c# GDI+簡單繪圖(一)
最近對GDI+這個東西接觸的比較多,也做了些簡單的實例,像是繪圖板,仿QQ截圖等.
最早接觸這個類,是因為想做仿QQ截圖的效果.巧的很,學會瞭如何做截圖後,.NET課堂上老師也正巧要講關於c#繪圖方面的知識,並且我自己又在網上學習金老師的培訓班,也是要用到這個類.在學習中有一些體會,所以準備把這些體會記下來,因為內容比較多,可能我會分幾次寫.
廢話不多說了,我們先來認識一下這個GDI+,看看它到底長什麼樣.
GDI+:Graphics Device Interface Plus也就是圖形設備接口,提供了各種各樣的圖形圖像處理功能;在C#.NET中,使用GDI+處理二維(2D)的圖形和圖像,使用DirectX處理三維(3D)的圖形圖像,圖形圖像處理用到的主要命名空間是System . Drawing:提供了對GDI+基本圖形功能的訪問,主要有Graphics類、Bitmap類、從Brush類繼承的類、Font類、Icon類、Image類、Pen類、Color類等.
大概了解了什麼是GDI+後,我們來看一下繪圖要用到的主要工具,要畫圖,肯定要畫板吧,在C#中畫板可以透過Graphics這個類來創建,有了畫板,總得弄個筆什麼之類的吧,不然怎麼畫呀,難不成我們用手指畫.筆又可以分好多種類,比如鉛筆,畫刷等.它們的區別主要是鉛筆可以用來畫線條,而畫刷呢,嘿嘿,自己考慮下.在c#中我們可以用Pen,Brush類來實現類似功能.顏料則自然是用Color類了.
有了工具,我們就可以開始動手了!(所需命名空間:using System.Drawing;)
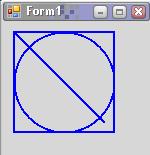
實現效果:在空白窗體中畫基本圖形
首先準備一個畫板:
創建一個畫板主要有3種方式:
A: 在窗體或控制的Paint事件中直接引用Graphics物件
B: 利用窗體或某個控制項的CreateGraphics方法
C:從繼承自圖像的任何物件建立Graphics物件
這次我們就先以A為例說明問題:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; //创建画板,这里的画板是由Form提供的.
}然後,我們要只筆:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; //创建画板,这里的画板是由Form提供的.
Pen p = new Pen(Color.Blue, 2);//定义了一个蓝色,宽度为的画笔
}接下來我們就可以來畫畫了.
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; //创建画板,这里的画板是由Form提供的.
Pen p = new Pen(Color.Blue, 2);//定义了一个蓝色,宽度为的画笔
g.DrawLine(p, 10, 10, 100, 100);//在画板上画直线,起始坐标为(10,10),终点坐标为(100,100)
g.DrawRectangle(p, 10, 10, 100, 100);//在画板上画矩形,起始坐标为(10,10),宽为,高为
g.DrawEllipse(p, 10, 10, 100, 100);//在画板上画椭圆,起始坐标为(10,10),外接矩形的宽为,高为
}
效果圖如下:

更多c# GDI+簡單繪圖(一)中文相關文章請追蹤PHPPP網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
C#.NET依然重要,因為它提供了強大的工具和庫,支持多種應用開發。 1)C#結合.NET框架,使開發高效便捷。 2)C#的類型安全和垃圾回收機制增強了其優勢。 3).NET提供跨平台運行環境和豐富的API,提升了開發靈活性。
 從網絡到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
從網絡到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#在企業級應用、遊戲開發、移動應用和Web開發中均有廣泛應用。 1)在企業級應用中,C#常用於ASP.NETCore開發WebAPI。 2)在遊戲開發中,C#與Unity引擎結合,實現角色控制等功能。 3)C#支持多態性和異步編程,提高代碼靈活性和應用性能。
 c#.net適合您嗎?評估其適用性
Apr 13, 2025 am 12:03 AM
c#.net適合您嗎?評估其適用性
Apr 13, 2025 am 12:03 AM
c#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 C#.NET與未來:適應新技術
Apr 14, 2025 am 12:06 AM
C#.NET與未來:適應新技術
Apr 14, 2025 am 12:06 AM
C#和.NET通過不斷的更新和優化,適應了新興技術的需求。 1)C#9.0和.NET5引入了記錄類型和性能優化。 2).NETCore增強了雲原生和容器化支持。 3)ASP.NETCore與現代Web技術集成。 4)ML.NET支持機器學習和人工智能。 5)異步編程和最佳實踐提升了性能。
 .NET中的C#代碼:探索編程過程
Apr 12, 2025 am 12:02 AM
.NET中的C#代碼:探索編程過程
Apr 12, 2025 am 12:02 AM
C#在.NET中的編程過程包括以下步驟:1)編寫C#代碼,2)編譯為中間語言(IL),3)由.NET運行時(CLR)執行。 C#在.NET中的優勢在於其現代化語法、強大的類型系統和與.NET框架的緊密集成,適用於從桌面應用到Web服務的各種開發場景。
 將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
如何將C#.NET應用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。 1.在Azure上,使用AzureAppService和AzurePipelines自動化部署。 2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda實現部署和無服務器計算。
 C#和.NET運行時:它們如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET運行時:它們如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET運行時緊密合作,賦予開發者高效、強大且跨平台的開發能力。 1)C#是一種類型安全且面向對象的編程語言,旨在與.NET框架無縫集成。 2).NET運行時管理C#代碼的執行,提供垃圾回收、類型安全等服務,確保高效和跨平台運行。






