HTML5漫談(2)–HTML5為什麼這麼紅?
HTML5這麼紅,除了它天生麗質之外,還離不開標準化組織、各大公司及開發者的支持和追捧。
1、技術:天生麗質
HTML5的賣點就兩個:第一、跨平台,第二、開發簡單。
如果非得短話長說、上綱上線,那我們可以這麼說:因為HTML5:「代表應用先進生產力的發展要求」、「代表應用開發技術的前進方向」、「代表最廣大用戶的根本利益」。 :-)
1)代表應用先進生產力的發展要求
每一次技術革新或製程改進,我們總希望產品生產的成本更低、效率更高、數量更大、種類更多。
應用就是產品。
2)代表應用開發技術的前進方向
HTML5使得技術門檻更低、應用可跨平台運行,開發一次就可覆蓋不同的系統平台和不同形態的終端、有效解決終端適配難題、更加智能的語意描述(便於搜尋)等,潛在開發者眾多;海量的網路內容可以快速轉換成各種終端應用;無疑,HTML5的出現將大大提高應用生產力。
3)代表最廣大用戶的根本利益
成本低、數量大、種類多將可以為用戶帶來更便宜、豐富的應用,甚至為每個人量身定制應用不再是夢想。
當然,對開發者而言,只要掌握一種開發語言、環境,開發出來的應用程式就能覆蓋不同的作業系統平台和不同形態的終端,再好不過了。
技術優勢只是新技術成功的基礎之一。新技術從提出到標準化、產品化、產業化,是漫漫長路,需要做很多的努力。
2、標準:天下一統
實現應用跨平台的技術和方案很多,但只有當這個技術成為國際標準,被業界廣泛接受和使用,才意義非凡,影響力自然劇增。
W3C主導制定HTML5國際標準,原計劃是2017年發布,現在已經提前到2014年,目前已經進入last call階段,我估計HTML5標準的發布還得提前。
WAC制定的行動微技(Mobile Widget)標準,將對HTML5技術的支援作為基礎條件。
3、產品:各顯神通
產品化是形成新的產業的基礎。難得看到多家巨頭遵循同一個標準,研發各種產品,推動新的產業形成。簡單介紹其中幾家公司在HTML5產品化方面所做的一些工作。
Google在HTML5產品化上不遺餘力。也容易理解,因為Google的服務大多是基於Web的,HTML5的成熟和廣泛使用,對它絕對利好。 Google的貢獻包括:
1)在桌面作業系統(PC)已被Windows、MAC OS和linux瓜分的情形下,Google推出它的Chrome瀏覽器,它的目標是讓用戶足不出Chrome,就能完成各種需求,讓Windows當活雷鋒。
2)Google基於Chrome瀏覽器基礎上,推出了WebOS:Chrome OS,直接搶佔PC桌面。
3)Google的Android瀏覽器是對HTML5支援最好的手機瀏覽器之一。由於HTML5的跨平台、跨終端的特性,相信它對Google在PC桌面方面業務部署也是重要的協同。
4)Google基於Chrome瀏覽器推出了Web應用程式商店(https://chrome.google.com/webstore),銷售的最重要的一種應用程式就是HTML5應用程式。

-蘋果
蘋果對HTML5的發展貢獻很大,在Web應用的許多領域都是先行者。
1)蘋果的Safari瀏覽器是支援HTML5最好的瀏覽器之一
2)蘋果是著名的開源瀏覽器核心Webkit的貢獻者。
3)蘋果在MAC OS上DashboardWidget(http://www.apple.com/downloads/dashboard/,3904個應用)及iphone、iPad上的Webapp(http://www.apple.com/webapps/ ,5116個應用)是HTML5應用產品化的優秀代表
4)蘋果用於開發Widget/Webapp的Dashcod是HTML5應用開發工具的重要標竿。
-HP/Palm
Palm WebOS是完全採用Web應用框架建構的手機平台,使用者體驗相當不錯。在我看來,這個WebOS是里程碑、劃時代式的,儘管在許多人眼中它並不成功。新科技、新產品就是這樣,先驅者很可能變成先烈,但絲毫不影響它的偉大。
-Mozilla
1)Firefox的插件機製作用的很棒,包括JS代碼調試工具等插件是許多Web開發者的首先
2)FireFox也推出支援HTML5應用的「火狐應用中心」

-Opera
1)即將推出的Opera 12據說是對HTML5支援最好的瀏覽器。
2)Opera Mobile瀏覽器核心效能很棒,不信可以試試Opera的WAC 1.0引擎(http://labs.opera.com/news/2011/02/14/)。
以往的IE瀏覽器對Web標準都支援的很差,更別提HTML5了。但IE9、IE10表現相當不錯了。微軟要改變風格了?
不再一一列舉,我想說的是,從標準到產品化再到產業化,需要時間,需要做大量的工作。
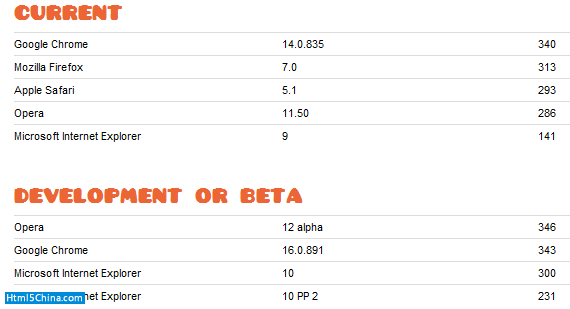
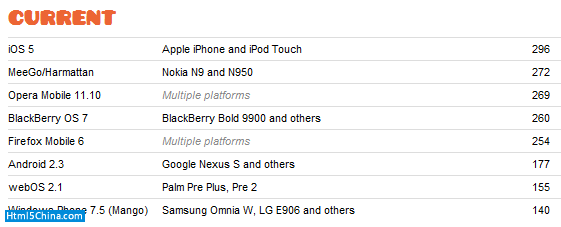
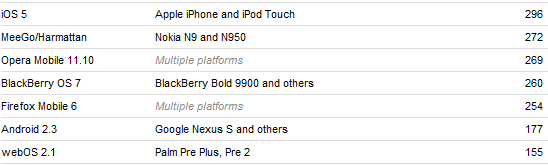
我把目前瀏覽器支援HTML5的情況大致列出:
說明:第一列:瀏覽器名稱,第二列是瀏覽器版本號,第三列是得分,滿分是450分。

PC瀏覽器

平板電腦瀏覽器

手機瀏覽器的是要有應用。
以上就是HTML5漫談(2)–HTML5為什麼這麼紅?的內容,更多相關內容請關注PHP中文網(www.php.cn)!
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














