居中是我們使用css來佈局時常遇到的情況。使用css來進行居中時,有時一個屬性就能搞定,有時則需要一定的技巧才能兼容到所有瀏覽器,本文就居中的一些常用方法做個簡單的介紹。
註:本文所講方法除了特別說明外,都是相容於IE6+、Google、火狐等主流瀏覽器的。
先來說幾種簡單的、人畜無害的居中方法
1. 把margin設為auto
具體來說就是把要居中的元素的margin-left和margin-right都設為auto,此方法只能進行水平的居中,且對浮動元素或絕對定位元素無效。
2、使用 text-align:center
這個沒什麼好說的,只能對圖片,按鈕,文字等行內元素(display為inline或inline-block等)進行水平居中。但要說明的是在IE6、7這兩個奇葩的瀏覽器中,它是能對任何元素進行水平居中的。
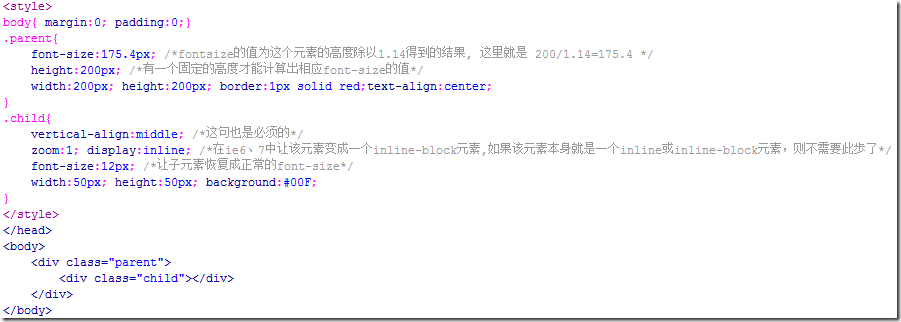
3、使用line-height讓單行的文字垂直居中
把文字的line-height設為文字父容器的高度,適用於只有一行文字的情況。
4、使用表格
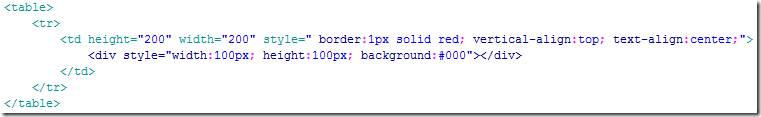
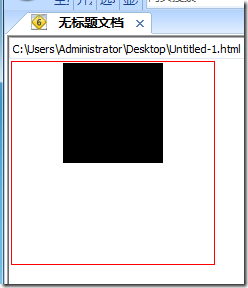
如果你使用的是表格的話,那完全不用為各種居中問題而煩惱了,只要用到td(也可能會用到th)元素的align="center" 以及valign= "middle" 這兩個屬性就可以完美的處理它裡面內容的水平和垂直居中問題了,而且表格默認的就會對它裡面的內容進行垂直居中。如果想在css中控製表格內容的居中,垂直居中可以使用vertical-align:middle,至於水平居中,貌似css中是沒有相對應的屬性的,但是在IE6、7中我們可以使用text-align:center來對表格裡的元素進行水平居中,IE8+以及Google、火狐等瀏覽器的text-align:center只對行內元素起作用,對塊狀元素無效。


在ie6、7中可以透過css的text-algin來控製表格內容的水平方向的對齊,無論內容是行內元素還是塊狀元素都有效。

但在ie8+以及chrome、firefox等瀏覽器中的text-align:center對塊狀元素無效,只能用表格自有的align屬性。
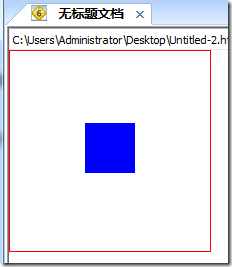
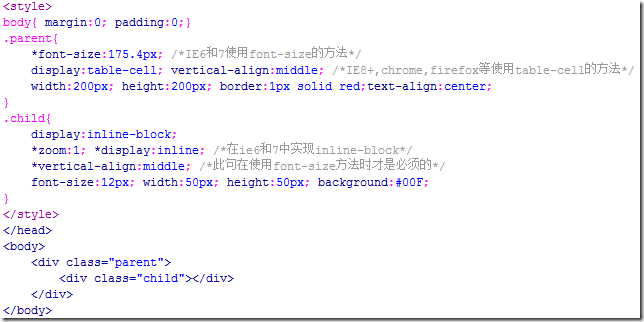
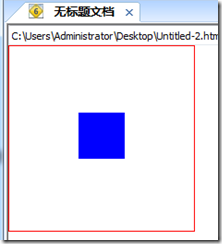
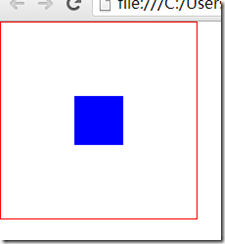
5、使用display:table-cell來居中
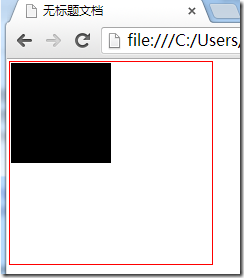
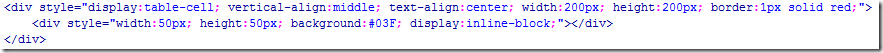
對於那些不是表格的元素,我們可以透過display:table-cell 來把它模擬成一個表格單元格,這樣就可以利用表格那很方便的居中特性了。例如:


但是,這種方法只能在IE8+、Google、火狐等瀏覽器上使用,IE6、IE7都無效。
那面所說的都是很基礎的方法,自然不能稱之為奇淫巧計,下面就來說一些需要使用一些技巧的居中方法。
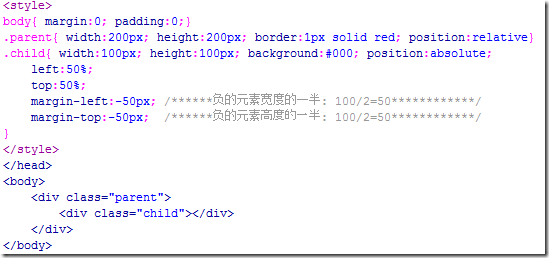
6、使用絕對定位來進行居中
此法只適用於那些我們已經知道它們的寬度或高度的元素。
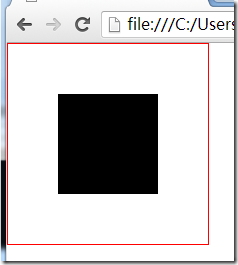
絕對定位進行居中的原理是透過把這個絕對定位元素的left或top的屬性設為50%,這個時候元素並不是居中的,而是比居中的位置向右或向左偏了這個元素寬度或高度的一半的距離,所以需要使用一個負的margin-left或margin-top的值來把它拉回居中的位置,這個負的margin值就取元素寬度或高度的一半。

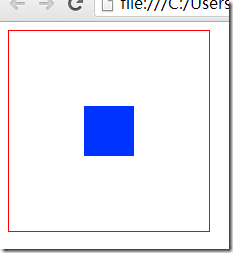
運行效果:

如果只想實現一個方向的居中,則可以只使用left , margin-left 來實現水平居中,使用top , margin-top來實現垂直居中。
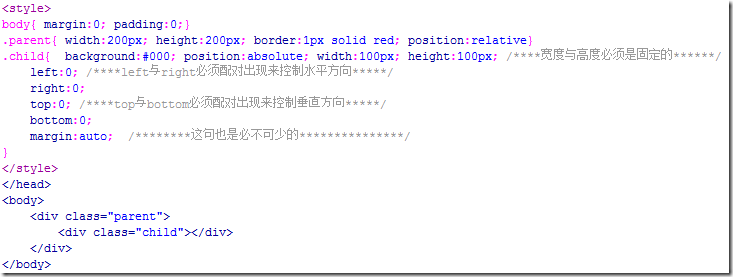
7、另一種使用絕對定位來居中的方法
此法同樣只適用於那些我們已經知道它們的寬度或高度的元素,並且遺憾的是它只支持IE9+,谷歌,火狐等符合w3c標準的現代瀏覽器。
下面用一段程式碼來了解這個方法:

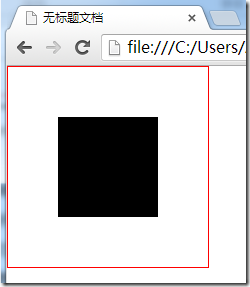
運作效果:

這裡如果不定義元素的寬和高的話,那麼他的寬就會由left,right的值來決定,高會由top,bottom的值來決定,所以必須要設定元素的高和寬。同時如果改變left,right , top , bottom的值還能讓元素往某個方向偏移,大家可以自己去嘗試。
8、使用浮動配合相對定位來進行水平居中
此方法也是關於浮動元素怎麼水平居中的解決方法,並且我們不需要知道需要居中的元素的寬度。
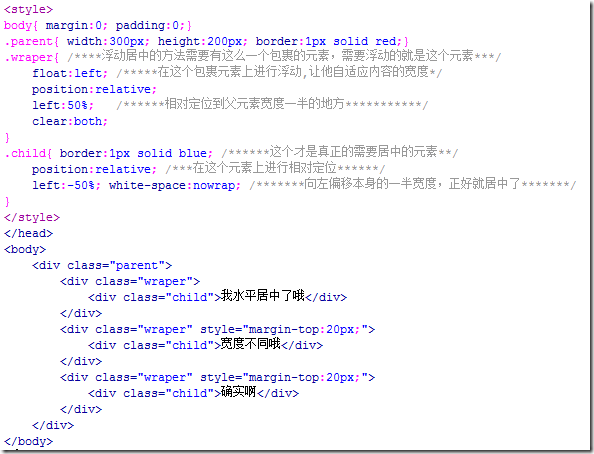
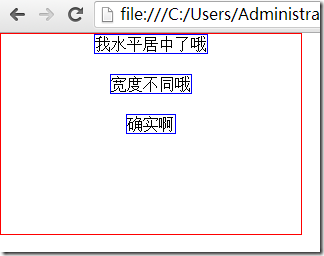
浮動居中的原理是:把浮動元素相對定位到父元素寬度50%的地方,但這個時候元素還不是居中的,而是比居中的那個位置多出了自身一半的寬度,這時就需要他裡面的子元素再用一個相對定位,把那多出的自身一半的寬度拉回來,而因為相對定位正是相對於自身來定位的,所以自身一半的寬度只要把left 或right 設為50%就可以得到了,因而不用知道自身的實際寬度是多少。
這種使用浮動配合相對定位來居中的方法,優點是不用知道要居中的元素的寬度,即使這個寬度是不斷變化的也行;缺點是需要一個多餘的元素來包裹要居中的元素。
看下程式碼:

看下程式碼:

看下程式碼:
看下程式碼:看下程式碼:




看下程式碼:
運作效果:




