什麼是HTML5?
HTML5從字面上很容易理解:就是HTML技術標準的第五版。 (http://dev.w3.org/html5/spec/Overview.html)
我們平常談到的HTML5一般指以HTML5、CSS3、javascript為代表的最新Web技術(標準)。其中,HTML5和CSS主要負責介面、內容呈現(貌),Javascript負責邏輯處理(才)。
當然,光有技術標準遠遠不夠,更重要的是有眾多的瀏覽器類產品遵循和支援該標準。因為HTML5應用程式需要類似瀏覽器這樣的特定應用程式執行環境。目前,HTML5標準尚未定稿(計畫2014年發布正式版本),各種瀏覽器產品對HTML5的支援程度差異較大。
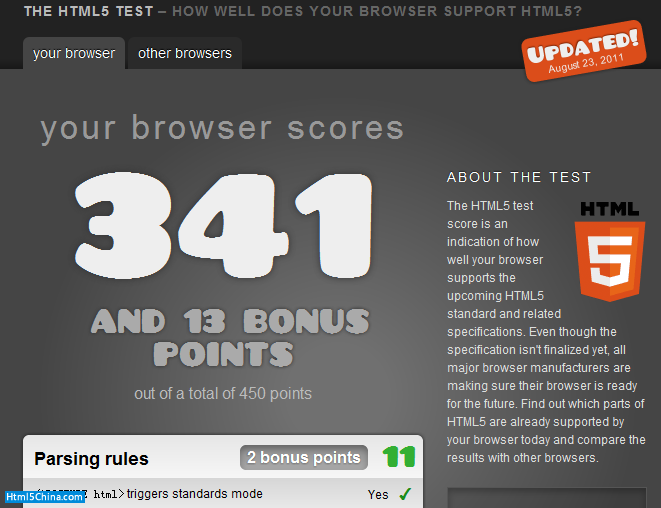
測試某一瀏覽器對HTML5的支援程度很簡單,用該瀏覽器造訪http://www.html5test.com就可以得到結果。
例如我用的Chrome瀏覽器測試結果如下:

傳統的Web語言是典型的輕量級語言,主要用於內容呈現和簡單邏輯處理,在體驗和功能等方面有一定局限性,因而,大多數Web服務的複雜邏輯運算處理都是由業務平台服務程序完成。
而比起之前的Web技術,HTML5強大許多。
到底強在哪呢?我們下面簡單介紹一二。
2)HTML5有啥能耐?
以前大家用瀏覽器的網頁大多遵循HTML4.01標準寫的,因而對HTML4.01的能力應該有些直覺的體會。
我們重點看看相對於HTML4.01,HTML5新增了哪些功能,這裡羅列幾個:
- 繪圖(Canvas)
- 音訊和視訊(Audio、Video)
- 多執行緒(WebWorker)
-地理資訊(GeoLocation)
-本地儲存(Local Storage)
- 離線快取(Offline)
- 雙向通訊(WebSocket)
- 語義化的標籤元素(Semantic Elements)
- 新的表單功能(Forms)手機應用為例,常用的功能也就使用者介面、進程管理、儲存能力、裝置管理、通訊能力等,這些功能在HTML5中都能找到對應的實作方式,稍微欠缺的是應用安全機制。目前有些瀏覽器有各自的安全解決方案。
可能你會發現這些功能以應用緊密相關,HTML5這樣的技術演進趨勢明顯是“Web應用本地化”,即讓Web能力更強,與傳統的應用開發技術(如C++)更加接近。 ,這樣,更多的應用就可以採用Web技術開發,即「本地應用Web化」
以上就是HTML5漫談(1)–什麼是HTML5?的內容,更多相關內容請關注PHP中文網(www.php.cn)!




