前言
如果每次用戶點擊動態連結的時候都會對伺服器發送數據查詢的要求,對於一個訪問量可能達百萬千萬級別的網站來說這無疑是伺服器一個大大的負擔,所以把動態數據轉換成靜態html頁面就成了節省人力物力的首選因為之前沒有相應的經驗,所以這篇文章和大家分享利用PHP生成靜態html頁面的原理和方法,有需要的可以一起來看看。
一、思路分析
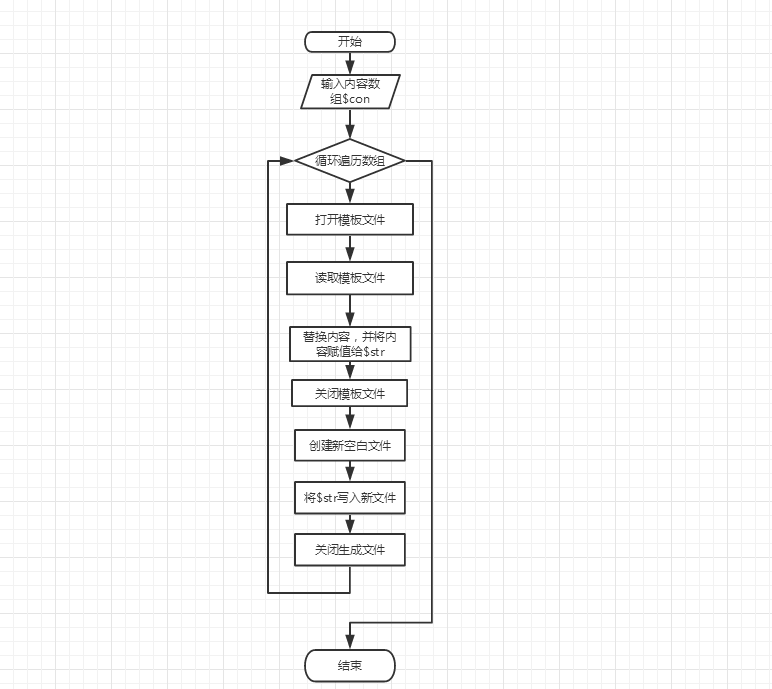
其實,實作靜態頁生成功能的原理很簡單,主要利用幾個常見的PHP文件操作函數對文件進行操作,其思路流程如下:

二、功能實作如下:
二、功能實作如下
設定example.html為範本文件,然後依照此範本文件產生article-1.html~article-5.html,以此來做簡單的示範,程式碼如下:<?php
//将数据存入二维数组
$con=array(array('文章标题1','文章内容1'),array('文章标题2','文章内容2'),array('文章标题3','文章内容3'),array('文章标题4','文章内容4'),array('文章标题5','文章内容5'));
foreach($con as $id=>$val){ //循环生成
$title=$val[0];
$content=$val[1];
$path="article-".($id+1).".html";
//替换example内容,并获取内容赋值给$str
$fp=fopen("example.html","r");
$str=fread($fp,filesize("example.html"));
$str=str_replace("{title}",$title,$str);
$str=str_replace("{content}",$content,$str);
fclose($fp);
//新建空白文件,将$str写入
$handle=fopen($path,"w");
fwrite($handle,$str);
fclose($handle);
echo "生成".$path."<br/>";
}
?>
}fopen(檔案名稱,開啟方式),開啟檔案函數,若沒有文件,則建立。其回傳值為資源型;
fread(檔案名稱,讀取位元組數),讀取檔案內容物及對應的位元組數;



