《CSS3實戰》筆記--漸變設計(二)
Gecko引擎的CSS漸變設計直線漸變基本語法
-moz-linear-gradient([
參數說明:
直線漸變的基本用法
/*最簡單的線性漸變,只需要指定開始顏色和結束顏色,則預設從上到下實作線性漸變*/background: -moz-linear-gradient(red, blue) ;
示範效果:
/*從左上角到右下角的漸變,其中top關鍵字設定起點的x軸,left關鍵字設定起點的y軸座標*/
background: -moz-linear- gradient(top left,red, blue)
示範效果:
/*設定從左到右的五彩漸變,其中y軸座標預設為center,多個色標以步長平均顯示*/background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
示範效果:
/*從左上角到右下角的紅色漸變,其中紅色逐漸減弱,並最終顯示為透明*/background: -moz-linear-gradient(top left, red, rgba(255,0,0,0));
示範效果:
/*設定角度值*/background : -moz-linear-gradient(0deg, red, rgba(255,0,0,0));
演示效果:
小結:當指定角度時,是沿水平線按逆時針旋轉定位的。因此,設定0deg,將產生從左向右的水平漸變,而設定90度,將創建一個從底部到頂部的漸變。
/*從上到下的多彩漸變,其中在y軸的80%的位置,添加一個綠色色標,設計三色漸變效果。如果沒有指定位置則三色會均勻分佈*/background: -moz-linear-gradient(top, blue, green 80%, orange);
演示效果:
/*設計漸變半透明的效果的背景圖片,在背景圖片上面覆蓋一層從左到右為白色到透明的漸變填充層*/
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)) , url(images/bg4.jpg);
示範效果:
徑向漸層的基本語法
-moz-radial-gradient([
-moz-radial-gradient([
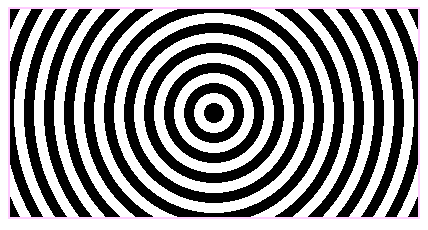
/*最簡單的徑向漸變,從中間向外由紅色,黃色到藍色漸變顯示*/background: - moz-radial-gradient(red, yellow, blue);
示範效果:
/*最簡單的徑向漸變,從中間向外由紅色,黃色道藍色漸變顯示,並設置不同色標的顯示位置*/background: -moz-radial-gradient(red 20%, yellow 30%, blue 40%);
示範效果:
/*徑向漸變,從左下角向外由紅色,黃色下角由紅色,黃色下角由紅色,藍色漸層顯示,並設定藍色色標的顯示位置*/background: -moz-radial-gradient(bottom left, red, yellow, blue 80%);
顯示效果:
/*徑向漸變,形狀為圓形。從左側中間向外由紅色,黃色到藍色漸變顯示,並設定藍色色標的顯示位置*/background: -moz-radial-gradient(left, circle, red, yellow, blue 50%);
示範效果:
/*徑向漸變,形狀為橢圓。從中間向外由紅色,黃色到藍色漸變顯示,並設定漸變尺寸為cover關鍵字*/background: -moz-radial-gradient(ellipse cover, red, yellow, blue);
示範效果:
小結:
size參數包含多個關鍵字,closest-side,closest-corner,farthest-side,farthest-corner,contain 和cover。使用這些關鍵字可以定義徑向漸層的大小。
另外,Gecko引擎也定義了-moz-repeating-linear-gradient 和-moz-repeating-radial-gradient 兩個屬性,用來定義重複直線漸變和重複徑向漸變。
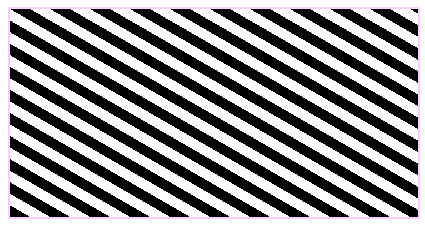
background: -moz-repeating-radial-gradient(circle, black, black 10px, white 10px, white 20px);
簡報top left 60deg,black, black 10px, white 10px, white 20px);
示範效果: 
 更多《 CSS3實戰》筆記--漸層設計(二)相關文章請關注PHP中文網!
更多《 CSS3實戰》筆記--漸層設計(二)相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要











