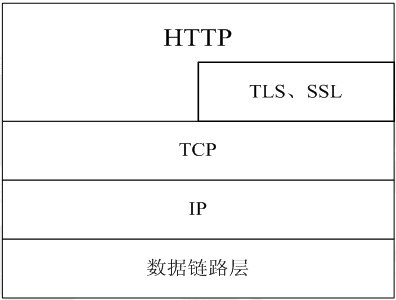
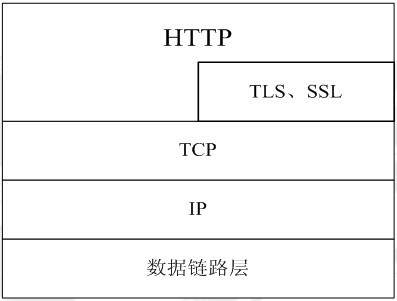
1.2 在TCP/IP協定棧中的位置
HTTP協定通常承載於TCP協定之上,有時也承載於TLS或SSL協定層之上,這時候,就成了我們常說的HTTPS。如下圖所示:

預設HTTP的連接埠號碼為80,HTTPS的連接埠號碼為443。
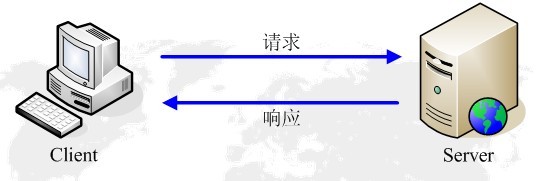
1.3 HTTP的請求回應模型
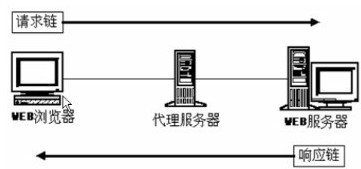
HTTP協定永遠都是客戶端發起請求,伺服器回傳回應。見下圖:

這樣就限制了使用HTTP協議,無法實現在客戶端沒有發起請求的時候,伺服器將訊息推送給客戶端。
HTTP協定是一個無狀態的協議,同一個客戶端的這次請求和上次請求是沒有對應關係。
1.4 工作流程
一次HTTP操作稱為一個事務,其工作過程可分為四步驟:
1)首先客戶機與伺服器需要建立連線。只要點擊某個超級鏈接,HTTP的工作開始。
2)建立連線後,客戶機發送一個請求給伺服器,請求方式的格式為:統一資源識別碼(URL)、協定版本號,後邊是MIME資訊包括請求修飾符、客戶機資訊和可能的內容。
3)伺服器接到請求後,給予相應的回應訊息,其格式為一個狀態行,包括訊息的協定版本號、一個成功或錯誤的程式碼,後邊是MIME資訊包括伺服器資訊、實體資訊和可能的內容。
4)客戶端接收伺服器所傳回的資訊透過瀏覽器顯示在使用者的顯示器上,然後用戶端與伺服器中斷連線。
如果在上述過程中的某一步出現錯誤,那麼產生錯誤的訊息將會回到客戶端,並有顯示器輸出。對於使用者來說,這些過程是由HTTP自己完成的,使用者只要用滑鼠點擊,等待資訊顯示就可以了。
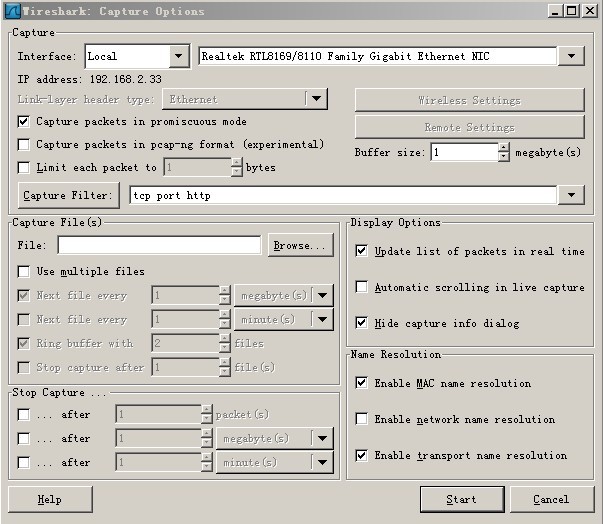
1.5 使用Wireshark抓TCP、http包
打開Wireshark,選擇工具列上的“Capture”->“Options”,介面選擇如圖1所示:

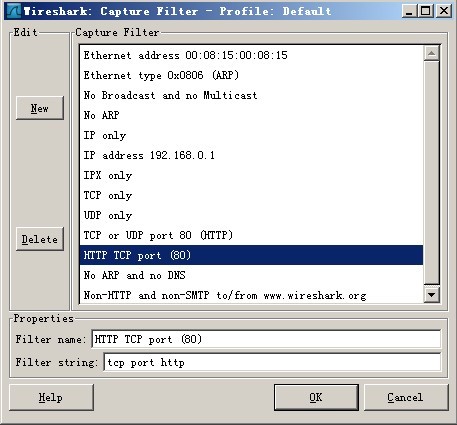
下拉框,選擇適當的Device,而後點選“Capture Filter”,這裡選擇的是“HTTP TCP port(80)”,選擇後點選上圖的“Start”開始抓包。

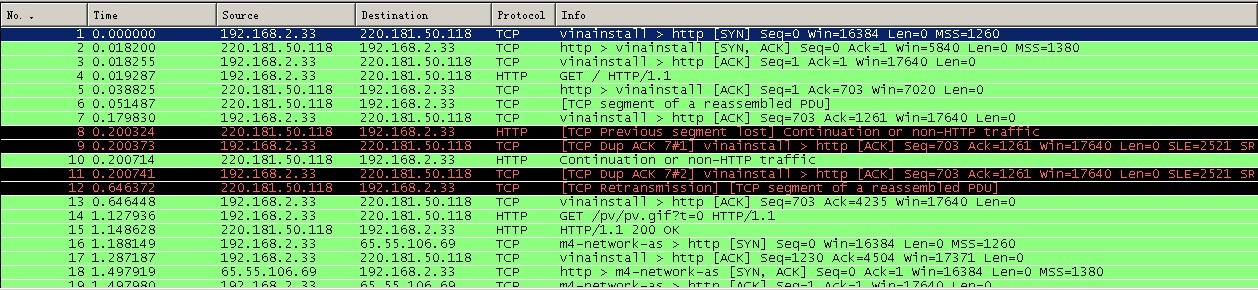
例如在瀏覽器中開啟http://image.baidu.com/,抓包如圖3所示:
http://www.blogjava.NET/images/blogjava_net/amigoxie/http://www.blogjava.NET/images/blogjava_net/amigoxie/

在上圖中,可清晰的看到客戶端瀏覽器(ip為192.168.2.33)與伺服器的互動過程:
1)No1:瀏覽器(192.168.2.33)向伺服器(1)No1:瀏覽器(192.168.2.33)向伺服器(220.1818. )發出連線請求。此為TCP三次握手第一步,此時從圖中可以看出,為SYN,seq:X (x=0)
2)No2:伺服器(220.181.50.118)回應了瀏覽器(192.168.2.33)的請求,並要求確認,此時為:SYN,ACK,此時seq:y(y為0),ACK:x+1(為1)。此為三次握手的第二步;
3)No3:瀏覽器(192.168.2.33)回應了伺服器(220.181.50.118)的確認,連線成功。為:ACK,此時seq:x+1(為1),ACK:y+1(為1)。此為三次握手的第三步;
4)No4:瀏覽器(192.168.2.33)發出一個頁面HTTP請求;
5)No5:伺服器(220.181.50.118)確認;
6)No6:伺服器(6)No6:伺服器(6)No6:伺服器(6)No6:伺服器(6)No6:伺服器(6)。 220.181.50.118)傳送資料;
7)No7:客戶端瀏覽器(192.168.2.33)確認;
8)No14:客戶端(192.168.2.33)發出圖片
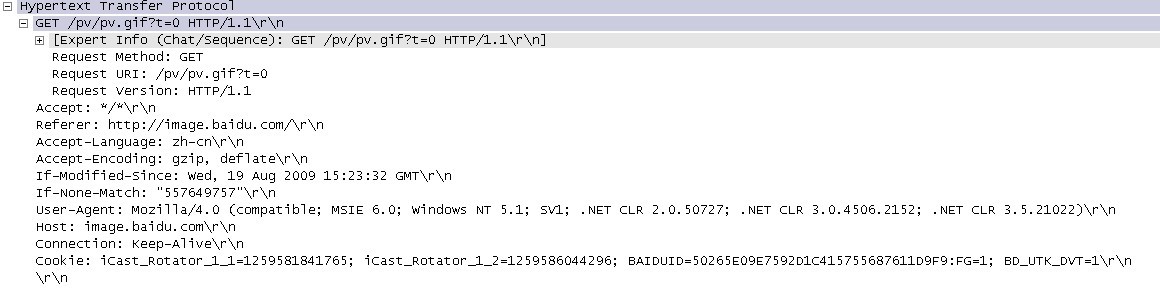
TP請求; (220.181.50.118)發送狀態回應碼200 OK…1.6 頭域每個頭域由一個域名,冒號(:)和域值三部分組成。網域名稱是大小寫無關的,域值前可以添加任何數量的空格符,頭域可以被擴展為多行,在每行開始處,使用至少一個空格或製表符。 在抓包的圖中,No14點開可看到如圖4所示: http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8% ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-4.jpg


1.6.1 host頭域
Host頭域指定請求資源的Intenet主機和連接埠號,必須表示請求url的原始伺服器或閘道的位置。 HTTP/1.1請求必須包含主機頭域,否則系統會以400狀態碼回傳。
圖5中host那行為:
1.6.2 Referer頭域
Referer頭域允許客戶端指定請求uri的來源資源位址,這可以允許伺服器產生回退表,可用來優化鍊錶,可用來最佳化回載等。他也允許廢除的或錯誤的連接由於維護的目的而被追蹤。如果請求的uri沒有自己的uri地址,Referer不能被發送。如果指定的是部分uri位址,則此位址應該是相對位址。
在圖4中,Referer行的內容為:
1.6.3 User-Agent頭域
User-Agent頭域的內容包含發出請求的使用者資訊。
在圖4中,User-Agent行的內容為:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5% ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-8.jpg
1.6.4 Cache-Control頭域
Cache-Control指定請求和回應遵循的快取機制。在要求訊息或回應訊息中設定Cache-Control並不會修改另一個訊息處理過程中的快取處理過程。請求時的快取指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,回應訊息中的指令包括public、private、no-cache、no-store、 no-transform、must-revalidate、proxy-revalidate、max-age。
在圖5中的此頭域為:
1.6.5 Date頭域
Date頭域表示訊息傳送的時間,而時間的描述格式由rfc8222222222222222222222222222222222222222222222222222222222222222222222222222年以rfc822222222222 年的頭域表示定義格式。例如,Date:Mon,31Dec200104:25:57GMT。 Date描述的時間表示世界標準時,換算成本地時間,需要知道使用者所在的時區。
圖5中,此頭域如下圖所示:
1.7 HTTP的幾個重要概念
1.7.1連接:Connection
一個傳輸層的實際環流,它是建立在兩個相互通訊的應用程式之間。
在http1.1,request和reponse頭中都有可能出現一個connection的頭,此header的含義是當client和server通信時對於長鏈接如何進行處理。
在http1.1中,client和server都是默認對方支持長鏈接的, 如果client使用http1.1協議,但又不希望使用長鏈接,則需要在header中指明connection的值為close;如果server方也不想支援長鏈接,則在response中也需要明確說明connection的值為close。不論request還是response的header中包含了值為close的connection,都表示目前正在使用的tcp連結在當天請求處理完畢後會被斷掉。以後client再進行新的請求時就必須建立新的tcp連結了。
1.7.2訊息:Message
HTTP通訊的基本單位,包括一個結構化的八元組序列並透過連接傳輸。
1.7.3請求:Request
一個從客戶端到伺服器的請求資訊包含應用於資源的方法、資源的識別碼和協定的版本號。
1.7.4回應:Response
一個從伺服器傳回的資訊包括HTTP協定的版本號碼、請求的狀態(例如「成功」或「找不到」)和文件的MIME類型。
1.7.5資源:Resource
由URI標識的網路資料物件或服務。
1.7.6實體:Entity
資料資源或來自服務資源的回映的一種特殊表示方法,它可能被包圍在一個請求或回應訊息中。一個實體包括實體頭資訊和實體的本身內容。
1.7.7客戶機:Client
一個為發送請求目的而建立連接的應用程式。
1.7.8用戶代理:UserAgent
初始化一個要求的客戶機。它們是瀏覽器、編輯器或其它使用者工具。
1.7.9伺服器:Server
一個接受連線並對請求傳回訊息的應用程式。
1.7.10來源伺服器:Originserver
是一個給定資源可以在其上駐留或被建立的伺服器。
1.7.11代理:Proxy
一個中間程序,它可以充當一個伺服器,也可以充當一個客戶機,為其它客戶機建立請求。請求是透過可能的翻譯在內部或經過傳遞到其它的伺服器。一個代理在發送請求訊息之前,必須解釋並且如果可能重寫它。
代理經常作為通過防火牆的客戶端的門戶,代理還可以作為一個幫助應用來通過協議處理沒有被用戶代理完成的請求。
1.7.12網關:Gateway
一個作為其它伺服器中間媒介的伺服器。與代理程式不同的是,網關接受請求就好像對被請求的資源來說它就是來源伺服器;發出請求的客戶機並沒有意識到它在同網關打交道。
網關經常作為通過防火牆的伺服器端的門戶,網關還可以作為一個協定翻譯器以便訪問那些儲存在非HTTP系統中的資源。
1.7.13通道:Tunnel
是作為兩個連結中繼的中介程序。一旦被激活,通道便被認為不屬於HTTP通訊,儘管通道可能是被一個HTTP請求初始化的。當被中繼的連線兩端關閉時,通道便消失。當一個門戶(Portal)必須存在或中介(Intermediary)不能解釋中繼的通訊時通道被經常使用。
1.7.14快取:Cache
反應資訊的區域儲存。
附錄:參考資料
《http_百度百科》:http://baike.baidu.com/view/9472.htm
《結果編碼與http狀態回應碼》:http://blog.tieniu1980 .cn/archives/377
「分析TCP的三次握手」:
http://cache.baidu.com/c?m=9f65cb4a8c8507ed4fece763104c8c711923d03067 0d548d98297a5ae91e03f7f63772315477e3cacdd94cdbbdc42225d82c36734f8 fb4d711edd1b86033093b1e94e022e67adec40728e2e605f983431c5508fe4&p=c6769a46c5820efd08e2973b4&p=c6769a46c5820efd08e2973b42&user=bducob
http://blog.163.com/wangbo_tester/blog/static/12806792120098174162288/
《http協議的幾個重要概念》:http://nc.mofcom.gov./news/108199772.html
《http協定中connection頭的作用》: http://blog.csdn.net/barfoo/archive/2008/06/05/2514667.aspx .和HTTP/1.1的比較RFC 1945定義了HTTP/1.0版本,RFC 2616定義了HTTP/1.1版本。
筆者在blog上提供了這兩個RFC中文版的下載位址。
RFC1945下載網址:
http://www.blogjava.Net/Files/amigoxie/RFC1945(HTTP)中文版.rar
RFC2616下載位址:
httprar
RFC2616下載位址:
amigoxie/RFC2616(HTTP)中文版.rar2.1.1建立連接方面HTTP/1.0 每次請求都需要建立新的TCP連接,連接不能重複使用。 HTTP/1.1 新的請求可以在上次請求建立的TCP連線之上發送,連線可以重複使用。優點是減少重複進行TCP三次握手的開銷,提高效率。 注意:在同一個TCP連線中,新的請求需要等上次請求收到回應後,才能發送。 2.1.2 Host域HTTP1.1在Request訊息頭裡頭多了一個Host域, HTTP1.0則沒有這個域。 Eg: GET /pub/WWW/TheProject.html HTTP/1.1Host: www.w3.org
Host: www.C3.org
位址上只有一個host。
2.1.3日期時間戳
Sunday, 06-Nov-94 08:49:37 GMT ; RFC 850,08:49:37 GMT ; RFC 850,1969oleted 94 ; ANSI C's asctime() format
(傳送方向)
HTTP1.0要求不能產生第三種asctime格式的date/time stamp;
HTTP1.1則要求只產生RFC 1123(第一種)格式的date/time stamp。
2.1.4狀態回應碼
狀態回應碼100 (Continue) 狀態碼的使用,讓客戶端在發request訊息body之前先用request header試探server,看server要不要接收request body,再決定要不要發送request body。
客戶端在Request頭部包含
Expect: 100-continue
Server看到之後呢如果回100 (Continue) 這個狀態碼,客戶端繼續發request body。這個是HTTP1.1才有的。
另外在HTTP/1.1中也增加了101、203、205等等性狀態回應碼
2.1.5請求方式
HTTP1.1增加了OPTIONS, PUT, DELETE, TRACE, CONN
HTTP1.1增加了OPTIONS, PUT, DELETE, TRACE, CONNHTTP1.1增加了OPTIONS, PUT, DELETE, TRACE, CONN
HT方法.Method = "OPTIONS" | "GET" ; Section 9.3
| "HEAD" | "POST" ; Section " ; Section 9.6
; Section 9.7
| "CONNECT" ; Section 9.9
|extension-method
.1請求訊息格式
請求訊息格式如下所示:
請求行
通用訊息頭|請求頭|實體頭
CRLF(回車換行)
實體內容
其中「請求行」為:請求行 = 方法 [空格] 請求URI [空格] 行號
Eg1:
GET /index.html HTTP/1.1
Eg2:
POST http://192.168..217:80888 *
GET /hello .htm HTTP/1.1
Accept: */*Accept-Language: zh-cn
Accept-Encoding: gzip, deflateIf-Modno Match: W/"158-1192587355000"
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)Host:0192.
2.2. 2請求方法
HTTP的請求方法包括下列幾種:
q UT
q DELETE
q OPTIONS
q 回應訊息
HTTP回應訊息的格式如下:
狀態行
通用訊息頭|回應頭|實體頭
CRLF
通用訊息頭|回應頭|實體頭
CRLF
實體內容
實體內容版號 [空格] 狀態碼 [空格] 原因 [回車換行]
狀態行舉例:
Eg1:
HTTP/1.0 200 OK Request
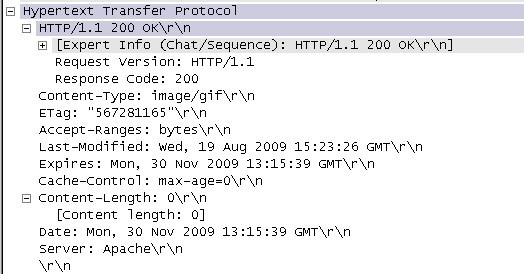
HTTP回應訊息實例如下圖所示:
HTTP/1.1 200 OK
ETag: W/"158-1192590101000"Last-Modified Wed, 1721Oct 2007:03: th : 158
Date: Wed, 17 Oct 2007 03:01:59 GMTServer: Apache-Coyote/1.1
2.3.2 http的狀態回應請求
100-客戶必須繼續發出請求101-客戶要求伺服器依照請求轉換HTTP協定版本2.3.2.2 2**:操作成功收到,分析、接受200-交易成功201— —提示知道新文件的URL
202——接受和處理、但處理未完成
203——回傳訊息不確定或不完整
204——請求收到,但回傳訊息為空
205— —伺服器完成了請求,使用者代理程式必須重設目前已瀏覽過的檔案
206-伺服器已經完成了部分使用者的GET請求
2.3.2.3 3**:完成此請求必須進一步處理
300——請求的資源可在多處得到
301——刪除請求數據
302——在其他地址發現了請求數據
303——建議客戶訪問其他URL或訪問方式
304——客戶端已經執行了GET,但檔案未變更
305-請求的資源必須從伺服器指定的位址得到
306-前一版本HTTP中使用的程式碼,現行版本不再使用
307— —申明請求的資源臨時性刪除
2.3.2.4 4**:請求包含一個錯誤語法或不能完成
400——錯誤請求,如語法錯誤
401——未授權
HTTP 401.1 - 未授權:登入失敗
HTTP 401.2 - 未授權:伺服器設定問題導致登入失敗
HTTP 401.3 - ACL 禁止存取資源
HTTPHTTPTP 401.4 - PI 或 CGI授權失敗
402-保留有效ChargeTo頭回應
403-禁止存取
HTTP 403.1 禁止存取:禁止可執行存取
@403.2 -禁止可執行存取:禁止存取權寫入訪問
HTTP 403.4 - 禁止存取:要求 SSL
HTTP 403.5 - 禁止存取:要求 SSL 128< 〠 403.7 - 禁止存取:要求客戶證書
HTTP 403.8 - 禁止存取:禁止網站存取
HTTP 403.9 - 禁止存取:連線的使用者過多
HTTP 403.10 - 禁止存取:設定無效
.12 - 禁止存取:映射器拒絕訪問
HTTP 403.13 - 禁止訪問:客戶證書已被吊銷
HTTP 403.15 - 禁止訪問:客戶訪問許可過多
. - 禁止訪問:客戶證書已經到期或尚未生效
404——沒有發現文件、查詢或URl
405——用戶在Request-Line字段定義的方法不允許
406——根據用戶發送的Accept拖,請求資源無法存取
407-類似401,使用者必須先在代理伺服器上授權
408-客戶端沒有在使用者指定的餓時間內完成請求
409-對目前資源狀態,請求不能完成
410-伺服器上不再有此資源且無進一步的參考位址
411-伺服器拒絕使用者定義的Content-Length屬性請求
412-一個或多個請求頭欄位在目前請求中錯誤
413-請求的資源大於伺服器允許的大小
414-請求的資源URL長於伺服器允許的長度
415-請求資源不支援請求項目格式
416-請求中包含Range請求頭字段,在目前請求資源範圍內沒有range指示值,請求也不包含If-Range請求頭字段
417——伺服器不滿足請求Expect頭字段指定的期望值,如果是代理伺服器,可能是下一層伺服器不能滿足請求長。
2.3.2.5 5**:伺服器執行一個完全有效請求失敗
HTTP 500 - 內部伺服器錯誤
HTTP 500.100 - 內部伺服器錯誤
HTTP 500.100 - 內部伺服器錯誤
HTTP 500.100 - 內部伺服器錯誤
HTTP 500-12 應用程式重新啟動
HTTP 500-13 - 伺服器太忙
HTTP 500-14 - 應用程式無效
HTTP 500-15 -
HTTP 502 - 網關錯誤
2.4 使用telnet進行http檢定
在Windows下,可使用指令視窗進行http簡單檢定。
輸入cmd進入命令窗口,並在命令列鍵入以下命令後按回車:
telnet www.baidu.com 80
. 。
接著開始發送請求訊息,例如發送以下請求訊息請求baidu的首頁訊息,使用的HTTP協定為HTTP/1.1:
GET /index.html HTTP/1.1
需要按兩個回車換行才能得到回應的訊息,第一個回車換行是在指令後鍵入回車換行,是HTTP協定要求的。第二個是確認輸入,發送請求。
可以看到回傳了200 OK的訊息,如下圖:
可看到,當採用HTTP/1.1時,連線不是在請求結束後就斷線的。若採用HTTP1.0,在指令視窗鍵入:GET /index.html HTTP/1.0此時可以看到請求結束後馬上中斷。
讀者也可嘗試使用GET或POST等時,請帶上頭域資訊,例如鍵入下列資訊:
GET /index.html HTTP/1.1
connection:GET /index.html HTTP/1.1
connection: close.的請求方式
常用的請求方式是GET和POST.
l 常用的請求方式是GET和POST.
l GET方式:為實體以實體方式回應中回傳的是處理過程的結果所指向的資源,而不是處理過程的描述。
l POST方式:用來向目的伺服器發出請求,要求它接受被附在請求後的實體,並把它當作請求隊列中請求URI所指定資源的附加新子項,Post被設計成用統一的方法實現下列功能:
1:對現有資源的解釋;
2:向電子公告欄、新聞群組、郵件清單或類似討論群組發送資訊;
3:提交資料區塊;
4:透過附加操作來擴展資料庫 。
從上面描述可以看出,Get是向伺服器發送索取資料的一種請求;而Post是向伺服器提交資料的一種請求,要提交的資料位於資訊頭後面的實體中。
GET與POST方法有以下差異:
(1) 在客戶端,Get方式在透過URL提交數據,資料在URL中可以看到;POST方式,資料放置在HTML HEADER內提交。
(2) GET方式提交的資料最多只能有1024字節,而POST則沒有此限制。
(3) 安全性問題。如同在(1)中提到,使用 Get 的時候,參數會顯示在網址列上,而 Post 則不會。所以,如果這些數據是中文數據而且是非敏感數據,那麼使用 get;如果用戶輸入的數據不是中文字符而且包含敏感數據,那麼還是使用 post為好。
(4) 安全的和冪等的。所謂安全的意味著該操作用於獲取資訊而非修改資訊。冪等的意思是對同一 URL 的多個請求應該會回傳同樣的結果。完整的定義並不像看起來那麼嚴格。換句話說,GET 請求一般不應產生副作用。從根本上講,其目標是當使用者打開一個連結時,她可以確信從自身的角度來看沒有改變資源。例如,新聞網站的頭版不斷更新。雖然第二次請求會返回不同的一批新聞,但該操作仍然被認為是安全的和冪等的,因為它總是返回當前的新聞。反之亦然。 POST 請求就不那麼輕鬆了。 POST 表示可能改變伺服器上的資源的請求。仍然以新聞網站為例,讀者對文章的註解應該透過 POST 請求實現,因為在註解提交之後網站已經不同了(比方說文章下面出現一條註解)。
2.6 請求頭
HTTP最常見的請求頭如下:
l Accept:瀏覽器可接受的MIME類型;
l Accept-Encoding :瀏覽器能夠進行解碼的資料編碼方式,例如gzip。 Servlet能夠向支援gzip的瀏覽器傳回經gzip編碼的HTML頁面。許多情況下這可以減少5到10倍的下載時間;l Accept-Language:瀏覽器所希望的語言種類,當伺服器能夠提供一種以上的語言版本時要使用; 訊息,通常出現在伺服器發送的WWW-Authenticate頭的應答中;l Connection:表示是否需要持久連接。如果Servlet看到這裡的值為“Keep-Alive”,或看到請求使用的是HTTP 1.1(HTTP 1.1預設進行持久連接),它可以利用持久連接的優點,當頁麵包含多個元素時(例如Applet,圖片),顯著減少下載所需的時間。要實現這一點,Servlet需要在應答中發送一個Content-Length頭,最簡單的實作方法是:先把內容寫入ByteArrayOutputStream,然後在正式寫出內容之前計算它的大小;l 表示請求訊息正文的長度;l Cookie:這是最重要的請求頭資訊之一;l From:請求傳送者的email地址,由一些特殊郵件程式的Webmail地址它;l Host:初始URL中的主機和連接埠;
l If-Modified-Since:只有當下Pragma:指定「no-cache」值表示伺服器必須傳回一個刷新後的文檔,即使它是代理伺服器而且已經有了頁面的本地拷貝;
l Referer:包含一個URL,使用者從該URL代表的頁面出發存取目前請求的頁面。
l User-Agent:瀏覽器類型,如果Servlet返回的內容與瀏覽器類型有關則該值非常有用;
l 的IE瀏覽器所傳送的非標準的請求頭,表示螢幕大小、顏色深度、作業系統和CPU類型。
2.7 回應頭
HTTP最常見的回應頭如下所示:
l Allow:伺服器支援哪些程式設計的方法(En 只有在解碼之後才可以得到Content-Type頭指定的內容類型。利用gzip壓縮文件能夠顯著減少HTML文件的下載時間。 Java的GZIPOutputStream可以很方便地進行gzip壓縮,但只有Unix上的Netscape和Windows上的IE 4、IE 5才會支援它。因此,Servlet應該透過查看Accept-Encoding頭(即request.getHeader("Accept-Encoding"))檢查瀏覽器是否支援gzip,為支援gzip的瀏覽器傳回經gzip壓縮的HTML頁面,為其他瀏覽器傳回普通頁;
l Content-Length:表示內容長度。只有當瀏覽器使用持久HTTP連線時才需要這個資料。如果你想要利用持久連接的優勢,可以把輸出文檔寫入ByteArrayOutputStram,完成後查看其大小,然後把該值放入Content-Length頭,最後透過byteArrayStream.writeTo(response.getOutputStream()傳送內容;
l Content-Type: 表示後面的文件屬於何種MIME類型。 setContentTyep。應該在什麼時候認為文件已經過期,從而不再緩存它。 GET,只有改動時間遲於指定時間的文件才會返回,否則返回一個304(Not Modified)狀態。除了不是直接設定的,而是透過HttpServletResponse的sendRedirect方法,該方法同時設定狀態碼為302;
l Refresh:表示瀏覽器應該在多少時間之後刷新文檔,以秒計。你也可以透過setHeader("Refresh", "5; URL=http://host/path")讓瀏覽器讀取指定的頁面。 EQUIV="Refresh" CONTENT="5;URL=http://host/path">實現,這是因為,自動刷新或重定向對於那些不能使用CGI或Servlet的HTML編寫者十分重要。來說,直接設定Refresh頭更加方便。因此,連續刷新要求每次都發送Refresh頭,而發送204狀態代碼則可以阻止瀏覽器繼續刷新,不管是使用Refresh頭還是。注意Refresh頭不屬於HTTP 1.1正式規範的一部分,而是擴展,但Netscape和IE都支援它。
2.8實體頭
實體頭用坐實體內容的元信息,描述了實體內容的屬性,包括實體信息類型,長度,壓縮方法,最後一次修改時間,數據有效性等。
l Allow:GET,POST
l Content-Encoding:文檔中的編碼(En Language:內容的語言類型,例如:zh-cn ;
l Content-Length:表示內容長度,eg:80,可參考「2.5回應頭」;
l org/dfdf.html,可參考「2.5回應頭」;
l Content-MD5:MD5 實體的一種MD5摘要,作為校驗和。發送方和接受方都計算MD5摘要,接受方將其計算的值與此頭標中傳遞的值進行比較。 Eg1:Content-MD5:
l Content-Range:以部分實體傳送;標示插入位元組的低位元與高位元組偏移,並標示此實體的總長度。 Eg1:Content-Range: 1001-2000/5000,eg2:bytes 2543-4532/7898
l Content-Type:標明發送或接收的實體的ME類型。 Eg:text/html;修改時間,動態頁面的最後產生時間等等。例如:Last-Modified:Tue, 06 May 2008 02:42:43 GMT.
2.8擴充頭
在HTTP訊息中,也可以使用一些再HTTP1.1正式規範裡沒有定義的頭字段,這些頭字段統稱為自訂的HTTP頭或擴展頭,他們通常被當作是一種實體頭處理。
現在流行的瀏覽器實際上都支援Cookie,Set-Cookie,Refresh和Content-Disposition等幾個常用的擴充頭欄位。
l Refresh:1;url=http://www.dfdf.org //過1秒跳轉到指定位置;
l Content-Type:WEB 伺服器告訴瀏覽器自己回應的物件的類型。
eg1:Content-Type:application/xml ;
eg2:applicaiton/octet-stream;
Content-Disposition:attachment; filename=aaa.zip。
附錄:參考資料《HTTP1.1與HTTP1.0的區別》:http://blog.csdn.net/yanghehong/archive/2009/05/28/4222594.aspxTP GET與POST區別)與回應》:
http://www.blogjava.net/honeybee/articles/164008.html
《HTTP請求頭概述_百度知道》:
http://zhidao.baidu .com/question/32517427.html
《實體頭與擴充頭》:
http://www.cnblogs.com/tongzhiyong/archive/2008/03/16/1108776.html
當程式需要為某個客戶端的請求建立一個session的時候,伺服器先檢查這個客戶端的請求裡是否已包含了一個session標識 - 稱為 session id,如果已包含一個session id則表示以前已經為此客戶端創建過session,伺服器就按照session id把這個 session檢索出來使用(如果檢索不到,可能會新建一個),如果客戶端請求不包含session id,則為此客戶端創建一個session並且生成一個與此session相關聯的session id,session id的值應該是一個既不會重複,又不容易被找到規律以仿造的字串,這個 session id將會在本次回應中傳回給客戶端保存。
3.1.6 Session的實作方式
3.1.6.1 使用Cookie來實作
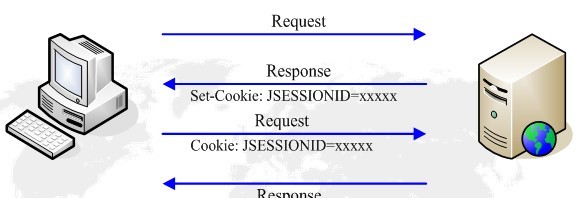
伺服器給予每個Session一個唯一的JSESSIONID,並透過Cookie傳送給客戶端。
當客戶端發起新的請求的時候,將在Cookie頭中攜帶這個JSESSIONID。這樣伺服器能夠找到這個客戶端對應的Session。
流程如下圖所示:

3.1.6.2 使用URL回顯來實作
URL回寫是指伺服器在發送給瀏覽器頁面的所有連結中都攜帶JSESSIONID的參數,這樣客戶端點擊任何一個連結都會把JSESSIONID帶會伺服器。
如果直接在瀏覽器輸入服務端資源的url來請求該資源,那麼Session是無法匹配的。
Tomcat對Session的實現,是一開始同時使用Cookie和URL回寫機制,如果發現客戶端支援Cookie,就繼續使用Cookie,停止使用URL回寫。如果發現Cookie被停用,就一直使用URL回寫。 jsp開發處理到Session的時候,記得頁面中的連結使用response.encodeURL() 。
3.1.3在J2EE項目中Session失效的幾種情況
1)Session超時:Session在指定時間內失效,例如30分鐘,若在30分鐘內沒有操作,則Session會失效,例如在web. xml中進行如下設定:
2)使用明確
2)使用明確資料.的去掉Session。 3.1.4與Cookie相關的HTTP擴充頭1)Cookie:客戶端將伺服器設定的Cookie回傳至伺服器;2)Set-Cookie:伺服器設定為客戶端Cookie;ookie
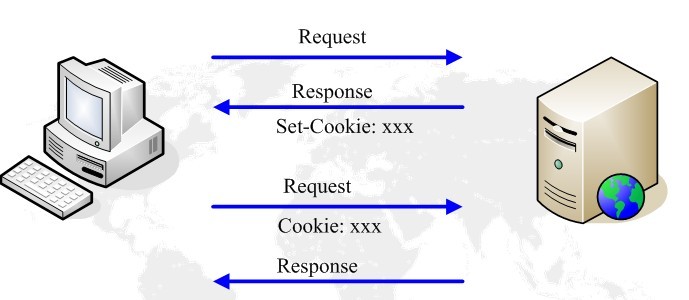
3)Cookie2 ( RFC2965)):客戶端指示伺服器支援Cookie的版本;4)Set-Cookie2 (RFC2965):伺服器設定Cookie至客戶端。 3.1.5Cookie的流程伺服器在回應訊息中用Set-Cookie頭將Cookie的內容回送給客戶端,用戶端在新的請求中將相同的內容攜帶在Cookie頭中傳送給伺服器。從而實現會話的保持。 流程如下圖所示:
流程如下圖所示:
q 減少網路頻寬消耗:當副本重複使用時會減少客戶端的頻寬消耗;客戶可以節省頻寬費用,並控制頻寬的需求的成長並更易於管理。
3.2.3與快取相關的HTTP擴充訊息標頭
q Expires:指示反應內容過期的時間,格林威治時間GMT
q :回應中資源最後一次修改的時間
q ETag:回應中資源的校驗值,伺服器上某時段是唯一識別的。
q Date:伺服器的時間
q If-Modified-Since:客戶存取的此資源最後一次修改的時間,並為Last-Modified。
q If-None-Match:客戶端存取的該資源的檢定值,同ETag。
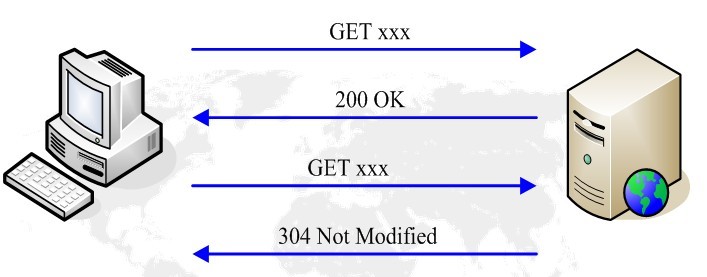
3.2.4客戶端快取生效的常見流程
伺服器收到請求時,會在200OK中回送該資源的Last-Modified和ETag頭,客戶端將該資源保存在cache中,並記錄這兩個屬性。當客戶端需要發送相同的請求時,會在請求中攜帶If-Modified-Since和If-None-Match兩個頭。兩個頭的值分別是響應中Last-Modified和ETag頭的值。伺服器透過這兩個頭判斷本地資源未發生變化,客戶端不需要重新下載,回傳304回應。常見流程如下圖所示:
 3.2.5 Web快取機制
3.2.5 Web快取機制
HTTP/1.1中快取的目的是為了在許多情況下減少發送請求,同時在許多情況下可以不需要發送完整回應。前者減少了網路迴路的數量;HTTP利用一個「過期(expiration)」機制來為此目的。後者減少了網路應用的頻寬;HTTP用「驗證(validation)」機制來為此目的。
HTTP定義了3種快取機制:
1)Freshness:允許一個回應訊息可以在來源伺服器不被重新檢查,並且可以由伺服器和客戶端來控制。例如,Expires回應頭給了一個文件不可用的時間。 Cache-Control中的max-age標識指明了快取的最長時間;
2)Validation:用來檢查以一個快取的回應是否仍然可用。例如,如果一個回應有一個Last-Modified回應頭,快取能夠使用If-Modified-Since來判斷是否已改變,以便判斷根據情況發送請求;
3)Invalidation: 在另一個請求通過快取的時候,常常有一個副作用。例如,如果一個URL關聯到一個快取回應,但是其後跟著POST、PUT和DELETE的請求的話,快取就會過期。
3.3 斷點續傳與多執行緒下載的實作原理
q HTTP協定的GET方法,支援只要求某一資源的某一部分;
q 請求的資源範圍;
q Content-Range 回應的資源範圍;
q 在連接斷開重連時,且客戶端只請求此資源未下載的部分,而非重新要求整個資源,以實現斷點傳。
分塊請求資源實例:
Eg1:Range: bytes=306302- :請求這個資源從306302個位元組到最後的部分;
Eg2:Content-Range: bytes 3063002-68407/602攜帶的是該資源的第306302-604047的字節,該資源共604048個位元組;
客戶端透過並發的請求相同資源的不同片段,來實現對某個資源的並發分塊下載。從而達到快速下載的目的。目前流行的FlashGet和迅雷基本上都是這個原理。
多執行緒下載的原理:
q 下載工具開啟多個發出HTTP請求的執行緒;
q 每個http請求只要求資源檔案的一部份:ent-q 每個http要求只要求資源檔案的一部分:Content-Range: 000000050000032000,000032050002;合併每個線程下載的檔案。
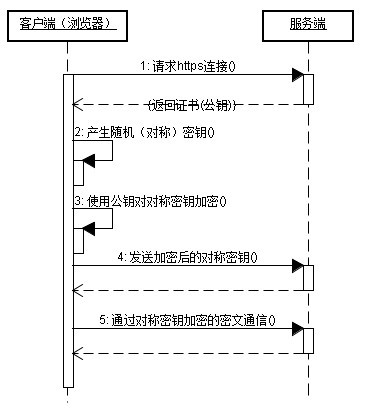
3.4 https通訊過程
3.4.1什麼是https
HTTPS(全名為:Hypertext Transfer Protocol over Secure Socket Layer),是以安全為目標的HTTP通道,簡單講是HTTP的安全版。即HTTP下加入SSL層,HTTPS的安全基礎是SSL,因此加密的詳細內容請看SSL。
見下圖:

https所使用的連接埠號碼是443。
3.4.2 https的實作原理
有兩種基本的加解密演算法類型:
1)對稱加密:金鑰只有一個,加密解密為同一個密碼,且加解密速度快,典型的對稱加密演算法有DES、AES等;
2)非對稱加密:金鑰成對出現(且根據公鑰無法推知私鑰,根據私鑰也無法推知公鑰),加密解密使用不同金鑰(公鑰加密需要私鑰解密,私鑰加密需要公鑰解密),相對對稱加密速度較慢,典型的非對稱加密演算法有RSA、DSA等。
下面看一下https的通信過程:

https通信的優點:
1)客戶端產生的密鑰只有客戶端和服務器端能得到;
2)加密的數據只有客戶端和伺服器端才能得到明文;
3)客戶端到服務端的通訊是安全的。
3.5 http代理
3.5.1 http代理伺服器
代理伺服器英文全名為Proxy Server,其功能就是代理網路使用者去取得網路資訊。形象的說:它是網路資訊的中轉站。
代理伺服器是介於瀏覽器和Web伺服器之間的一台伺服器,有了它之後,瀏覽器不是直接到Web伺服器去取回網頁而是向代理伺服器發出請求,Request訊號會先送到代理伺服器,由代理伺服器來取回瀏覽器所需的資訊並傳送給你的瀏覽器。
而且,大部分代理伺服器都具有緩衝的功能,就好像一個大的Cache,它有很大的儲存空間,它不斷將新取得資料儲存到它本機的記憶體上,如果瀏覽器所要求的資料在它本機的記憶體上已經存在而且是最新的,那麼它就不重新從Web伺服器取數據,而直接將記憶體上的資料傳送給使用者的瀏覽器,這樣就能顯著提高瀏覽速度和效率。
更重要的是:Proxy Server(代理伺服器)是Internet鏈路級網關所提供的一種重要的安全功能,它的工作主要在開放系統互聯(OSI)模型的對話層。
3.5.2 http代理伺服器的主要功能
主要功能如下:
1)突破自身IP存取限制,造訪國外站點。如:教育網、169網等網路使用者可以透過代理人造訪國外網站;
2)存取一些單位或團體內部資源,如某大學FTP(前提是該代理地址在該資源的允許存取範圍之內),使用教育網內位址段免費代理伺服器,就可以用於教育 網開放的各類FTP下載上傳,以及各類資料查詢共享等服務;
3)突破中國電信的IP封鎖:中國電信用戶有很多網站是被限制存取的,這種限制是人為的,不同Serve對地址的封鎖是不同的。所以不能存取時可以換一個國 外的代理伺服器試試;
4)提高存取速度:通常代理伺服器都會設定一個較大的硬碟緩衝區,當有外界的資訊通過時,同時也將其儲存到緩衝區中,當其他用戶再訪問相同的資訊時, 則直接由緩衝區中取出訊息,傳給用戶,以提高訪問速度;
5)隱藏真實IP:上網者也可以透過此方法隱藏自己的IP,免受攻擊。
3.5.3 http代理圖示
http代理的圖示見下圖:

對於客戶端瀏覽器而言,http代理伺服器相當於伺服器。
而對於Web伺服器而言,http代理伺服器又擔任了客戶端的角色。
3.6 虛擬主機的實作
3.6.1什麼是虛擬主機
虛擬主機:是在網頁伺服器上分割出一定的磁碟空間供使用者放置站點、應用元件等,提供必要的站點功能與資料存放、傳輸功能。
所謂虛擬主機,也叫「網站空間」就是把一台運行在互聯網上的伺服器劃分成多個「虛擬」的伺服器,每一個虛擬主機都具有獨立的網域和完整的Internet伺服器(支援WWW、 FTP、E-mail等)功能。一台伺服器上的不同虛擬主機是各自獨立的,並由使用者自行管理。但一台伺服器主機只能夠支援一定數量的虛擬主機,當超過這個數量時,使用者將會感到效能急劇下降。
3.6.2虛擬主機的實作原理
虛擬主機是使用同一個WEB伺服器,為不同網域網站提供服務的技術。 Apache、Tomcat等均可透過設定實現此功能。
相關的HTTP訊息標頭:Host。
例如:Host: www.baidu.com
客戶端發送HTTP請求的時候,會攜帶Host頭,Host頭記錄的是客戶端輸入的網域名稱。這樣伺服器可以根據Host頭確認客戶要存取的是哪一個網域。
附錄:參考資料
《理解Cookie與Session機制》:
http://sumongh.javaeye.com/blog/82498
《淺析HTTP協定》:
http://203.208. search?q=cache:CdXly_88gjIJ:www.cnblogs.com/gpcuster/archive/2009/05/25/1488749.html+http%E5%8D%8F%E8%AE%AE+web%E7%BC%93% E5%AD%98&cd=27&hl=zh-CN&ct=clnk&gl=cn&st_usg=ALhdy2-vzOcP8XTG1h7lcRr2GJrkTbH2Cg
《http代理人_主機_百度百科》:
http://baike.baidu.com/view/7383.htm
《https_百度百科》:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討HTTP協定狀態碼的重要性
Feb 25, 2024 pm 11:06 PM
深入探討HTTP協定狀態碼的重要性
Feb 25, 2024 pm 11:06 PM
深入解讀HTTP協定狀態碼:為什麼狀態碼對於網站開發至關重要隨著網路的快速發展,網站開發變得越來越重要。在網站開發中,HTTP協定扮演著至關重要的角色。它定義了瀏覽器和伺服器之間的通訊規範,透過請求和回應來傳輸資料。而HTTP狀態碼就是在這個過程中的一部分,用來表示請求的處理情況。本文將深入解讀HTTP協定狀態碼的作用與意義。 HTTP狀態碼是一個三位數的數
 PHP入門指南:HTTP協定
May 22, 2023 am 08:06 AM
PHP入門指南:HTTP協定
May 22, 2023 am 08:06 AM
PHP是一種在網路上應用廣泛的程式語言,而HTTP協定是支撐網際網路的重要協定。對於初學者而言,學習HTTP協定是入門PHP程式設計的重要一步。本文將從HTTP協議的基本概念、請求方法、狀態碼和實際應用等方面介紹HTTP協議的具體內容,以幫助初學者更好地理解和掌握HTTP協議,從而更有效地開發PHP應用程式。 HTTP協定的基本概念HTTP協定是HyperText
 作用解析:HTTP協定訊息頭
Feb 25, 2024 am 11:06 AM
作用解析:HTTP協定訊息頭
Feb 25, 2024 am 11:06 AM
HTTP協定是現代互聯網中最常用的應用層協定之一,它基於客戶端-伺服器模型,用於在客戶端和伺服器之間傳輸資料。 HTTP協定透過請求和回應的方式來進行通信,而訊息頭是HTTP協定中非常重要的一部分,它用於在請求和回應中傳遞元資料。本文將探討HTTP協定訊息頭的作用。首先,HTTP協定訊息標頭可以用來傳遞請求的相關資訊。當客戶端向伺服器發送請求時,訊息標頭中的字段
 詳細解讀Nginx反向代理伺服器的HTTP協定支援與效能最佳化
Aug 04, 2023 pm 01:20 PM
詳細解讀Nginx反向代理伺服器的HTTP協定支援與效能最佳化
Aug 04, 2023 pm 01:20 PM
Nginx反向代理伺服器是一種功能強大的Web伺服器,它不僅可以處理HTTP請求和回應,還能提供HTTP協定支援和效能最佳化。在本文中,我們將詳細解讀Nginx反向代理伺服器的HTTP協定支援和效能最佳化,並提供一些程式碼範例。一、HTTP協定支援請求處理Nginx反向代理伺服器可以接收來自客戶端的HTTP請求,並將其轉送給後端伺服器。對於每個請求,Nginx會進
 Workerman開發:如何實作基於HTTP協定的Web伺服器
Nov 07, 2023 am 10:51 AM
Workerman開發:如何實作基於HTTP協定的Web伺服器
Nov 07, 2023 am 10:51 AM
Workerman開發:如何實現基於HTTP協定的Web伺服器,需要具體程式碼範例引言:隨著網際網路的快速發展,Web開發變得越來越重要。而提供Web服務的基礎就是Web伺服器。 Workerman是高效能的PHP開發框架,不僅可用於開發網路通訊伺服器,還可實現基於HTTP協定的Web伺服器。本文將介紹利用Workerman開發一個簡單的HTTPWeb服
 Workerman開發:如何實作基於HTTP協定的批次文件處理系統
Nov 07, 2023 pm 12:16 PM
Workerman開發:如何實作基於HTTP協定的批次文件處理系統
Nov 07, 2023 pm 12:16 PM
Workerman開發:如何實現基於HTTP協定的大量文件處理系統,需要具體程式碼範例隨著互聯網和數位化技術的發展,資料處理變得越來越重要,尤其在企業中。有時候,我們需要處理大量的文件,例如圖片、影片、音訊等等。這時候,如果手工操作,不僅費時費力,而且易出錯。如何實現批次文件處理系統就是本文要探討的議題。 Workerman是一個PHP開發的高效能的socket
 PHP中的HTTP協定和狀態碼
May 11, 2023 pm 04:28 PM
PHP中的HTTP協定和狀態碼
May 11, 2023 pm 04:28 PM
PHP是一種廣泛使用的伺服器端腳本語言,用來建立Web應用程式。在Web應用程式中,HTTP協定和狀態碼是必需的基礎知識,在本文中我們將探討PHP中HTTP協定和狀態碼的基礎知識。 HTTP協議是用於傳輸超文本的協議,在Web開發中被廣泛使用。透過HTTP協議,網頁瀏覽器和網頁伺服器之間透過網際網路進行交互,網頁瀏覽器向網頁伺服器傳送HTTP請求,W
 403狀態碼分析:應對HTTP錯誤中的禁止存取狀況
Feb 18, 2024 pm 05:44 PM
403狀態碼分析:應對HTTP錯誤中的禁止存取狀況
Feb 18, 2024 pm 05:44 PM
403狀態碼解析:如何應對HTTP協定中的禁止存取錯誤引言:在網路世界中,當我們瀏覽網頁或傳送請求時,常常會遇到各種各樣的錯誤。其中之一就是403狀態碼,表示禁止存取錯誤。本文將對403錯誤進行解析,並提供一些因應策略,幫助讀者更好地處理這類問題。一、403狀態碼的意義與原因403狀態碼是HTTP協定中的一個客戶端錯誤狀態碼,它表示伺服器瞭解客戶端的請求,但






