HTML5基礎,第1部:初試鋒芒
HTML5是一種設計來組織web內容的語言,其目的是透過創建一種標準的和直觀的UI標記語言來把web設計和開發變得容易起來。 HTML5提供了各種切割和劃分頁面的手段,其允許你創建的切割組件不僅能用來邏輯地組織站點,而且能夠賦予網站聚合的能力。 HTML5可謂是“資訊到網站設計的映射方法”,因為它體現了資訊映射的本質,劃分訊息,並為資訊加上標籤,使其變得容易使用和理解。這是HTML5富於表現力的語意和實用性美學的基礎,HTML5賦予設計者和開發者各種層面的能力來向外發佈各式各樣的內容,從簡單的文本內容到豐富的、互動式的多媒體無不包括在內。
HTML5提供了高效的資料管理、繪製、視訊和音訊工具,其促進了web上的和可攜式裝置的跨瀏覽器應用的開發。 HTML5是驅動行動雲端運算服務方面的發展的技術之一,因為其允許更大的靈活性,支援開發非常精彩的互動式網站。其還引入了新的標籤(tag)和增強性的功能,其中包括了一個優雅的結構、表單的控制、API、多媒體、資料庫支援和顯著提升的處理速度等。
HTML5中的新標籤都是能高度關聯喚起的,標籤封裝了它們的作用和用法。 HTML的過去版本更多的是使用非描述性的標籤,然而,HTML5擁有高度描述性的、直觀的標籤,其提供了豐富的能夠立刻讓人識別出內容的內容標籤。例如,被頻繁使用的標籤已經有了兩個增補進來的和標籤。 、、
HTML5提供了:
1. 確切描述了其旨在要包含的內容的標籤
2. 增強的網路通訊
3. 極大改善了的常用儲存
4. 運行後台進程的Web Worker
5 . 在本地應用程式和伺服器之間建立持續連接的WebSocket介面
6. 更好的儲存資料檢索方式
7. 加快了的頁面保存和載入速度
8. 對使用CSS3來管理GUI的支持,這意味著HTML5可以是面向內容的
9. 改進了的瀏覽器表單處理
10. 基於SQL的資料庫API,其允許客戶端的本地存儲
11.畫布和視頻,可在無需安裝第三方插件的情況下添加圖形和視訊
12. Geolocation API規範,其透過使用智慧型手機定位功能來納入行動雲端服務和應用程式
13. 增強型的表單,其降低了下載javaScript程式碼的這種必要性,允許在行動裝置和雲端服務之間進行更多高效率的通訊。
HTML5創造了一種更吸引使用者的體驗:使用HTML5設計的頁面能夠提供類似桌面應用程式的體驗。 HTML5也透過把API功能和無所不在的瀏覽器結合起來的方式提供了增強的多平台開發。透過使用HTML5,開發者能夠提供一種順暢地跨越各個平台的現代應用體驗。
當你說HTML5這個字的時候,你使用了一個簡短的字來表達一種持續的創新。新的標記、新的一套方法,以及一個基於HTML5和它的兩個與之互為補充的同仁:CSS3和Javascript之間的相互作用的通用開發框架,這是以客戶為中心的處理現象的應用的核心。除了HTML5技術的技巧和方法的許多桌面部署之外,HTML5還可以在功能豐富的web行動電話瀏覽器中實施——行動電話瀏覽器是一個正在成長的市場,Apple iPhone、Google Android和運行Palm webOS的手機的普及以至於無所不在就可以證明這一點。
HTML5的強大功能中很重要的一面是資訊的對應-或說是內容區塊化(content blocking)。如果你願意的話——這種做法會產生一種容易理解得多的處理過程。你可以看到,透過日益增加對web處理這一領域的控制,這項工具在設計和開發方面已經變得多麼的高效。
HTML5預示著這樣一些情況的出現,即其在文本層面上有著更高效的語義處理,以及在表單構造和用法上有著更強大的控制。所有的這些特性和HTML5創新的其他許多細微之處是這個越來越佔統治地位的範式的基礎。許多機構實體,商業的和其他的——甚至許多根本不把資訊的處理和通信作為他們的主要機構活動的組織——都不同程度地被這一不斷增長的現象的發展所侵襲。
HTML5並不是神燈,不會有精靈出現。然而,它的技術和方法資產使得其成為了一件次好的東西,僅次於擦亮一盞神燈這件事。
規劃頁
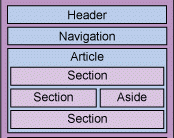
你將要建立一個簡單的web頁面。在這過程中,我會討論幾個HTML5中引入的新標籤。為了創建一個高效的並且是有實效的web頁面,你必須要製定一個計劃,考慮一下想要打造的所有元件。你所建立的網頁將會有如圖1所示的高層設計,頁面的設計包含了一個Header區、一個Navigation區、一個包含了三個Section區和一個Aside區的Article區,以及最後的一個Footer區。該頁面的設計目標是在Google的Chrome瀏覽器中工作,其消除了一些視覺上的混亂,這些混亂帶來的是瀏覽器相容問題的調整,同時也妨礙到了對基礎結構的理解。我們的目標是創建一個清楚描述了新的HTML5標籤的用法的頁面,展示如何使用它們來創建格式良好的程式碼和優雅的頁面設計。
圖1. Acme United的網頁的規劃

在創建這一頁面的過程中,我會涉及CSS3,我需要用它來正確地渲染HTML5網頁。 CSS3對於HTML5頁面的風格、導航和一般觀感來說是必不可少的,它的一些屬性組,你可以在WsSchool的CSS3參考站點(參見參考資料一節)上找到這些屬性,其中包括了一些很有用的元素,比如說background、font、marquee和animation等。
不過,在開始建構頁面之前,你需要先學習一些新的HTML5的標籤。
Header區
Header區的例子包含了頁面標題和副標題,標籤被用來建立頁面的Header區的內容。除了網頁本身之外,標籤還可以包含關於和的公開資訊。這裡創建的網頁有該頁面的一個Header區,這在高層設計中有給出,以及一個位於Article和Section區內部的Header區。清單1提供了一個標籤標記的範例。
清單1. 標籤的例子
標題文字
文字或是圖像可放在這裡
Logo通常也放在這個地方
標籤還可以包含一個標籤,如清單2所示。 標籤將標題分組放在一起,使用到這些標題分級來在此處顯示主標題和子標題。
主標題子標題
子標題
文字或圖片可放在這裡
Home
About Us
Our PRoducts
Contact Us
Acme United規劃中的Article區包含了三個Section區,可使用標籤來建立這幾個區域。 包含了web內容的相關元件區域,標籤-以及標籤-可以包含頁首、頁尾,或是其他需要用來完成該部分內容的元件。 標籤用於分組的內容,標籤和標籤通常以一個為開始並以一個結束,標籤的內容則放在這兩者之間。
標籤也可以包含標籤,就像標籤可以包含標籤一樣。 標籤應該用來分組相類似的信息,而標籤則應該是用來放置諸如一篇文章或是博客一類的信息,這些內容可在不影響內容含義的情況下被刪除或是被放置到新的上下文。 標籤,正如它的名稱所暗示的那樣,提供了一個完整的資訊包。相較之下,標籤包含的是有關聯的訊息,但這些訊息本身不能被放置到不同的上下文中,因為這樣的話其所代表的意義就會遺失。
和標籤的用法範例請參考清單4。
清單4. 標籤和標籤的範例
Content
Content>
section>
Content
Content
圖像元素. >和標籤都可以包含標籤,你使用該標籤來加入圖像、圖表和照片。
標籤可以包含,該標籤相應的包含了包含在標籤中的圖形的標題,其允許你輸入描述,把圖形和內容更加緊密的關聯起來。清單5提供了一個和標籤結構的範例。
清單5. 和標籤的範例
Caption for the figure
媒體元素
和標籤還可以包含各種媒體元素,HTML55傳達了其內容的意思。媒體元素,比如說音樂和視頻,以前只能嵌入,但現在能夠被更精準地標識出來。
標籤標識了聲音內容,比如說音樂或是任何的其他音訊串流。 標籤有一些屬性用來控制音訊的內容、何時以及如何播放等方面的情況,這些屬性分別是:src、preload、control、loop和autoplay。在清單6所舉的例子中,只要頁面一載入音訊就開會播放,其會持續播放,所提供的控制可以讓使用者停止或是重新開始播放音訊。
Your browser does not support the io 標籤
標籤允許你播放影片片段或是串流視覺媒體。其擁有標籤所有的屬性,另外再加上三個:poster、width和height。當影片正在載入或是影片處於完全沒有載入的糟糕情況時,poster屬性可讓你找出一張圖像來應付著先。 清單7提供了一個標籤結構的例子清單7.標籤的例子
Movie.ogg" kesrc="MyFirstMovie.ogg" controls="controls">Your brow not support the video tag
和標籤可以包含標籤,該標籤定義了和標籤的多媒體資源。使用這一元素,你可以指定替代的視訊或是音訊文件,然後瀏覽器就可以基於它的媒體類型或是所支援的編解碼器來從中進行選擇。清單8有兩種選擇,如果檔案的WMA版本不能在所使用的瀏覽器中播放的話,就再嘗試MP3版本。否則的話就顯示訊息,這樣用戶就知道為什麼音訊不可用了。
清單8. 標籤的範例
Your browser does not support the HTML 'audio' element.
標籤定義了可帶入頁面中的嵌入式內容-例如, 一個Adobe Flash SWF檔案的外掛程式。清單9包含了type屬性,標示嵌入的資源為Flash檔。
清單9. 標籤的範例
外,標籤還擁有height和width屬性。 Aside區Acme United規劃中的Aside區可透過使用標籤來建立。這個標籤被視為用來存放補充內容的地方,這些內容不是其所補充的一篇連續文章的組成部分。在雜誌上,插入語(aside)通常被用來突顯文章本身所製造的一個觀點。 標籤所包含的內容可被刪除,而這不會影響到包含了該內容的文章、章節或是頁面所要傳達的訊息。 清單10提供了標籤用法的一個範例。My family and I visited Euro Disney last year.
Disney in France
Disney in France
Footer區
元素包含了與頁面、文章或是部分內容有關的信息,比如說文章的作者或是日期。作為頁面的頁腳,其有可能包含了版權或是其他重要的法律訊息,如清單11所示。
Copyright 2011 Acme United. All rights reserved.
用來建立一個HTML5頁面的基本標籤,讓我們開始建立你的頁面。你會為Acme United建立一個網頁,完成後的頁面如圖2所示,該頁面可以下載供你使用(請參閱下載一節)。
那麼,讓我們把頁面組裝起來吧。首先要處理的是這個,在HTML5中,被簡化了:所有你需要記住就是html。這不僅是簡化了這個標籤的條目,而還把它變得更適應未來的發展。要注意的是,它不是被稱為html5,只是html。不管來來去去的有多少個HTML版本,可以一直都是html。
標籤包含了所有除了標籤之外的其他HTML元素,其他的每個元素都必須嵌套在和標籤之間,請參閱清單12。 
在指出了html和語言為英語之後,你就可以使用元素,該元素可以包含腳本、瀏覽器支援資訊、樣式表連結、meta資訊和其他的初始化函數。你可以在head這一區域使用這些標籤:
1.
2.
4.
5.6.
標籤存放文件的實際標題,這是一個必需的區元素,它的內容就是你在瀏覽該頁面時會在瀏覽器的頂端看到的標題。清單13中的標籤標識了會被用來渲染HTML5頁面的CSS3樣式表,樣式表的檔案名稱為main-stylesheet.css。
清單13. 標籤的範例
HTML5 Fundamentals Example
接下來你會用到標籤,後面跟著和標籤,這已經在前面介紹過。本例中的區域包含了虛構公司的名稱:Acme United,區域包含了讓你知曉副標題是「A Simple HTML5 Example」的信息,清單14顯示了這一標記。
清單14. 標籤和標籤的例子
Acme United
A Simple HTML5 Example
到目前為止,被用來設定頁面的CSS3如清單15所示。首先,你建立頁面的字體,然後量身訂做頁面的主體,明確主體的維度,然後設計header段結構的第一級和第二級標題標籤,這些是你要給頁面使用的header。
清單15. CSS3範例1
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 800px; h1 {
font-size: 50px;
margin: 0px;
color: #006;
}
header h2 {
font-size: 15px;
margin: 0px; italic;
}
清單16展示了標籤,其目的是處理主網站的導航。
清單16. 範例
Home
About UsContact Us
HTML5還有一個標籤-一個給一些設計者和開發者帶來混亂的標籤。這一混亂源於導航條通常被稱為「導航選單」。 標籤在HTML的4.01版本中被棄用,但在HTML5中又死裡復生,目的是用來增強互動性。它不應該用來做主導航。唯一應該用來做主導航的標籤是標籤,你遲一些就會在本例中使用標籤。
導航的格式化問題由CSS3來處理。清單17中給出的每個標籤的定義都代表了標籤內的和元素的一個特定狀態。
清單17. CSS3範例2
nav ul {
list-style: none;padding: 0px;
display: block;clear: right;
background-color: #99f;height: 24px;
}
nav ul li {
display: inline;
padding: 0px 20px 5px 10px;
height: 24px;
border-right: 10m; color: #006;
text-decoration: none;
font-size: 13px;
font-weight: bold;
}
nav ul li a:hover {
color: #fff;
nav ul li a:hover {
color: #fff;
}接下來是
Article區,這一區域由標籤來定義,其中包括了其自己的資訊。包含在中的也包含了一個自己的標籤,請參閱清單18。
清單18. 和的例子
Primum non nocere ad vitam Paramus . . .
is the first section heading
Scientia potentia est qua nocent docentp . . .
Scientia potentia est qua nocent docentp .. .
199533333SS可以注意到,段落、header和section區的定義都定義在包含了它們的標籤上。這裡定義的標籤和頁面層級定義的標籤有著不同的格式。
清單19. CSS3範例3
article > header h1 {
font-size: 40px;
float: left;
margin-left: 14px;
}
article > header h1 a {cocolor: #00005%;
article > section header h1 {
font-size: 20px;
margin-left: 25px;
}
article p {
clear: both
}
article p {
clear: both;
中包含的第二個標籤包含了與第一個相同的基本信息,但這次你要用到一個、一個、一個和一個標籤,請參考清單20。
這裡使用標籤來表示的訊息並非是圍繞著它的那些連續內容的組成部分。 標籤包含了一個Stonehenge的圖片。 標籤還包含了一個標籤,用來創建使用了四個繆斯女神的名字來命名的按鈕。當某個按鈕被點擊時,其提供相應繆斯女神的資訊。 標籤被用在標籤中,以此來突顯veni、vidi和vici等字詞。
清單20. 和的例子
Second section with mark, aside, menu & figure
> . . . veni, vidi, vici. Mater . . .
This is an aside that has multiple lines. . . .
Clio
Thalia
('Urania . . .')">Urania
('Calliope . . .')">Calliope
Figure 1. Stonehenge
包括了一個新的標籤的定義,該標籤有著比為頁面所設的寬度更小的寬度。這種改動允許aside浮在右邊而又不會遮蓋到文字。清單21顯示了這項標記。
width: 500px;
}
article > section figure {
article > section > menu {
margin-left: 120px;
}
aside p {
position:relative;
left:0px;
top: -100px; float: right;
font-style: italic;
color: #99f;
}
視頻部分的元素
這是的最後一個組件:視頻部分。範例影片是ogg格式的,在頁面被載入後就自動播放,不斷循環,並提供暫停和播放控制。在目前的許多實際情況中,ogg影片使用的是ogv(v表示影片)副檔名,如清單22所示。 標籤以同樣的方式運作。
清單22. 和的例子
This is a video section
> > video http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv" kesrc="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv"
controls autoplay loop>This video will work in
Mozilla Firefox or Google Chrome only.
清單提供了video部分的CSS3定義。
清單23. CSS3範例5
article > section video {
height: 200px;
margin-left: 180px;
}
article > section divnopx;
}article > section divnox-html; align: center;color: #000090;
font-size: 13px;
font-style: italic;
font-weight: bold ;
background-color: #99f;
}
如清單24所示。
清單24. 標籤的例子
Copyright: 2011 Acme United. All rights reserved.
text-align: center;
font-size: 12px;
color: #888;
margin-top: 24px;
color: #888;
margin-top: 24px;
完成結束了這一多部分組成的系列的第一部分。本篇文章的目的是介紹新的HTML5機制。 HTML5不僅是HTML4的升級:它也是一種新的數位化通訊方式。借助於CSS3和JavaScript的功能,HTML5接近在一個偽包中為開發者提供了全部的一切。如果你願意從已有的大量的HTML5資訊中吸取你所需的內容來,並把它們用到我們的常見做法中的話,那麼你將會加入到這一個由稱職的的HTML5多媒體web設計者和由開發者組成的正在不斷壯大的軍團中。這一系列的下一篇文章將著重於如何撰寫和格式化HTML5的表單。
以上就是HTML5基礎,第1部分:初試鋒芒的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。






