C# ListView用法詳解
一、ListView類別
1、常用的基本性質:
(1)FullRowSelect:設定是否行選擇模式。 (預設為false) 提示:只有在Details視圖該屬性才有意義。
(2) GridLines:設定行和列之間是否顯示網格線。 (預設為false)提示:只有在Details視圖該屬性才有意義。
(3)AllowColumnReorder:設定是否可拖曳列標頭來對變更列的順序。 (預設為false)提示:只有在Details視圖該屬性才有意義。
(4)View:在控制項中取得或設定項目的顯示方式,包括Details、LargeIcon、List、SmallIcon、Tile(預設為 LargeIcon)
(預設為false)
(6)HeaderStyle:取得或設定列標頭樣式。
Clickable:列標頭的功能類似按鈕,且點選時可執行操作(例如排序)。
NonClickable:以列標頭不回應滑鼠點選。
None:且未顯示列標頭。
(7) LabelEdit:設定使用者是否可以編輯控制項中項目的標籤,而對於Detail視圖,只能編輯行第一列的內容。 (預設為false)
(8)CheckBoxes:設定控制項中各項的旁邊是否顯示複選框。 (預設為false)
(9)LargeImageList:大圖示集。提示:只在LargeIcon視圖使用。
(10)SmallImageList:小圖示集。提示:只有在SmallIcon視圖使用。
(11)StateImageList:影像蒙板。這些圖像蒙板可用作LargeImageList和SmallImageList圖像的覆蓋圖,這些圖像可用於指示項目的應用程式定義的狀態。 (暫時不大懂)
(12)SelectedItems:取得控制項中所選取的項目。
(13)CheckedItems:取得控制項中目前複選框所選取的項目。
(14)Soritng:以清單檢視的項目進行排序。 (預設為None)
Ascending:項依遞增順序排序。
Descending:項依遞減順序排序。
None:項目未排序。
(15)Scrollable:設定當沒有足夠空間顯示所有項目時是否顯示捲軸。 (預設為true)
(16)HoverSelection:設定當滑鼠指標停留於項目上時是否自動選擇項目。 (預設為false)
(17)HotTracking:設定當滑鼠指標經過項目文字時,其外觀是否變成超連結的形式。 (預設為false)
(18)HideSelection:設定選取項目在控制項沒焦點時是否仍以反白顯示。 (預設為false)
(19)ShowGroups:設定是否以分組方式顯示項目。 (預設為false);
(20)Groups:設定分組的物件集合。
(21)TopItem:取得或設定控制中的第一個可見項,可用來定位。 (效果類似EnsureVisible方法)
2、常用方法:
(1)BeginUpdate:避免在調用方法說明之前說明使用說明。當插入大量資料時,可以有效避免控制閃爍,並能大幅提高速度。
(2)EndUpdate:在BeginUpdate 方法掛起說明後,繼續描述清單檢視控制項。 (結束更新)
(3)EnsureVisible:清單檢視捲動定位至指定索引項目的選項行。 (效果類似TopItem屬性)
(4)FindItemWithText:找出第一個以給定文字值開頭的 ListViewItem。
(5)FindNearestItem:依照指定的搜尋方向,從給定點開始找出下一個項目。提示:只有在LargeIcon或SmallIcon視圖才能使用此方法。
3、常見的事件:
3、常用事件:當使用者編輯完項目的標籤時發生,並為相同標籤的標籤時發生,則為trueEditditEditEdit 當屬性。
(2)BeforeLabelEdit:使用者開始編輯項目的標籤時發生。
(3)ColumnClick:當使用者在清單檢視控制項中點選列標頭時發生。
二、ListView的五種視圖:
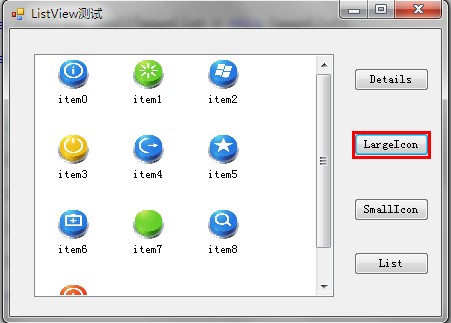
1、LargeIcon:每個項目都顯示為最大化圖標,在它的下面有一個標籤。 (效果見下圖)
2、SmallIcon:每個項目都顯示為一個小圖標,在它的右邊帶一個標籤。 (效果請見下圖)
3、List:每個項目顯示為一個小圖標,並在它的右邊有一個標籤。各項排列在列中,沒有列標頭。 (效果請見下圖)
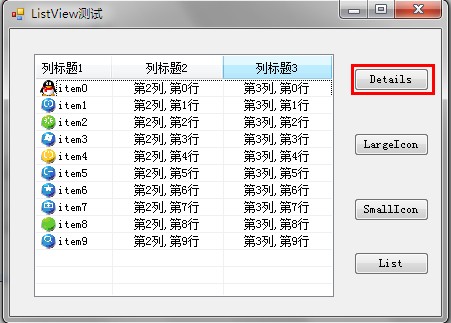
4、Details:可顯示任意的列,但只有第一列可以包含一個小圖示和標籤,其它的列項目只能顯示文字訊息,並有列表頭。 (效果見下圖)
5、Tile:每個項目都顯示為完整大小的圖標,在它的右邊帶項標籤和子項資訊。 (只有Windows XP 與Windows Server 2003 系列支援)
①Details檢視:
(1)清單頭建立(記得,需要先建立列表頭)
ColumnHeader ch= new ColumnHeader(); nbsp;ch.Text = "列标题1"; //设置列标题 ch.Width = 120; //设置列宽度 ch.TextAlign = HorizontalAlignment.Left; //设置列的对齐方式 this.listView1.Columns.Add(ch); //将列头添加到ListView控件。
ColumnHeader ch= new ColumnHeader(); ch.Text = "列标题1"; //设置列标题 ch.Width = 120; //设置列宽度 ch.TextAlign = HorizontalAlignment.Left; //设置列的对齐方式 this.listView1.Columns.Add(ch); //将列头添加到ListView控件。
this.listView1.Columns.Add("列标题1", 120, HorizontalAlignment.Left); //一步添加this.listView1.Columns.Add("列标题1", 120, HorizontalAlignment.Left); //一步添加this.listView1.BeginUpdate(); //数据更新,UI暂时挂起,直到EndUpdate绘制控件,可以有效避免闪烁并大大提高加载速度
for (int i = 0; i < 10; i++) //添加10行数据
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i; //通过与imageList绑定,显示imageList中第i项图标
lvi.Text = "subitem" + i;
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate(); //结束数据处理,UI界面一次性绘制。this.listView1.BeginUpdate(); //数据更新,UI暂时挂起,直到EndUpdate绘制控件,可以有效避免闪烁并大大提高加载速度
for (int i = 0; i < 10; i++) //添加10行数据
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i; //通过与imageList绑定,显示imageList中第i项图标
lvi.Text = "subitem" + i;
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate(); //结束数据处理,UI界面一次性绘制。foreach (ListViewItem item in this.listView1.Items)
{
for (int i = 0; i < item.SubItems.Count; i++)
{
MessageBox.Show(item.SubItems[i].Text);
}
}foreach (ListViewItem item in this.listView1.Items)
{
for (int i = 0; i < item.SubItems.Count; i++)
{
MessageBox.Show(item.SubItems[i].Text);
}
}foreach (ListViewItem lvi in listView1.SelectedItems) //选中项遍历
{
listView1.Items.RemoveAt(lvi.Index); // 按索引移除
//listView1.Items.Remove(lvi); //按项移除
}foreach (ListViewItem lvi in listView1.SelectedItems) //选中项遍历
{
listView1.Items.RemoveAt(lvi.Index); // 按索引移除
//listView1.Items.Remove(lvi); //按项移除
}ImageList imgList = new ImageList(); imgList.ImageSize = new Size(1, 20);// 设置行高 20 //分别是宽和高 listView1.SmallImageList = imgList; //这里设置listView的SmallImageList ,用imgList将其撑大
ImageList imgList = new ImageList(); imgList.ImageSize = new Size(1, 20);// 设置行高 20 //分别是宽和高 listView1.SmallImageList = imgList; //这里设置listView的SmallImageList ,用imgList将其撑大
④List視圖: 
this.listView1.Clear(); //从控件中移除所有项和列(包括列表头)。 this.listView1.Items.Clear(); //只移除所有的项。
this.listView1.Clear(); //从控件中移除所有项和列(包括列表头)。 this.listView1.Items.Clear(); //只移除所有的项。
三、其它應用
2、尋找文字(只能查找到符合前綴的文字且只能找出第一個符合的項):
this.listView1.View = View.LargeIcon;
this.listView1.LargeImageList = this.imageList2;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
C#.NET依然重要,因為它提供了強大的工具和庫,支持多種應用開發。 1)C#結合.NET框架,使開發高效便捷。 2)C#的類型安全和垃圾回收機制增強了其優勢。 3).NET提供跨平台運行環境和豐富的API,提升了開發靈活性。
 從網絡到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
從網絡到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#在企業級應用、遊戲開發、移動應用和Web開發中均有廣泛應用。 1)在企業級應用中,C#常用於ASP.NETCore開發WebAPI。 2)在遊戲開發中,C#與Unity引擎結合,實現角色控制等功能。 3)C#支持多態性和異步編程,提高代碼靈活性和應用性能。
 c#.net適合您嗎?評估其適用性
Apr 13, 2025 am 12:03 AM
c#.net適合您嗎?評估其適用性
Apr 13, 2025 am 12:03 AM
c#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 C#.NET與未來:適應新技術
Apr 14, 2025 am 12:06 AM
C#.NET與未來:適應新技術
Apr 14, 2025 am 12:06 AM
C#和.NET通過不斷的更新和優化,適應了新興技術的需求。 1)C#9.0和.NET5引入了記錄類型和性能優化。 2).NETCore增強了雲原生和容器化支持。 3)ASP.NETCore與現代Web技術集成。 4)ML.NET支持機器學習和人工智能。 5)異步編程和最佳實踐提升了性能。
 將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
如何將C#.NET應用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。 1.在Azure上,使用AzureAppService和AzurePipelines自動化部署。 2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda實現部署和無服務器計算。
 C#和.NET運行時:它們如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET運行時:它們如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET運行時緊密合作,賦予開發者高效、強大且跨平台的開發能力。 1)C#是一種類型安全且面向對象的編程語言,旨在與.NET框架無縫集成。 2).NET運行時管理C#代碼的執行,提供垃圾回收、類型安全等服務,確保高效和跨平台運行。
 c#和.net:了解兩者之間的關係
Apr 17, 2025 am 12:07 AM
c#和.net:了解兩者之間的關係
Apr 17, 2025 am 12:07 AM
C#和.NET的關係是密不可分的,但它們不是一回事。 C#是一門編程語言,而.NET是一個開發平台。 C#用於編寫代碼,編譯成.NET的中間語言(IL),由.NET運行時(CLR)執行。






