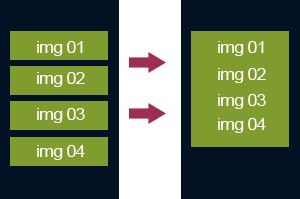
li中插入img圖片間有空隙的解決方案
直接加上樣式img{vertical-align:bottom; display:block}
當然在某些情況下無效,比如我要加三個圖片,上中下,中間的圖片是設為背景,發現用此方法無效,只是上和中的圖片空隙沒了,而下與中之間還存在,方法很簡單,把vertical-align:bottom改成top,可根據自己遇到的不同情況來設vertical-align的參數
方法一:
img{vertical-align:top; display:block}登入後複製

<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>登入後複製
方法二:在設定容器font-size:0(個人認為這種方法最好!!!)
圖片更多li中插入空隙更多li中插入的空隙更多li中插入空隙更多li中插入的空隙更多li中插入空隙更多li中插入時間更多li中插入的空隙更多li中插入空隙更多li中插入的更多li中插入空隙更多li中插入空隙的更多li中插入空隙更多li中插入的空隙更多li中插入空隙更多li中插入的更多li中插入空隙。解答相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





