HTML-加速、再加速(下)
循環控制多個動畫
說到製作動畫效果,當然離不開定時器的運用。通常的方法就是使用window.setTimeout來不斷定位頁面上的元素。但是,如果頁面上有多個動畫要顯示,是不是就要設定多個定時器呢?答案是No!原因很簡單:定時器功能將消耗大量寶貴的系統資源。可是我們仍能在頁面上控制多個動畫,技巧就是使用一個循環。在迴圈中根據不同的變數值控制對應動畫的位置,整個迴圈中只使用一個window.setTimeout()函數呼叫。
Visibility快於Display
讓圖畫時隱時現會創造很有趣的效果,有2種方法可以實現這個目的:使用CSS的visibility屬性或display屬性。對於絕對位置元素,diaplay和visibility具有相同的效果。兩者的差異在於:設定為display:none的元素將不再佔用文件流的空間,而設定為visibility:hidden的元素仍保留原位置。
但是如果要處理絕對位置的元素,使用visibility會更快。
從小處著手
編寫DHTML網頁的一個重要提示是:從小處著手。初次寫DHTML頁面時,一定不要試圖在頁面中使用你所了解的全部DHTML功能。每次可以只使用一個單一的新特徵,並且仔細地觀察由此產生的變化。如果發現效能有所下降,就可以快速找到為什麼。
腳本的DEFER化
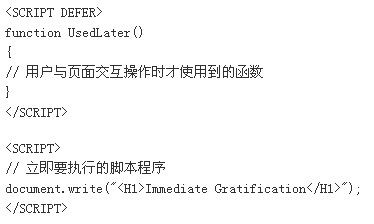
DEFER是腳本程式強大功能中的一個「無名英雄」。你可能從來沒有使用過它,但看完這裡的介紹後,相信你就離不開它。它告訴瀏覽器Script段包含了無需立即執行的程式碼,並且,與SRC屬性聯合使用,它還可以使這些腳本在後台被下載,前台的內容則正常顯示給用戶。 
最後請注意兩點:
1、不要在defer型的腳本程式段中呼叫document.write指令,因為document.write將產生直接輸出效果。
2、而且,不要在defer型腳本程式段中包含任何立即執行腳本要使用的全域變數或函數。
保持同一URL的大小寫一致性
我們都知道UNIX伺服器是大小寫敏感的,但是你知道嗎:Internet Explorer的緩衝區也是區別對待大小寫字串的。因此,作為web開發者,一定要記住保持相同連結的URL字串在不同位置的大小寫的一致性。否則,就會在瀏覽器的緩衝區中存放同一位置的不同檔案備份,也增加了下載相同位置內容的請求次數。這些都無疑降低了web存取效率。所以請謹記:同一位置的URL,在不同頁面中請保持URL字串的大小寫一致性。
讓標記有始有終
自己編寫或查看他人的HTML程式碼時,我們一定都遇到過標記有頭無尾的情況。例如:
有頭無尾標記舉例
- 第一個
- 第二個
- 第三個
很明顯,上面的程式碼缺少三個結束標記。但是這並不妨礙它的正確執行。在HTML中,這樣的標記還有一些,例如FRAME、IMG和P。
可是請不要偷懶,請將結束標記寫完整,這樣做不僅使HTML程式碼格式規範,更可以加速頁面的顯示速度。因為Internet Explorer將不會花費時間判斷和計算段落或清單項目在哪裡結束。
有頭有尾標記舉例
- 第一個
- 第二個
- 第三個
OK,以上列舉了有關加速HTML頁面的10個處理技巧,描述這些很簡單,但是只有真正領會並掌握其中的本質,並且舉一反三,才會編寫出更快、更好的程序。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













