json格式
json格式
JSON格式:http://www.json.org/
python和JSON的關係請參考:http://docs.python.org/library/json.html
JSONSONSON結構:
1. 「名稱/值」對的集合(A collection of name/value pairs)。在不同的語言中,它被理解為物件(object),記錄(record),結構(struct),字典(dictionary),雜湊表(hash table),有鍵列表(keyed list),或關聯數組 (associative array)。
2.值的有序列表(An ordered list of values)。在大部分語言中,它被理解為數組(array)。
基礎範例
簡單地說,JSON 可以將 JavaScript 物件中表示的一組資料轉換為字串,然後就可以在函數之間輕鬆地傳遞這個字串,或者在非同步應用程式中將字串從Web 客戶機傳遞給伺服器端程式。這個字串看起來有點古怪,但是 JavaScript 很容易解釋它,而且 JSON 可以表示比"名稱 / 值對"更複雜的結構。例如,可以表示數組和複雜的對象,而不僅僅是鍵和值的簡單列表。
表示名稱 / 值對
按照最簡單的形式,可以用下面這樣的 JSON 表示"名稱 / 值對":
比等效的純文字"名稱 / 值對"佔用更多的空間:
firstName=Brett
但是,當將多個"名稱 / 值對"串在一起時,JSON 就會體現出它的價值了。首先,可以建立包含多個"名稱 / 值對"的 記錄,例如:
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" "lastName":"McLaughlin", "email": "aaaa" }來看,這與"名稱 / 值對"相比並沒有很大的優勢,但是在這種情況下 JSON 更容易使用,而且可讀性更好。例如,它明確地表示以上三個值都是同一記錄的一部分;花括號使這些值有了某種關聯。
表示數組
當需要表示一組值時,JSON 不但能夠提高可讀性,而且可以減少複雜性。例如,假設您希望表示一個人名清單。在 XML 中,需要許多開始標記和結束標記;如果使用典型的名稱 / 值對(就像在本系列前面文章中看到的那種名稱 / 值對),那麼必須建立專有的資料格式,或將鍵名稱修改為 person1-firstName這樣的形式。
如果使用 JSON,就只需將多個帶花括號的記錄分組在一起:
{ "people": [
{McVirfirstName":
{Tormail"firstName":"A ": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "Jasonbb"},
。 "Harold", "email": "cccc" }
]}
這不難理解。在這個範例中,只有一個名為 people的變量,值是包含三個條目的數組,每個條目是一個人的記錄,其中包含名稱、姓氏和電子郵件地址。上面的範例示範如何用括號將記錄組合成一個值。當然,可以使用相同的語法表示多個值(每個值包含多個記錄):
{ "programmers": [
{ "firstName": "Brett",McLlastName":"Lmail"firstName": "Brett",McLetName":" ": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbn" },
tte: ,{ "bb"" ,tte: "Harold", "email": "cccc" }
],
"authors": [
},
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
『〠], fiction" }{ "firstName": "Eric", " 。
這裡最值得注意的是,能夠表示多個值,每個值進而包含多個值。但也要注意,在不同的主條目(programmers、authors 和 musicians)之間,記錄中實際的名稱 / 值對可以不一樣。 JSON 是完全動態的,允許在 JSON 結構的中間改變表示資料的方式。
在處理 JSON 格式的資料時,沒有需要遵守的預先定義的限制。所以,在同樣的資料結構中,可以改變表示資料的方式,甚至可以以不同方式表示同一件事。
格式應用
掌握了 JSON 格式之後,在 JavaScript 中使用它就很簡單了。 JSON 是 JavaScript 原生格式,這表示在 JavaScript 中處理 JSON 資料不需要任何特殊的 API 或工具包。
將 JSON 資料賦值給變數
例如,可以建立一個新的 JavaScript 變數,然後將 JSON 格式的資料字串直接賦值給它:
栠. Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"email": bb"email" { "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
㟜" : "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genH." "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
㟎"musicians": [ ." : "Clapton" , "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "ins『 這非常簡單;現在 people包含前面看到的 JSON 格式的資料。但是,這還不夠,因為存取資料的方式似乎還不明顯。
存取資料
儘管看起來不明顯,但是上面的長字串其實只是一個陣列;將這個陣列放進 JavaScript 變數之後,就可以很輕鬆地存取它。實際上,只需用點號表示法來表示陣列元素。所以,要存取 programmers 清單的第一個條目的姓氏,只需在 JavaScript 中使用下面這樣的程式碼:
people.programmers[0].lastName;
,陣列索引是從零開始的
,陣列索引是從零開始的,數組索引是從零開始的所以,這行程式碼首先存取 people變數中的資料;然後移動到稱為 programmers的條目,再移動到第一個記錄([0]);最後,存取 lastName鍵的值。結果是字串值 “McLaughlin”。
以下是使用相同變數的幾個範例。
people.authors[1].genre // Value is "fantasy"
people.musicians one
people.programmers[ 2].firstName // Value is "Elliotte"
利用這樣的語法,可以處理任何 JSON 格式的數據,而不需要使用任何額外的 JavaScript 工具包或 API。
修改 JSON 數據
如同可以用點號和括號存取數據,也可以按照同樣的方式輕鬆修改資料:
people.musicians[1].lastName〠= JavaScript 物件之後,就可以像這樣修改變數中的資料。
轉換回字串
當然,如果不能輕鬆地將物件轉換回本文提到的文字格式,那麼所有資料修改都沒有太大的價值。在 JavaScript 中這個轉換也很簡單:
String newJSONtext = people.toJSONString();
這樣就行了!現在就獲得了一個可以在任何地方使用的文字字串,例如,可以將它用作 Ajax 應用程式中的請求字串。
更重要的是,可以將 任何JavaScript 物件轉換為 JSON 文字。並非只能處理原來用 JSON 字串賦值的變數。為了轉換名為 myObject的物件,只需執行相同形式的命令:
String myObjectInJSON = myObject.toJSONString();
這就是 JSON 與本系列討論的其他資料格式之間的最大差異。如果使用 JSON,只需呼叫一個簡單的函數,就可以獲得經過格式化的數據,可以直接使用了。對於其他資料格式,需要在原始資料和格式化資料之間進行轉換。即使使用 Document Object Model 這樣的 API(提供了將自己的資料結構轉換為文字的函數),也需要學習這個 API 並使用 API 的對象,而不是使用原生的 JavaScript 對象和語法。
最終結論是,如果要處理大量 JavaScript 對象,那麼 JSON 幾乎肯定是一個好選擇,這樣就可以輕鬆地將資料轉換為可以在請求中發送給伺服器端程式的格式。
具體形式
1、物件是一個無序的「『名稱/值』對」集合。一個物件以「{」(左括號)開始,「}」(右括號)結束。每個「名稱」後面跟著一個「:」(冒號);「『名稱/值』 對」之間使用「,」(逗號)分隔。 (如圖所示,圖中表示資料的方式是類似非確定性自動機的形式,沒學過編譯原理的人,可能理解起來困難點,實際上也是正規表示式的形式。下同)
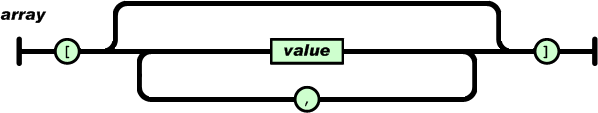
 2、陣列是值(value)的有序集合。一個陣列以「[」(左中括號)開始,「]」(右中括號)結束。值之間使用“,”(逗號)分隔。
2、陣列是值(value)的有序集合。一個陣列以「[」(左中括號)開始,「]」(右中括號)結束。值之間使用“,”(逗號)分隔。
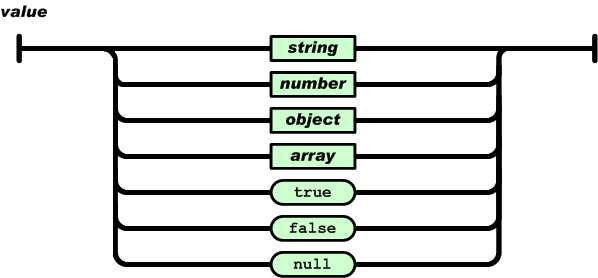
 3、值(value)可以是雙引號括起來的字串(string)、數值(number)、true、false、 null、物件
3、值(value)可以是雙引號括起來的字串(string)、數值(number)、true、false、 null、物件
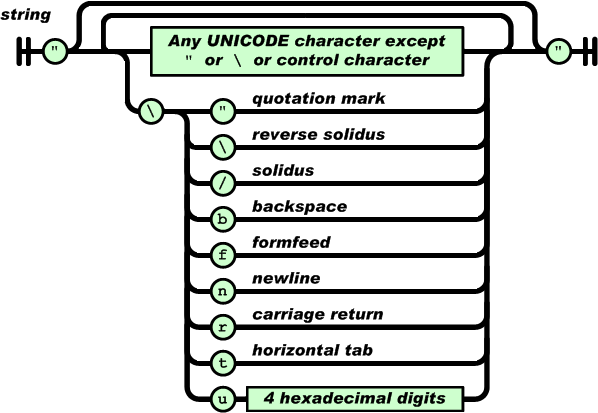
 4、字串(string)是由雙引號包圍的任意數量Unicode字元的集合,使用反斜線轉義。一個字元(character)即一個單獨的字串(character string)。 字串(string)與C或Java的字串非常相似。
4、字串(string)是由雙引號包圍的任意數量Unicode字元的集合,使用反斜線轉義。一個字元(character)即一個單獨的字串(character string)。 字串(string)與C或Java的字串非常相似。
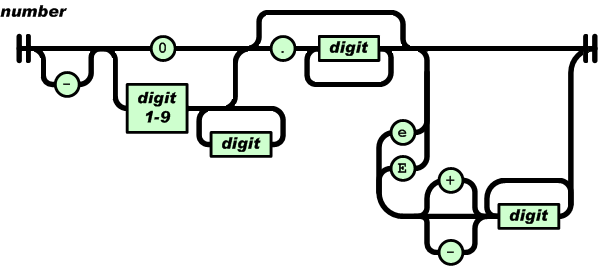
 5、數值(number)也與C或Java的數值非常相似。除去未曾使用的八進位與十六進位格式。除去一些編碼細節。
5、數值(number)也與C或Java的數值非常相似。除去未曾使用的八進位與十六進位格式。除去一些編碼細節。

更多json格式相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






