jQuery.grep() 函數詳解
jQuery.grep()函數用於使用指定的函數過濾數組中的元素,並傳回過濾後的數組。
來源數組不會受到影響,過濾結果只反映在傳回的結果陣列中。
此函數屬於全域jQuery物件。
語法
jQuery 1.0 新增此靜態函數。
jQuery.grep( array, function [, invert ] )
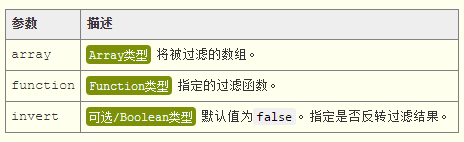
參數

注意事項:
注意事項:
function。它會為function提供兩個參數:其一為目前迭代的陣列元素,其二是當前迭代元素在陣列中的索引。 如果未指定invert參數,或該參數為false,則結果陣列將包含function傳回true的所有元素。如果參數invert為true,則結果陣列將包含function傳回false的所有元素。 回傳值jQuery.grep()函數的傳回值為Array類型,傳回透過指定函數過濾後的結果陣列。
範例&說明
//在当前页面内追加换行标签和指定的HTML内容
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var arr = [ 10, 25, 3, 0, -3 , 20, 6, 8, 11 ];
function filter(value, index){
return value > 10;
}
var result = $.grep( arr, filter );
// 保留了所有大于10的元素
w( result ); // 25,20,11
var result2 = $.grep( arr, filter, true );
// 保留了所有不大于10的元素
w( result2 ); // 10,3,0,-3,6,8
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Linux中使用grep指令進行日誌分析?
Jul 29, 2023 pm 02:12 PM
如何在Linux中使用grep指令進行日誌分析?
Jul 29, 2023 pm 02:12 PM
如何在Linux中使用grep指令進行日誌分析?引言:日誌是系統運作過程中產生的重要記錄,對於系統運作維護和故障排查來說,日誌分析是一項不可或缺的工作。在Linux作業系統中,grep指令是一種強大的文字搜尋工具,非常適合用於日誌分析。本文將介紹針對日誌分析常用的grep指令的使用方法,並提供具體的程式碼範例。一、grep指令簡介grep是Linux系統中的一款文
 介紹Linux下使用grep指令顯示上下文資訊的方法
Jan 04, 2024 pm 04:41 PM
介紹Linux下使用grep指令顯示上下文資訊的方法
Jan 04, 2024 pm 04:41 PM
本文研究的主要是Linux下grep显示前后几行信息的相关内容,具体如下。标准unix/linux下的grep通过下面參数控制上下文grep-C5foofile显示file文件里匹配foo字串那行以及上下5行grep-B5foofile显示foo及前5行grep-A5foofile显示foo及后5行查看grep版本号的方法是grep-V假设想升级,升级的方法:最新的源代码(google或者百度搜索主页),编译安装到某个地方,比方/home/aaa/bin/那么以后用的时候就用/home/aaa/
 使用grep指令查詢特定首尾檔案內容的方法
Jan 09, 2024 am 09:45 AM
使用grep指令查詢特定首尾檔案內容的方法
Jan 09, 2024 am 09:45 AM
LINUX系統中想要查看文件的內容,該怎麼查看指定文件的首尾內容呢?下面我們就來看看使用grep查詢來指定首尾檔案內容的教學。 1.開啟LINUX,這裡我們可以用UBUNTU作業系統。 2.找到左邊工作列的TERMINAL,打開終端機視窗。 3.grep後面加上^,就可以指定某一行的行首。 4.grep後面的內容後面加上$,就可以指定某一行的行尾。 5.^$可以同時使用,指定某一行首尾必須的內容。 6.如果中間有一個字元缺失或不正確,那麼都會查詢不到。 7.配合-i使用就可以無視大小寫的規則。 8.還可以配合-v
 grep的正規用法
Nov 16, 2023 am 10:29 AM
grep的正規用法
Nov 16, 2023 am 10:29 AM
grep的正規用法有:1、簡單的匹配;2、基本正規表示式;3、元字元的使用;4、錨定字元的使用;5、字元類別的使用;6、量詞的使用。詳細介紹:1、簡單的匹配,使用grep命令後跟隨要匹配的字串;2、基本正則表達式,使用-E選項啟用擴展的正則表達式功能;3、元字符的使用,在正則表達式中,可以使用一些元字元來表示特定的字元或字元集合;4、錨定字元的使用等等。
 Linux系統中grep如何使用?
Feb 19, 2024 pm 03:54 PM
Linux系統中grep如何使用?
Feb 19, 2024 pm 03:54 PM
在Linux中,grep是一個非常常見和重要的工具,是每個專業維運工程師必須掌握的命令,因為透過它可以快速地查找和過濾文件中的內容,那麼Linux系統中grep如何使用?下面是常見用法介紹,一起來看看吧。 1、基本用法grep指令主要用於在檔案中搜尋指定模式的行。例如,要在檔案file.txt中尋找包含"example"的行,可以使用grep指令來實作。 grep‘example’file.txt grep將輸出所有包含’example’的行。
 Linux grep指令的語法是什麼
May 14, 2023 pm 10:43 PM
Linux grep指令的語法是什麼
May 14, 2023 pm 10:43 PM
Linuxgrep指令用於尋找檔案裡符合條件的字串。 grep指令用來找出內容包含指定的範本樣式的文件,如果發現某文件的內容符合所指定的範本樣式,預設grep指令會把含有範本樣式的那一列顯示出來。若不指定任何檔案名稱,或所給予的檔案名稱-,則grep指令會從標準輸入裝置讀取資料。語法:grep參數:-a或--text:不要忽略二進位的資料。 -A或--after-context=:除了顯示符合範本樣式的那一列之外,並顯示該行之後的內容。 -b或--byte-offset:在顯示符合樣式的那一行之前
 Linux grep指令有什麼作用
May 29, 2023 am 08:43 AM
Linux grep指令有什麼作用
May 29, 2023 am 08:43 AM
Linuxgrep指令用於尋找檔案裡符合條件的字串。 grep指令用來找出內容包含指定的範本樣式的文件,如果發現某文件的內容符合所指定的範本樣式,預設grep指令會把含有範本樣式的那一列顯示出來。若不指定任何檔案名稱,或所給予的檔案名稱-,則grep指令會從標準輸入裝置讀取資料。語法:grep參數:-a或--text:不要忽略二進位的資料。 -A或--after-context=:除了顯示符合範本樣式的那一列之外,並顯示該行之後的內容。 -b或--byte-offset:在顯示符合樣式的那一行之前
 linux中grep的用法是啥
Sep 04, 2023 pm 01:55 PM
linux中grep的用法是啥
Sep 04, 2023 pm 01:55 PM
linux中grep的用法是用來搜尋符合特定模式的文字行,並輸出符合的行。 grep指令具有多種選項和用法,可根據不同的需求進行靈活的搜尋和匹配操作。常用選項有:1、-i,搜尋時忽略字元的大小寫;2、-n,顯示符合的行號;3、-c,統計匹配的行數;4、-r,遞歸地在指定的目錄下搜尋檔案;5、-l,僅顯示包含匹配項的檔案名稱;6、-v,反向匹配,輸出不包含匹配項的行等等。






