jquery庫為我們帶來了很多方便的地方,使用jquery實作一個簡單的下拉式選單已經是很簡單了,但也有不同的實作方法。今天自己使用jquery寫了一個下拉選單,參考了Xiaofeng Wang的SexyDropDownMenu2010,其中還是有一些東西感覺值得記錄一下。
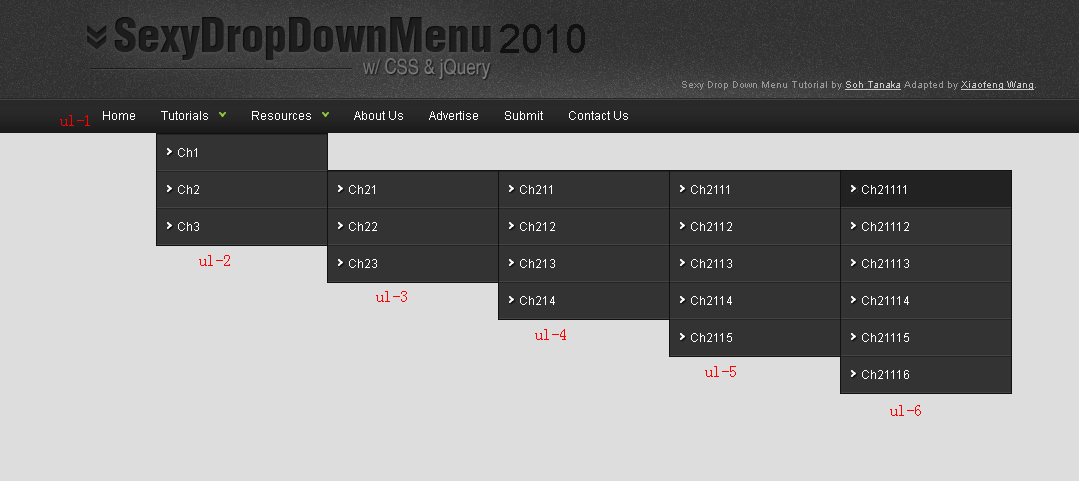
首先上他的程式碼(把全部的程式碼貼上來太長了,就撿部分吧),『 一、html中太長了,就撿部分吧),『 一、html中ul列表如下圖js部分(css就不貼出來了)
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
</ul> 第一部分:
綁定一個事件
添加了下了選單的一個觸發按鈕
的處理函數 觸發按鈕被click後給下拉選單最外層的li綁定hover處理函數,感覺是比較巧妙的地方。 給最外層的li綁定hover函數,這裡處理函數寫的是當滑鼠懸停在li上時不做任何處理(第一函數為空),當滑鼠離開時li收起。 這樣一來,後面展開ul的選單都是最外層的li裡面,這樣選單就不會自動收起了,也就是等於是滑鼠離開了整個選單,li會自動收起。 第三部分: 給選單下中嵌套的ul的hover事件綁定函數,用於展開和收起下一級選單 $this(this).subfind( ")也是比較巧妙的透過find獲得當前匹配元素集合中每個元素的後代,並透過「ul.submenu11:first」篩選活動下一代元素給以展開。 同時也給下一層選單綁定了收起的處理函數,與觸發選單中click給最外層li綁定的收起函數一同作用,是想選單的自動收起功能。 總結: 其中展現了jquery篩選器的強大和靈活,也體現jquery優美的鍊式語法。更多jquery下拉選單的實作心得相關文章請關注PHP中文網!




