HTML 5 的新的表單元素:HTML 5 擁有若干涉及表單的元素和屬性。
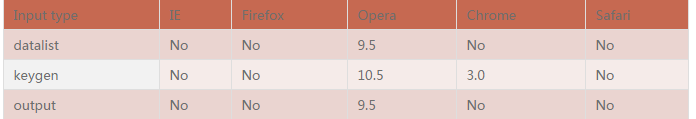
本章介紹以下新的表單元素:datalist、keygen及output。

datalist元素
datalist元素規定輸入域的選項清單。
列表是透過datalist內的option元素建立的。如需把datalist綁定到輸入域,請用輸入域的list 屬性來引用datalist的id。例如:
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>提示:option 元素永遠都要設定value屬性。
keygen元素
keygen元素的作用是提供一種驗證使用者的可靠方法。
keygen元素是金鑰對產生器(key-pair generator)。當提交表單時,會產生兩個鍵,一個是私鑰,一個公鑰。私鑰(private key)儲存於客戶端,公鑰(public key)則被傳送到伺服器。公鑰可用於之後驗證使用者的客戶端憑證(client certificate)。
目前,瀏覽器對此元素的糟糕的支援不足以使其成為有用的安全標準。
例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
output元素
output元素用於不同類型的輸出,例如計算或腳本輸出。
例如:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> 以上就是HTML5中的表單元素的內容,更多相關內容請關注PHP中文網(www.php.cn)!




